报错:Warning: To load an ES module, set “type“: “module“ in the package.json or use the .mjs extension
在学习ES6的过程中,和运行javascript文件时进行了报错,具体重现1、新建文件加夹test-es,使用IDEA进行打开文件夹2、添加package.json文件: npm init -y3、在文件夹test-es中新建 test.js文件,里面的内容如下let a = 1111let b = 2222var c = function(){console.log(3333)}function
·
在学习ES6的过程中,和运行javascript文件时进行了报错,具体重现
1、新建文件加夹test-es,使用IDEA进行打开文件夹
2、添加package.json文件: npm init -y
3、在文件夹test-es中新建 test.js文件,里面的内容如下
let a = 1111
let b = 2222
var c = function(){
console.log(3333)
}
function ddd(){
console.log(4444)
}
function eeeeee5(){
console.log(555)
}
export {
a,
b,
c,
ddd,
eeeeee5 as eee, //重命名的方式:将 eeeeee 命名为 eee,可以以不同的命名输出同一个变量或者方法
eeeeee5 as e5 //重命名的方式:将 eeeeee 命名为 eee,可以以不同的命名输出同一个变量或者方法
}
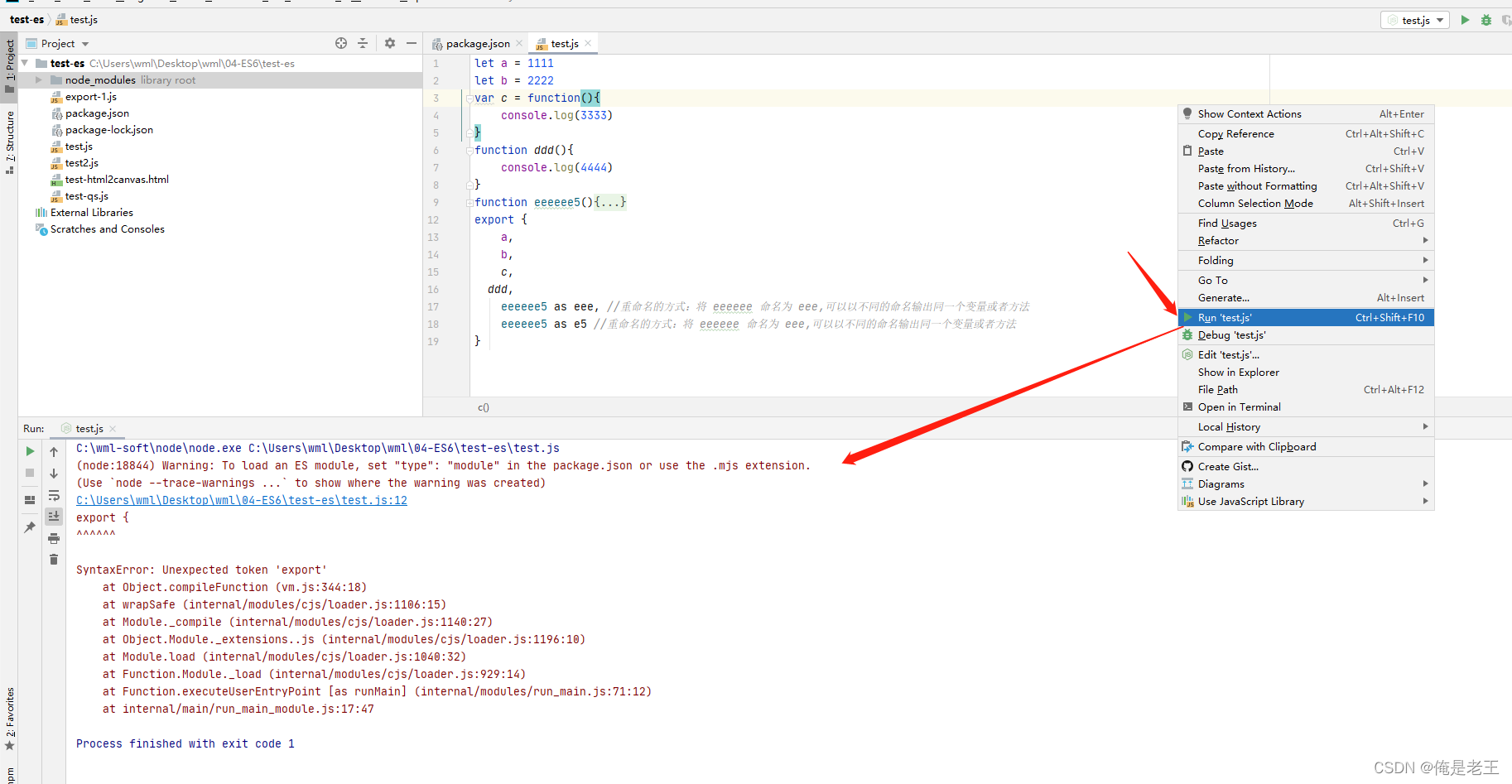
4、右键,点击 Run ‘test.js’,报错如下:

