el-table fixed固定列导致错位的解决方案
点击上方“青年码农”关注回复“特效源码”可获取各种资料Element UI table组件可以通过设置fixed属性实现列的固定,但是在某些情况下会导致固定列的样式错乱,下面就总结下解决样式错乱实现方案1.doLayout(官方提供)对 Table 进行重新布局。当 Table 或其祖先元素由隐藏切换为显示时,可能需要调用此方法。2.<el-table>标签上...
·
点击上方“青年码农”关注
回复“特效源码”可获取各种资料
Element UI table组件可以通过设置fixed属性实现列的固定,但是在某些情况下会导致固定列的样式错乱,下面就总结下解决样式错乱实现方案

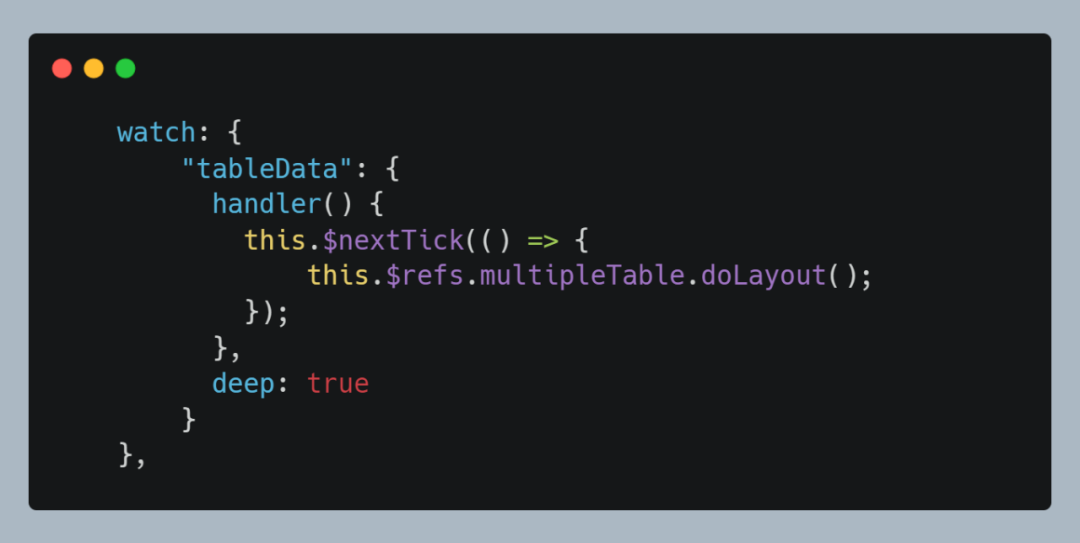
1.doLayout(官方提供)
对 Table 进行重新布局。当 Table 或其祖先元素由隐藏切换为显示时,可能需要调用此方法。


