
【CSS3】 filter(滤镜)属性
CSS3 filter过滤、滤镜属性 总结
·
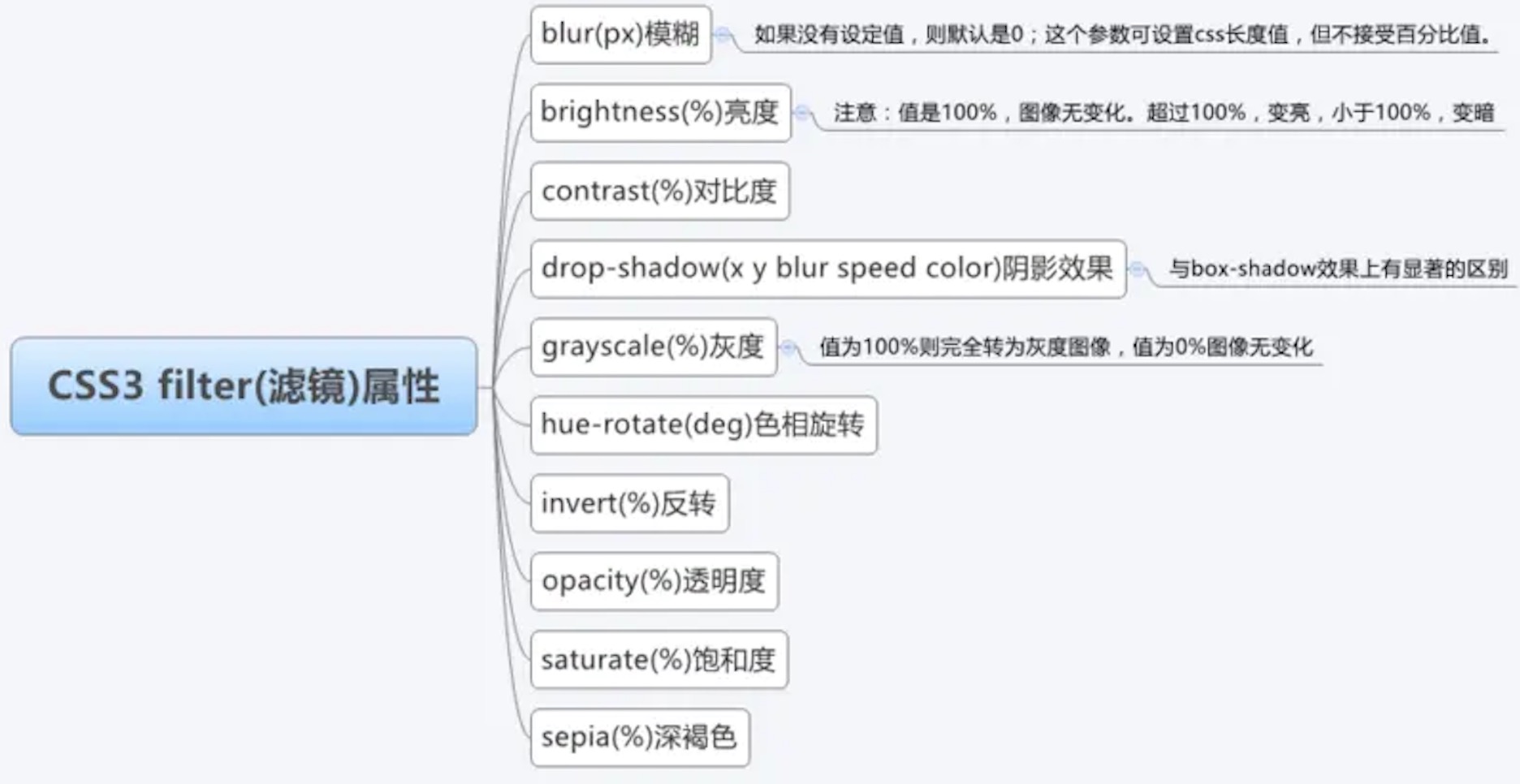
CSS filter(滤镜)属性
一、blur(px)模糊
如果没有设定值,则默认值是0;这个参数可设置css长度值,但不接受百分比值。
filter: blur(-2px)
二、brightness(%)亮度
注意:值是100%,图像无变化,超过100%,变亮,小于100%,变暗
filter: brightness(150%);
三、contrast(%)对比度
filter: contrast(200%);
四、drop-shadow(x y blur speed color)阴影效果
filter: drop-shadow(50px 50px 5px tomato);
与box-shadow效果上有显著的区别
五、grayscale(%)灰度
filter: grayscale(100%);
值为100%则完全转为灰度图像,值为0%图像无变化
六、hue-rotate色相旋转
filter: hue-rotate(180deg);
七、invert(%)
filter: invert(100%);
八、saturate(%)饱和度
filter: saturate(150%);
九、sepia(%)深褐色
filter: sepia(200%);
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)