html+css的响应式个人简历
html+css响应式个人简介
·
响应式个人简历
目录
包括主页、关于我、个人技能、联系我四个页面,整个页面可以根据窗口大小调整。
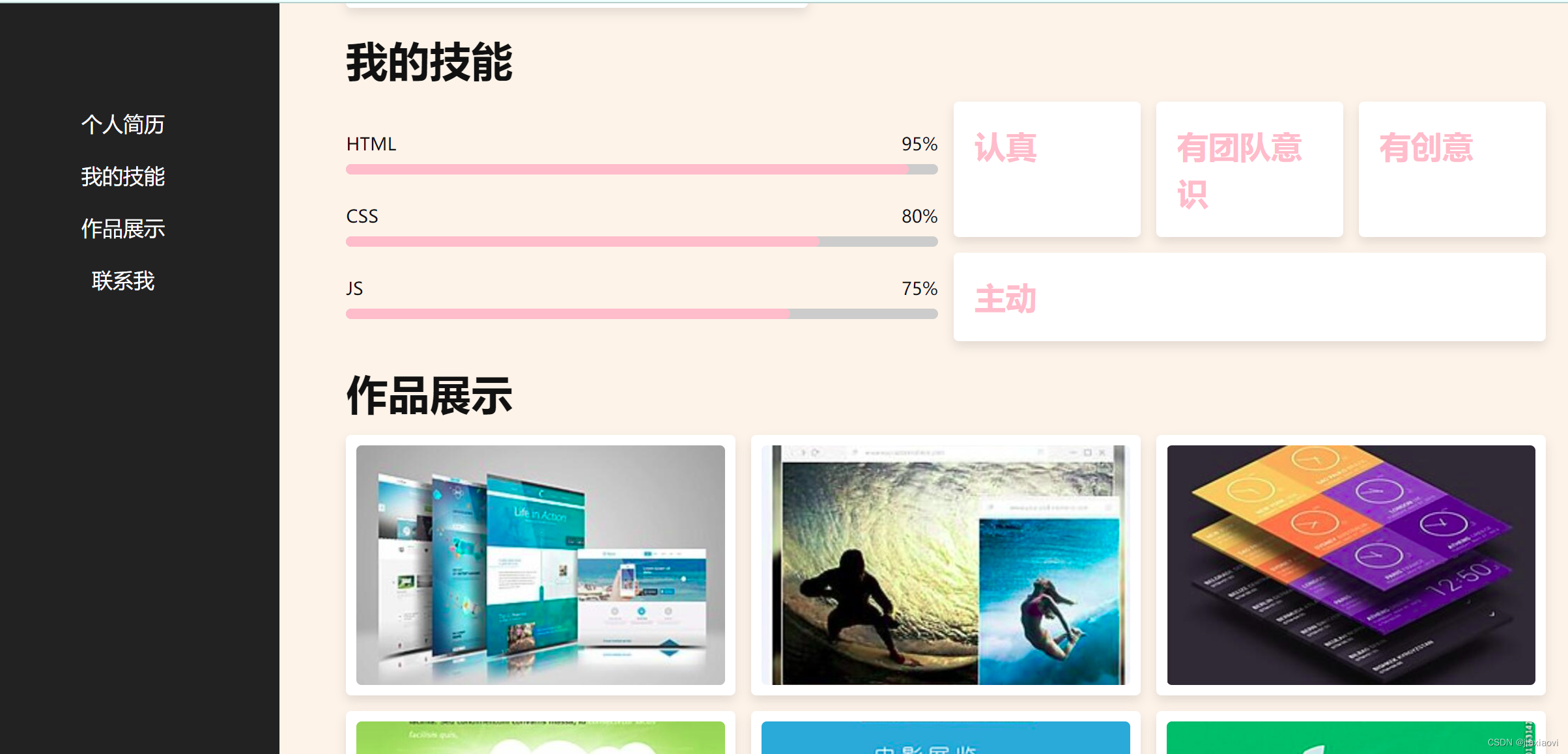
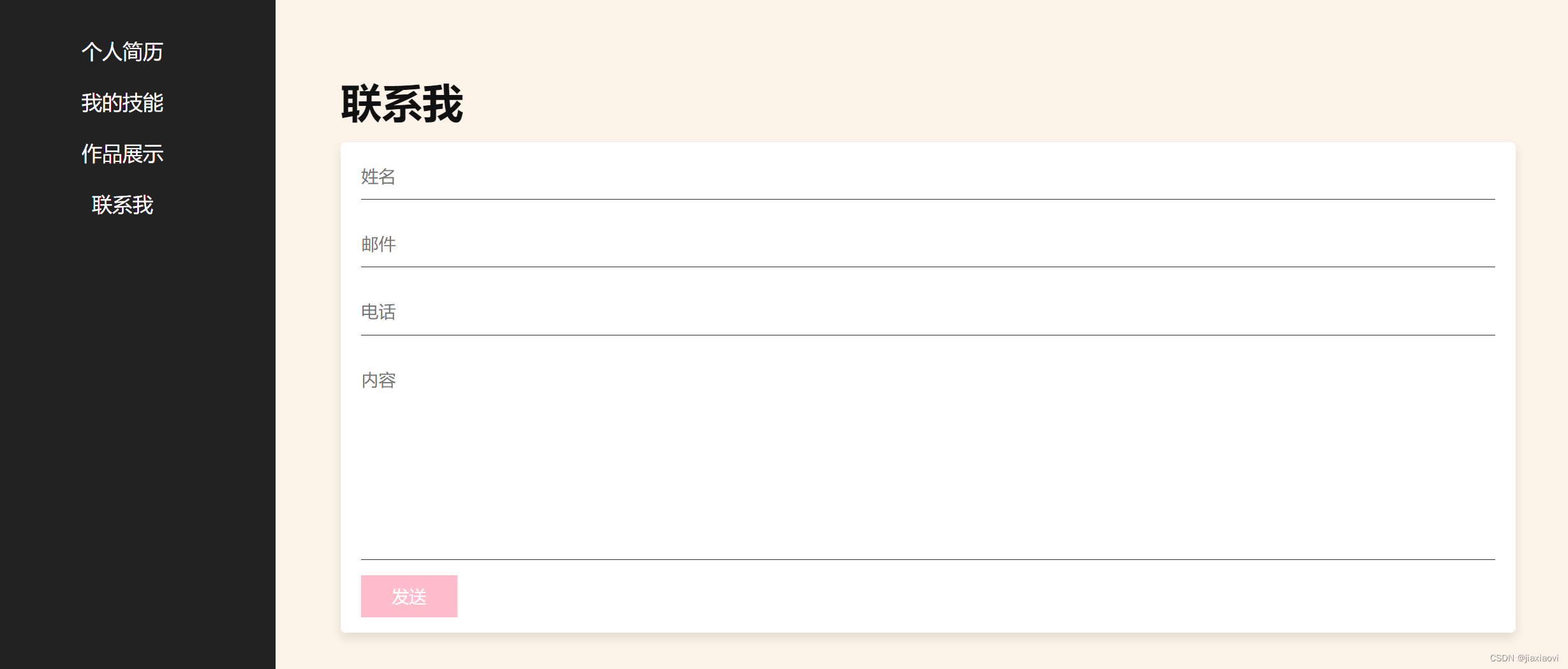
一、运行截图




二、html代码
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人简历</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav class="navbar">
<a href="#home">个人简历</a>
<a href="#about">我的技能</a>
<a href="#portfolio">作品展示</a>
<a href="#contact">联系我</a>
</nav>
</header>
<section class="home" id="home">
<div class="content">
<span class="hi"> 嗨 你好 </span>
<h3> 我是刘亦菲</h3>
<p class="text"> 欢迎来到我的主页! </p>
<a href="#about" class="btn">about me</a>
</div>
<div class="image">
<img src="images/homeimg.png" alt="">
</div>
</section>
<section class="about" id="about">
<h1 class="heading"> 关于我 </h1>
<div class="row-1">
<div class="image">
<img src="images/aboutimg.jpg" alt="">
</div>
<div class="content">
<h3> 我的名字是刘亦菲</h3>
<p>I am beautiful!</p>
<div class="box-container">
<div class="box">
<p> <span> 年龄 : </span> 20 </p>
<p> <span> 性别 : </span> 女 </p>
<p> <span> 学校 : </span> XX大学 </p>
<p> <span> 学院 : </span> 计算机学院 </p>
</div>
<div class="box">
<p> <span> 专业 : </span> 英语</p>
<p> <span> 电话 : </span> 11223344324 </p>
<p> <span> QQ : </span> 11234343543 </p>
<p> <span> 教育水平 : </span> 高中 </p>
</div>
</div>
</div>
</div>
<h1 class="heading"> 我的技能 </h1>
<div class="row-2">
<div class="skills">
<div class="progress">
<h3> HTML <span> 95% </span> </h3>
<div class="bar"> <span></span> </div>
</div>
<div class="progress">
<h3> CSS <span> 80% </span> </h3>
<div class="bar"> <span></span> </div>
</div>
<div class="progress">
<h3> JS <span> 75% </span> </h3>
<div class="bar"> <span></span> </div>
</div>
</div>
<div class="box-container">
<div class="box">
<h3>认真</h3>
</div>
<div class="box">
<h3>有团队意识</h3>
</div>
<div class="box">
<h3>有创意</h3>
</div>
<div class="box">
<h3>主动</h3>
</div>
</div>
</div>
</section>
<section class="portfolio" id="portfolio">
