process.env.VUE_APP_BASE_API 获取不到
process.env.VUE_APP_BASE_API 获取不到import axios from 'axios'// 创建axios实例const service = axios.create({baseURL: process.env.VUE_APP_BASE_API, // api的base_urltimeout: 50000, // 请求超时时间,})axios.defaults.hea
·
process.env.VUE_APP_BASE_API 获取不到
import axios from 'axios'
// 创建axios实例
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API, // api的base_url
timeout: 50000, // 请求超时时间,
})
axios.defaults.headers = {
contentType: 'application/json',
accept: 'text / plain',
}
export default service
.env.dev
VUE_APP_BASE_API = http://192.168.50.233:52789/api
.env.prod
VUE_APP_BASE_API = http://192.168.50.233:52789/api
package.json
"scripts": {
"serve": "vue-cli-service serve --mode dev",
"dev": "vue-cli-service serve --mode dev",
"build": "vue-cli-service build --mode prod",
"lint": "vue-cli-service lint"
},
babel.config.js
module.exports = {
"env": {
"development": {
"sourceMaps": true,
"retainLines": true,
}
},
presets: [
'@vue/app'
]
}
文件路径如下图

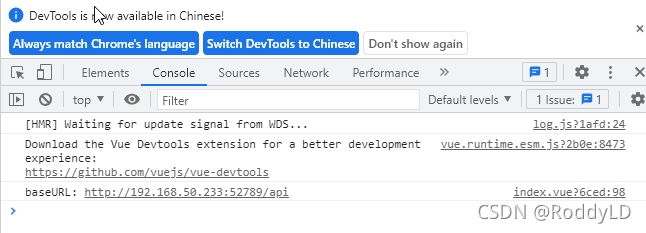
最后随便在一个页面打印测试一下

ok,就可以了

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)