
基于vue的cron表达式组件(二)——vue-crontab插件(带回显进几次执行时间)
前言: vue 的 cron 组件,支持解析/反解析 cron 表达式,生成最近五次的符合条件时间,依赖 vue2 和 element-ui二、引用方式三、使用示例1.html部分2.js部分四、使用效果欢迎查看文章:基于vue的cron表达式组件(一)——vue-cron 插件(不带回显进几次执行时间):https://blog.csdn.net/zhaotian2017/article/det
·
前言: vue 的 cron 组件,支持解析/反解析 cron 表达式,生成最近五次的符合条件时间,依赖 vue2 和 element-ui
一、下载安装依赖插件
npm install vcrontab二、引用方式
//全局引入
import vcrontab from "vcrontab";
Vue.use(vcrontab); //使用方式:
//单独引入
import vcrontab from "vcrontab";
export default {
components: { vcrontab },
};三、使用示例
1.html部分
<template>
<div id="app">
<div class="box">
<el-input v-model="input" placeholder class="inp"></el-input>
<el-button type="primary" @click="showDialog">生成 cron</el-button>
</div>
<el-dialog title="生成 cron" :visible.sync="showCron">
<vcrontab @hide="showCron=false" @fill="crontabFill" :expression="expression"></vcrontab>
</el-dialog>
</div>
</template>2.js部分
<script>
import vcrontab from 'vcrontab'
export default {
components: { vcrontab },
data() {
return {
input: "",
expression: "",
showCron: false
};
},
methods: {
crontabFill(value) {
//确定后回传的值
this.input = value;
},
showDialog() {
this.expression = this.input;//传入的 cron 表达式,可以反解析到 UI 上
this.showCron = true;
}
}
};
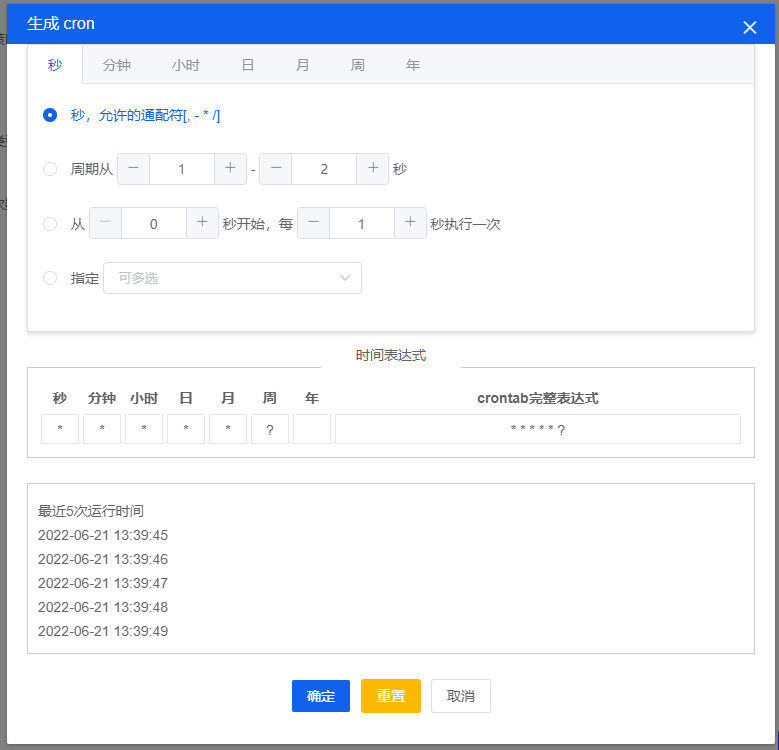
</script>四、使用效果

欢迎查看文章:
基于vue的cron表达式组件(一)——vue-cron 插件(不带回显进几次执行时间):https://blog.csdn.net/zhaotian2017/article/details/125389200
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)