<h1 class="heading">作品展示 </h1>
<div class="box-container">
<div class="box">
<img src="images/1.jpg" alt="">
</div>
<div class="box">
<img src="images/2.jpg" alt="">
</div>
<div class="box">
<img src="images/3.jpg" alt="">
</div>
<div class="box">
<img src="images/4.jpg" alt="">
</div>
<div class="box">
<img src="images/5.jpg" alt="">
</div>
<div class="box">
<img src="images/6.jpg" alt="">
</div>
</div>
</section>
<section class="contact" id="contact">
<h1 class="heading">联系我 </h1>
<div class="row">
<form action="">
<input type="text" placeholder="姓名" class="box">
<input type="email" placeholder="邮件" class="box">
<input type="number" placeholder="电话" class="box">
<textarea name="" placeholder="内容" id="" cols="30" rows="10"></textarea>
<input type="submit" class="btn" value="发送">
</form>
</div>
</section>
</body>
</html>
三、CSS代码
代码如下(示例):
*{
font-family: 'Roboto', sans-serif;
margin:0; padding:0;
box-sizing: border-box;
outline: none; border:none;
text-decoration: none;
text-transform: capitalize;
transition: all .2s linear;
line-height: 1.5;
}
html{
font-size: 62.5%;
overflow-x: hidden;
scroll-behavior: smooth;
}
body{
background: #fcf2e8;
padding-left: 30rem;
}
section{
padding:1rem 5%;
min-height: 100vh;
}
.heading{
font-size: 4rem;
padding-bottom: 1rem;
color:#111;
}
.btn{
display: inline-block;
margin-top: 1rem;
padding:.8rem 3rem;
background:pink;
color:#fff;
cursor: pointer;
font-size: 1.7rem;
}
.btn:hover{
background:#111;
letter-spacing: .2rem;
}
header{
position: fixed;
top:0;
left:0;
bottom:0;
background:#222;
display: flex;
align-items: center;
justify-content: space-between;
z-index: 1000;
flex-flow: column;
padding:8rem 2rem;
width:30rem;
text-align: center;
}
header .navbar a{
display: block;
font-size: 2rem;
color:#fff;
margin:2rem 0;
}
header .navbar a:hover{
letter-spacing: .2rem;
color:pink;
}
.home{
display: flex;
align-items: center;
flex-wrap: wrap;
gap:1.5rem;
}
.home .image{
