
HTML表格之合并单元格
合并单元格(补充)合并单元格方式:1.跨行合并:rowspan=“合并单元格的个数”2.跨列合并:clospan=“合并单元格的个数”目标单元格:1.跨行:最上侧单元格为目标单元格,写合并代码2.跨列:最左侧单元格为目标单元格,写合并代码合并单元格三部曲:1.先确定是跨行还是跨列合并。2.找到目标单元格,写上合并方式=“合并的单元格数量”。例如:3.删除多余的单元格。初始表格<body>
·
合并单元格(补充)
合并单元格方式:
1.跨行合并:rowspan=“合并单元格的个数”
2.跨列合并:clospan=“合并单元格的个数”
目标单元格:
1.跨行:最上侧单元格为目标单元格,写合并代码
2.跨列:最左侧单元格为目标单元格,写合并代码
合并单元格三部曲:
1.先确定是跨行还是跨列合并。
2.找到目标单元格,写上合并方式=“合并的单元格数量”。例如:
3.删除多余的单元格。
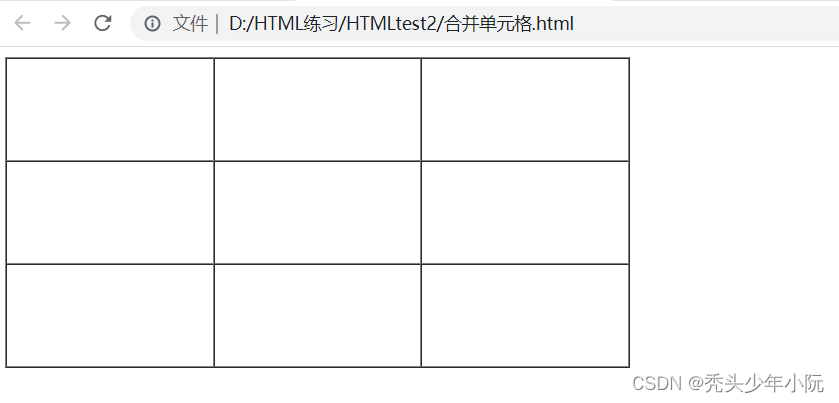
初始表格
<body>
<table border="1" cellspacing="0" width="500" height="249">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>

1.跨列合并第一行的第二列和第三列
<tr>
<tr>
<td></td>
<td colspan="2"></td><!--根据要求,找到第一行第二列,写上属性colspan,并且写上参数2,代表合并第二列和第三列,与此同时,注释掉第一行第三列-->
<!-- <td></td> -->
</tr>
2.跨行合并第一列的第二行和第三行
<tr>
<td rowspan="2"></td><!--根据要求,找到第一列第二行,写上属性rowspan,并且写上参数2,代表合并第二行和第三行,与此同时,注释掉第一列第三行-->
<td></td>
<td></td>
</tr>
<tr>
<!-- <td></td> -->
<td></td>
<td></td>
</tr>
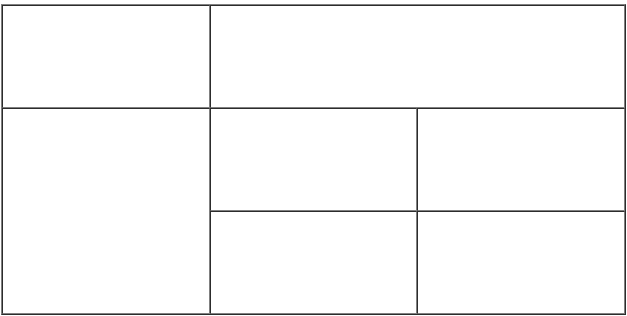
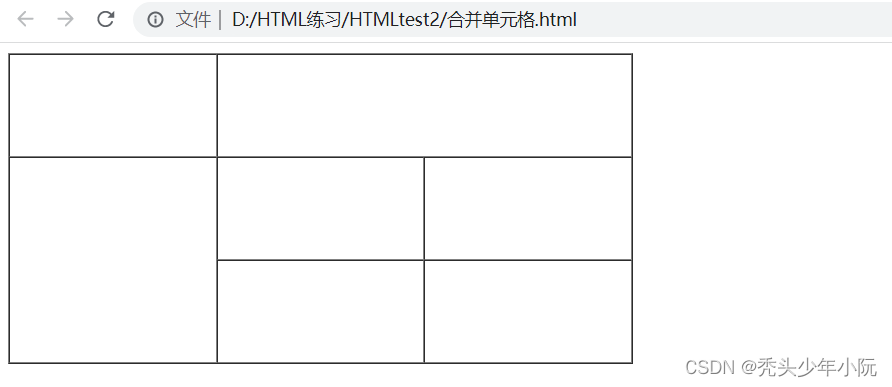
经过修改后的单元格:
<body>
<table border="1" cellspacing="0" width="500" height="249">
<tr>
<td></td>
<td colspan="2"></td>
<!-- <td></td> -->
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- <td></td> -->
<td></td>
<td></td>
</tr>
</table>
</body>

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)