HTML 常用选择框
常用类型输入框 type="text"员工姓名:<input type="text" />
·
常用类型
1.输入框 type="text"
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
员工姓名:<input type="text" /><br /><br />
</body>
</html>![]()
1.1只有一下划线的输入框
input {
border-bottom: 1px solid #000;
border-top: 0px;
border-left: 0px;
border-right: 0px;
background-color: rgba(255,255,255,0.1);
width:250px;
}
2.密码输入框
请输入密码:
<input type="password" name="psw">
3.重置按钮
<input type="reset" value="重置" />![]()
使用例子
<form action="http://www.w3school.com.cn/example/html/form_action.asp" method="get">
Email: <input type="text" name="email" /><br />
Pin: <input type="text" name="pin" maxlength="4" /><br />
<input type="reset" value="重置" />
<input type="submit" value="提交" />
</form>
4.按钮
<button type="button">提交</button>
5.单选框
name属性必须一致
性别:
<input type="radio" name="gender" value="boy" />男
<input type="radio" name="gender" value="girl" />女
6.复选框
name属性必须一致
你喜欢什么颜色:
<input type="checkbox" name="hui" value="黑" />黑
<input type="checkbox" name="hui" value="白" />白
<input type="checkbox" name="hui" value="灰" />灰
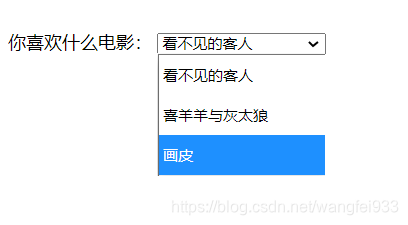
7.下拉选择框
width 表示选择框的宽度
你喜欢什么电影:
<select style="width: 150px;">
<option>看不见的客人</option>
<option>喜羊羊与灰太狼</option>
<option>画皮</option>
</select>
可滑动文本框
<div style="width: 400px;height: 100px; overflow-x:hidden;">
欢迎阅读阿里巴巴公司(阿里巴巴)服务条款协议(下称"本协议"),您应当在使用服务之前认真阅读本协议全部内容,且对本协议中加粗字体显示的内容,
阿里巴巴督促您应重点阅读。本协议阐述之条款和条件适用于您使用阿里巴巴中文网站(所涉域名为:Alibaba.com.cn、alibaba.cn、1688.com,下同),
所提供的在全球企业间(B-TO-B)电子市场(e-market)中进行贸易和交流的各种工具和服务(下称"服务")。
</div>
8.文件上传
<input type="file" name="pic" /> 
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)