flex:1 1 40rem;
}
.home .image img{
width:100%;
}
.home .content{
flex:1 1 40rem;
}
.home .content .hi{
font-size: 2rem;
color:pink;
}
.home .content h3{
font-size: 4.5rem;
color:#111;
}
.home .content h3 span{
color:pink;
}
.home .content .info{
font-size: 2.5rem;
color:#111;
padding:.5rem 0;
}
.home .content .text{
font-size: 1.7rem;
color:#666;
padding:.5rem 0;
}
.about .row-1{
display: flex;
flex-wrap: wrap;
gap:1.5rem;
padding-bottom: 2rem;
}
.about .row-1 .image{
flex:1 1 25rem;
}
.about .row-1 .image img{
height: 100%;
width:100%;
object-fit: cover;
border:1rem solid #fff;
border-radius: .5rem;
box-shadow: 0 .5rem 1rem rgba(0,0,0,.1);
}
.about .row-1 .content{
flex:1 1 50rem;
}
.about .row-1 .content h3{
color:#333;
font-size: 3.5rem;
}
.about .row-1 .content p{
color:#666;
font-size: 1.7rem;
padding:.5rem 0;
}
.about .row-1 .content .box-container{
display: flex;
flex-wrap: wrap;
gap:1.5rem;
padding: 0.5rem 0;
}
.about .row-1 .content .box-container .box{
flex:1 1 20rem;
}
.about .row-1 .content .box-container .box span{
color:pink;
}
.about .row-2{
display: flex;
flex-wrap: wrap;
gap:1.5rem;
align-items: center;
}
.about .row-2 .skills{
flex:1 1 40rem;
}
.about .row-2 .skills .progress{
padding:1rem 0;
}
.about .row-2 .skills .progress h3{
display: flex;
justify-content: space-between;
padding:.7rem 0;
font-size: 1.7rem;
color:#111;
font-weight: 400;
}
.about .row-2 .skills .progress .bar{
width:100%;
background:#ccc;
overflow:hidden;
height:1rem;
border-radius: 50rem;
}
.about .row-2 .skills .progress .bar span{
display:block;
height:100%;
background:pink;
border-radius: 50rem;
}
.about .row-2 .skills .progress:nth-child(1) .bar span{
width:95%;
}
.about .row-2 .skills .progress:nth-child(2) .bar span{
width:80%;
}
.about .row-2 .skills .progress:nth-child(3) .bar span{
width:75%;
}
.about .row-2 .skills .progress:nth-child(4) .bar span{
width:85%;
}
.about .row-2 .box-container{
