
vue子父组件之间的传值
目录1、父组件向子组件传值其他接收方式总结:2、子组件向父组件传递数据找到了两张比较清晰的图片,1、父组件向子组件传值子组件需要用props来接收数据,父组件需要动态绑定想要传递给子组件的数据父组件::chooseAllData="tableData"子组件:props: {chooseAllData:{default:11111}},其他接收方式总结:2、子组件向父组件传递数据子组件:<.
·
目录
1、父组件向子组件传值
子组件需要用props来接收数据,父组件需要动态绑定想要传递给子组件的数据
父组件::chooseAllData="tableData"
子组件:
props: {
chooseAllData:{
default:11111
}
},注意:如果父组件传递给子组件的数据为数组或者对象类型
默认值必须是函数!!!!!!!!
props:{
aa:{
type:Array,
default:function(){
return {}
}
}
}其他接收方式总结:

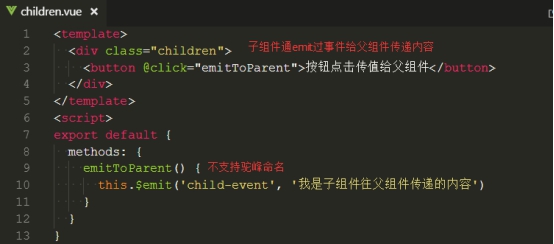
2、子组件向父组件传递数据
子组件:
<el-checkbox
:indeterminate="isIndeterminate"
@change="handleCheckAllChange">
全选
</el-checkbox>在 handleCheckAllChange函数中触发名为chooseData的自定义事件,所传递数据为isIndeterminate
handleCheckAllChange(){
console.log("全选!")
this.isIndeterminate = !this.isIndeterminate
this.$emit("chooseData",this.isIndeterminate)
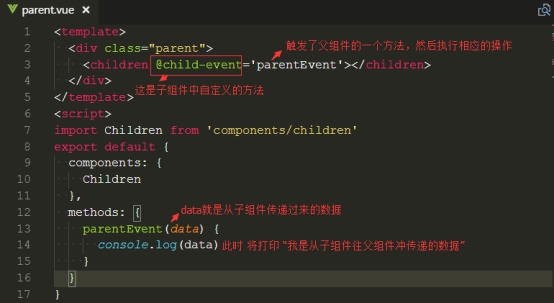
}父组件:
父组件中接收数据,触发了在父组件中绑定的名为chooseData的自定义事件
@chooseData="chooseData"
chooseData(val){
console.log("val:",val)
if(val==true){
console.log("---true-------------")
}else{
console.log("----false-------------")
}
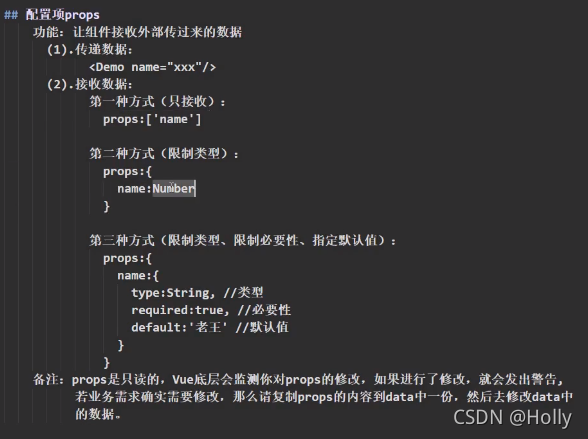
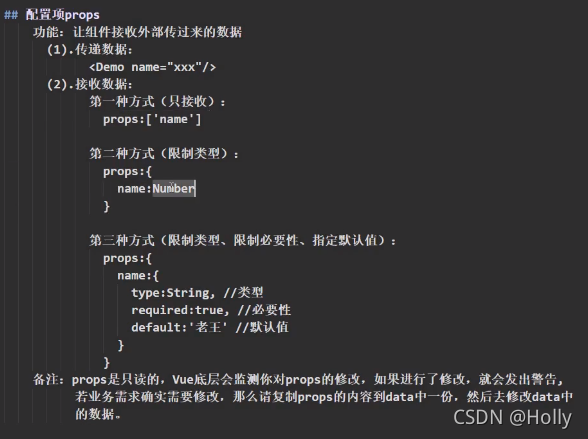
},找到了两张比较清晰的图片
地址是:[Vue]子组件与父组件之间传值 - vickylinj - 博客园
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)