解决
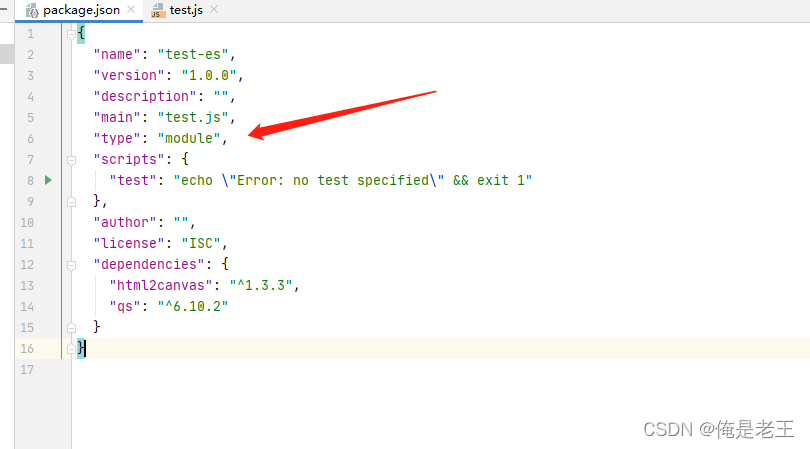
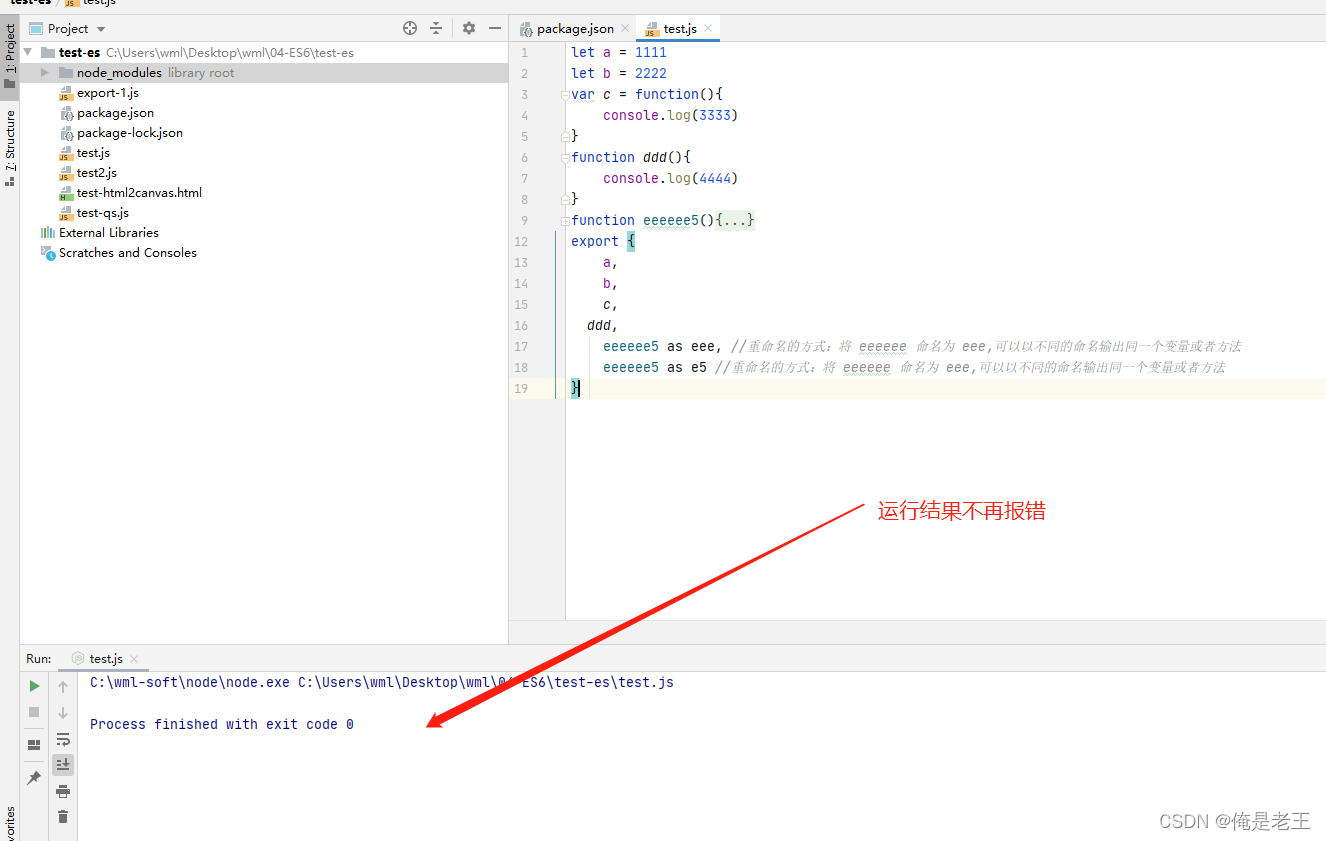
依据报错提示,在package.json添加 “type”: “module”,然后再运行test.js文件,便不再报错


更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容









所有评论(0)