flex:1 1 40rem;
display: flex;
flex-wrap: wrap;
gap:1.5rem;
}
.about .row-2 .box-container .box{
flex:1 1 15rem;
background:#fff;
padding:2rem;
border-radius: .5rem;
box-shadow: 0 .5rem 1rem rgba(0,0,0,.1);
}
.about .row-2 .box-container .box h3{
color:pink;
font-size: 3rem;
}
.about .row-2 .box-container .box p{
color:#666;
font-size: 1.7rem;
padding-top: .5rem;
}
.portfolio .box-container{
display: flex;
flex-wrap: wrap;
gap:1.5rem;
}
.portfolio .box-container .box{
flex:1 1 30rem;
height:25rem;
position: relative;
overflow:hidden;
border:1rem solid #fff;
box-shadow: 0 .5rem 1rem rgba(0,0,0,.1);
background:#fff;
border-radius: .5rem;
}
.portfolio .box-container .box img{
height:100%;
width:100%;
object-fit: cover;
border-radius: .5rem;
position: relative;
z-index: 1;
}
.portfolio .box-container .box:hover img{
height:85%;
width:85%;
}
.contact .row{
display: flex;
flex-wrap: wrap;
gap:1.5rem;
}
.contact .row form{
flex:1 1 55rem;
background:#fff;
padding:0 2rem;
box-shadow: 0 .5rem 1rem rgba(0,0,0,.1);
border-radius: .5rem;
}
.contact .row form .box,
.contact .row form textarea{
width: 100%;
border-bottom: .1rem solid #333;
color:#333;
text-transform: none;
font-size: 1.7rem;
padding:1rem 0;
margin:1rem 0;
}
.contact .row form .box:focus,
.contact .row form textarea:focus{
border-color: pink;
}
.contact .row form .box::placeholder,
.contact .row form textarea::placeholder{
text-transform: capitalize;
}
.contact .row form textarea{
height: 20rem;
resize: none;
}
.contact .row form .btn{
margin-top: 0;
margin-bottom: 1.5rem;
}
@media (max-width:991px){
html{
font-size: 55%;
}
body{
padding: 0;
}
#menu-bars{
display: initial;
}
header{
left:-120%;
}
header.active{
left:0%;
}
.cursor-1,
.cursor-2{
display: none;
}
}
@media (max-width:450px){
html{
font-size: 50%;
}
header{
width:100%;
}
.experience .box-container .box{
padding-right: 0;
}
}
四、总结
完成了响应式界面
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)