base64图片
小图片(logo)建议转成 bese64 格式,因为转为 base64 ,浏览器访问base64字符串就不需要再次发送请求给服务器,可以直接拿到图片的数据,防止发起不必要的网络请求大图片建议还是采用 <img> 标签的形式获取图片,标签的形式获取图片时,浏览器通过请求服务器来获取图片的数据。而base64则不需要再次请求,直接访问到图片的数据了可以通过控制图片的大小来定义是否是大图片或
·
小图片(logo)建议转成 bese64 格式,因为转为 base64 ,浏览器访问base64字符串就不需要再次发送请求给服务器,可以直接拿到图片的数据,防止发起不必要的网络请求
大图片建议还是采用
<img>标签的形式获取图片,标签的形式获取图片时,浏览器通过请求服务器来获取图片的数据。而base64则不需要再次请求,直接访问到图片的数据了
可以通过控制图片的大小来定义是否是大图片或小图片,如:超过 10MB 为大图片,没超过则为小图片,这个时候可以通过 limit 来控制了
-
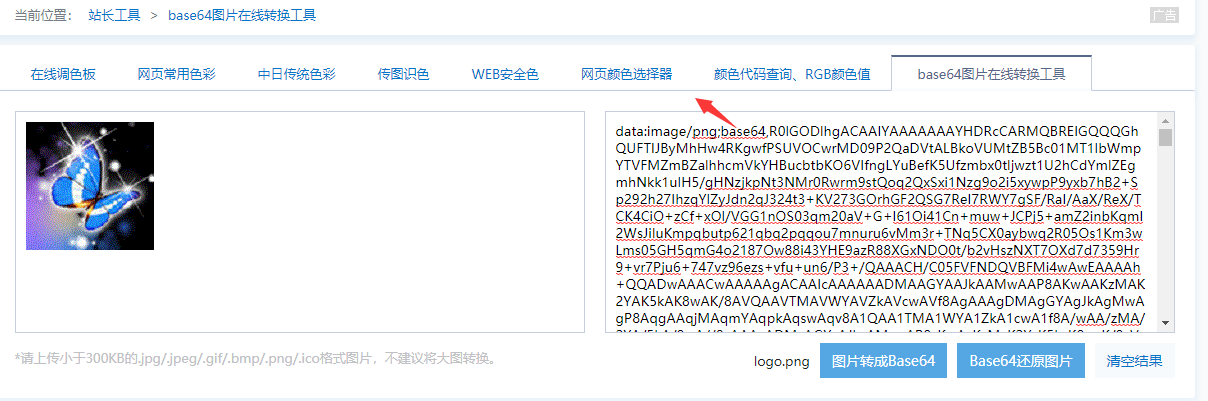
图片转 base64
https://tool.chinaz.com/tools/imgtobase -
如:把 logo 上传后

-
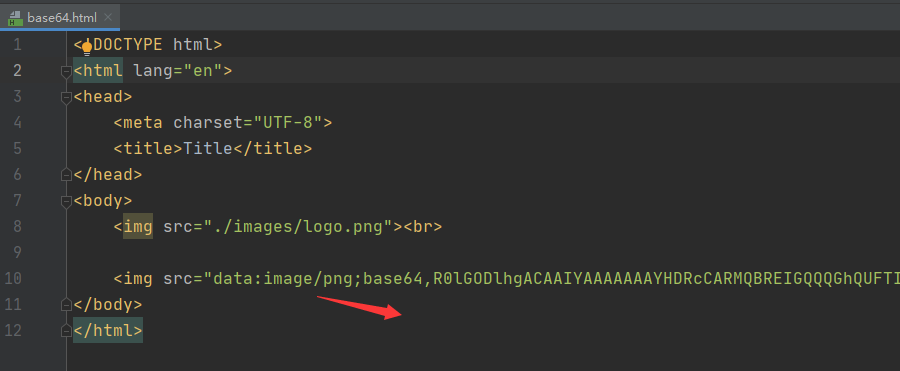
把 base64 字符串复制到 img 标签中

-
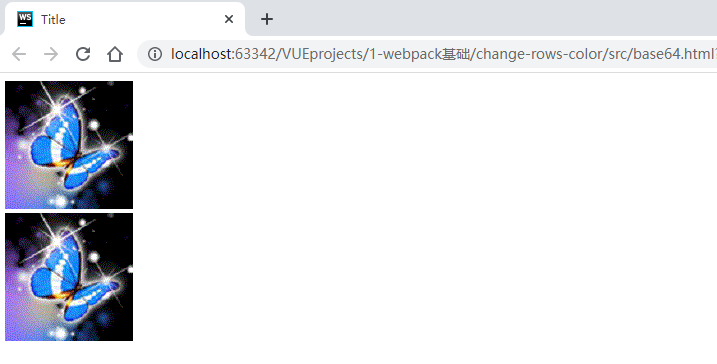
浏览器访问后,可以拿到图片的数据

-
可以通过在 webpack 配置 file-loader ,使用 limit 控制图片大小哪些图片是需要转成 base64,哪些则不需要
-
详情:https://blog.csdn.net/qq_41684621/article/details/124556811
更多推荐
 已为社区贡献30条内容
已为社区贡献30条内容









所有评论(0)