
HTML+CSS实现照片墙
效果图如下鼠标停留在图片上,会放大图片图片实现代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>照片墙</title><style>body {background-color: #F5F5DC;}.b
·
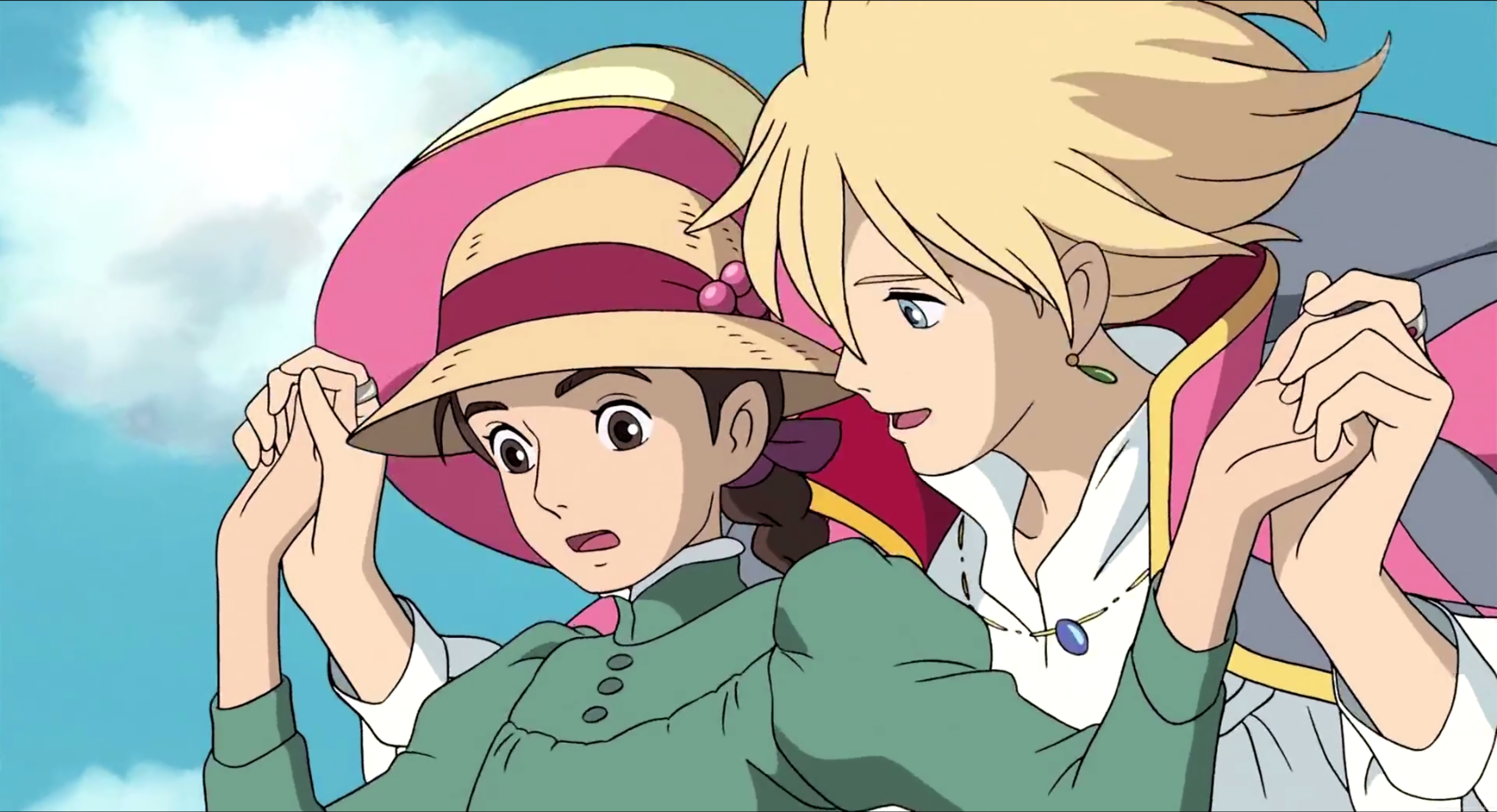
效果图如下
鼠标停留在图片上,会放大图片

图片






实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>照片墙</title>
<style>
body {
background-color: #F5F5DC;
}
.box {
margin: auto;
width: 1000px;
height: 600px;
position: relative;
}
.box img {
border: 1px solid white;
padding: 10px;
width: 300px;
box-shadow: 1px 1px 5px #666;
border-radius: 10px;
transition: all 1s;
}
.box img:hover {
transform: scale(1.5,1.5);
z-index: 1;
}
.img1 {
position: absolute;
top: 181px;
left: 300px;
transform: rotate(45deg);
}
.img2 {
position: absolute;
top: 248px;
left: 142px;
transform: rotate(-25deg);
}
.img3 {
position: absolute;
top: 97px;
left: 472px;
transform: rotate(15deg);
}
.img4 {
position: absolute;
top: 280px;
left: 531px;
transform: rotate(-65deg);
}
.img5 {
position: absolute;
top: 133px;
left: 93px;
transform: rotate(40deg);
}
.img6 {
position: absolute;
top: 393px;
left: 318px;
transform: rotate(-30deg);
}
</style>
</head>
<body>
<div class="box">
<img src="images/11.jpg" class="img1">
<img src="images/22.jpg" class="img2">
<img src="images/33.jpg" class="img3">
<img src="images/44.jpg" class="img4">
<img src="images/55.jpg" class="img5">
<img src="images/66.jpg" class="img6">
</div>
</body>
</html>
注意调整自己的图片路径
- 若与我的都一致就不需要修改


- 不一致的调整一下图片路径(按照自己的路径进行调整)
<div class="box">
<img src="images/11.jpg" class="img1">
<img src="images/22.jpg" class="img2">
<img src="images/33.jpg" class="img3">
<img src="images/44.jpg" class="img4">
<img src="images/55.jpg" class="img5">
<img src="images/66.jpg" class="img6">
</div>
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)