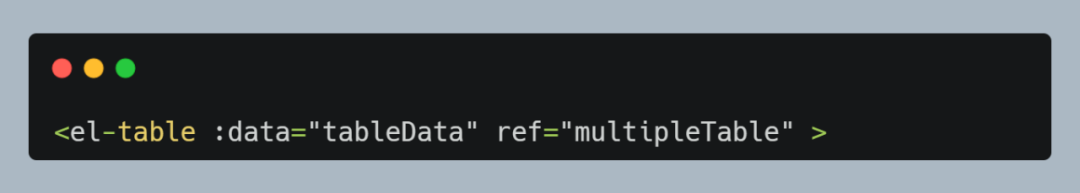
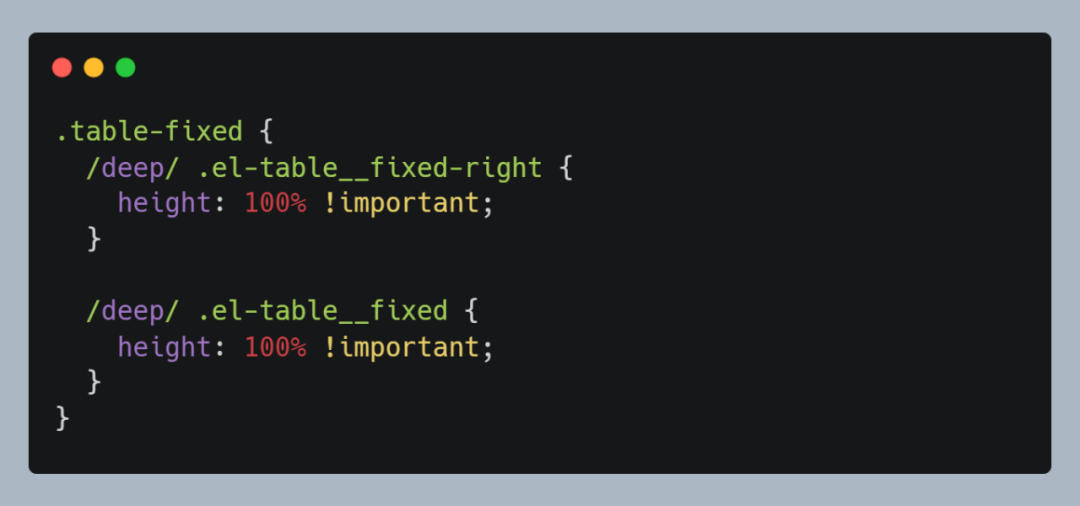
2.<el-table>标签上加一个class="table-fixed"
这个通过设置优先级覆盖内联样式

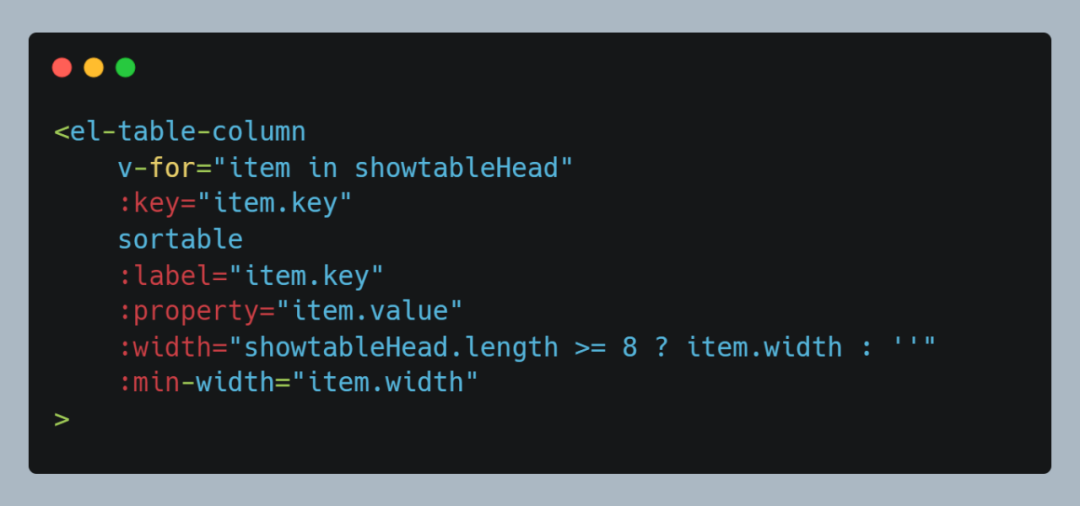
3.el-table-column增加width
这个是网上一个大神经过一系列排查和非人类的试探后,总结出来。
操作一列中,fixed=“right”,需要指定宽度 width
与操作列相邻的一列不加width,其他的列指定宽度

我在项目上测试确实是这个问题。但是我的项目是动态表头的,没办法确定fixed列的相邻列。因此我用了一种取巧的方案,就是用doLayout方案,可以解决横向滚动的不对齐的问题,但是还有个问题就是如果列比较少(每个列都有宽度),表格不撑满整个页面。
4.我的实现方案
1.doLayout +width
2.设置最小宽度解决不撑满问题

最终解决问题。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)