
el-tooltip的使用(根据条件控制显示)
el-tooltip的使用(根据条件控制显示)
·
el-tooltip根据条件控制显示
一、列表型
代码如下:
<template>
<div>
<ul>
<li v-for="(item, index) in listData" :key="item.id" class="item_box">
<el-tooltip
effect="dark"
:content="item.content"
:popper-class="isShowTooltip ? 'hide-tooltip' : ''"
>
<p class="item">
<span
@mouseenter.stop.prevent="onMouseOver(index)"
@mouseleave.stop.prevent="isShowTooltip = true"
:class="showMenuClass"
>{{ item.content }}</span
>
</p>
</el-tooltip>
</li>
</ul>
</div>
</template>
<script>
import { defineComponent, reactive, toRefs } from "vue";
import DataJS from "@/JSON/data.js";
import $ from "jquery";
export default defineComponent({
name: "page-five",
setup() {
const { DataJSON } = DataJS();
const state = reactive({
isShowTooltip: true,
showMenuClass: "ref_" + Math.random().toString(7).substr(2),
});
let timer = null;
function onMouseOver(index) {
state.isShowTooltip = true;
let data = null;
data = $(`.${state.showMenuClass}`)[index];
let parentWidth = data.parentNode.offsetWidth;
let contentWidth = data.offsetWidth;
clearTimeout(timer);
timer = setTimeout(() => {
if (contentWidth > parentWidth) {
console.log(parentWidth, contentWidth);
state.isShowTooltip = false;
}
}, 500);
}
return {
...toRefs(DataJSON),
...toRefs(state),
onMouseOver,
};
},
});
</script>
<style>
.item_box {
height: 35px;
width: 400px;
list-style-type: none;
}
.item {
width: 100%;
display: inline-block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
cursor: pointer;
}
.hide-tooltip {
visibility: hidden;
}
</style>
效果展示:

二、树状图型
代码如下:
<template>
<div class="tree_box">
<el-tree :data="treeData">
<template #default="{ node }">
<el-tooltip
effect="dark"
:content="node.label"
:popper-class="treeTooltip ? 'hide-tooltip' : ''"
>
<p class="tree_title" :class="showTreeClass + '-' + node.id">
<span
@mouseenter.stop.prevent="ellipsis(node.id)"
@mouseleave.stop.prevent="treeTooltip = true"
>{{ node.label }}</span
>
</p>
</el-tooltip>
</template></el-tree
>
</div>
</template>
<script>
import { defineComponent, reactive, toRefs } from "vue";
import TreeDataJS from "@/JSON/treeData.js";
import $ from "jquery";
export default defineComponent({
name: "page-five",
setup() {
const { TreeDataJSON } = TreeDataJS();
const state = reactive({
treeTooltip: true,
showTreeClass: "ref_" + Math.random().toString(7).substr(2),
});
// 树eltoop
let treeTimer = null;
function ellipsis(index) {
let treeDataHtml = null;
treeDataHtml = $(`.${state.showTreeClass + "-" + index}`)[0];
let treeParentWidth = treeDataHtml.parentNode.offsetWidth;
let treeContentWidth = treeDataHtml.offsetWidth;
let treeLeft = treeDataHtml.offsetLeft;
clearTimeout(treeTimer);
treeTimer = setTimeout(() => {
if (treeContentWidth + treeLeft + 4 > treeParentWidth) {
state.treeTooltip = false;
}
}, 500);
}
return {
...toRefs(TreeDataJSON),
...toRefs(state),
ellipsis,
};
},
});
</script>
<style>
.tree_box {
margin-top: 90px;
width: 500px;
}
.tree_title {
display: inline-block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.hide-tooltip {
visibility: hidden;
}
</style>
片
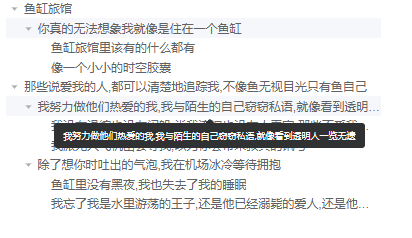
效果展示:

注意:均要设置所设选择器的样式
.hide-tooltip {
visibility: hidden;
}
附JSON数据
// @/JSON/data.js
import { reactive } from "vue";
export default function () {
const state = reactive({
listData: [
{
id: 1,
content: "你真的无法想象我就像是住在一个鱼缸",
},
{
id: 2,
content: "鱼缸旅馆里该有的什么都有",
},
{
id: 3,
content: "像一个小小的时空胶囊",
},
{
id: 4,
content: "那些说爱我的人,都可以清楚地追踪我,不像鱼无视目光只有鱼自己",
},
{
id: 5,
content:
"我努力做他们热爱的我,我与陌生的自己窃窃私语,就像看到透明人一览无遗",
},
{
id: 6,
content:
"我没有退缩也没有闪躲,当我流泪也没有人看穿,那些不爱我的人,也可以无谓地注视我,看我在鱼缸里因无聊而崩溃",
},
{
id: 7,
content: "我派无人飞机出去寻找,以为你会带来救兵的讯号",
},
{
id: 8,
content: "除了想你时吐出的气泡,我在机场冰冷等待拥抱",
},
{
id: 9,
content: "鱼缸里没有黑夜,我也失去了我的睡眠",
},
{
id: 10,
content:
"我忘了我是水里游荡的王子,还是他已经溺毙的爱人,还是他已经溺毙的爱人",
},
],
});
return {
DataJSON: state,
};
}
// @/JSON/treeData.js
import { reactive } from "vue";
export default function () {
const state = reactive({
treeData: [
{
id:'1',
label: "鱼缸旅馆",
children: [
{
id:'1-1',
label: "你真的无法想象我就像是住在一个鱼缸",
children: [
{
id:'1-2',
label: "鱼缸旅馆里该有的什么都有",
},
{
id:'1-3',
label: "像一个小小的时空胶囊",
},
],
},
],
},
{
id:'2',
label: "那些说爱我的人,都可以清楚地追踪我,不像鱼无视目光只有鱼自己",
children: [
{
id:'2-1',
label:
"我努力做他们热爱的我,我与陌生的自己窃窃私语,就像看到透明人一览无遗",
children: [
{
id:'21-1',
label:
"我没有退缩也没有闪躲,当我流泪也没有人看穿,那些不爱我的人,也可以无谓地注视我,看我在鱼缸里因无聊而崩溃",
},
{
id:'2-1-2',
label: "我派无人飞机出去寻找,以为你会带来救兵的讯号",
},
],
},
{
id:'3',
label: "除了想你时吐出的气泡,我在机场冰冷等待拥抱",
children: [
{
id:'3-1',
label: "鱼缸里没有黑夜,我也失去了我的睡眠",
},
{
id:'3-2',
label:
"我忘了我是水里游荡的王子,还是他已经溺毙的爱人,还是他已经溺毙的爱人",
},
],
},
],
},
],
});
return {
TreeDataJSON: state,
};
}
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)