CSS如何将段落的首行缩进两个字符(图文详解)
text-indent属性可实现首行缩进
·
text-indent属性可实现首行缩进
1、首先应用缩进CSS属性:text-indent
2、单位准确的选择:
- px单位
如果知道字体大小,而且是固定的可以使用px作为缩进值单位。
如果字体大小在12px,设置text-indent:24px(24px左右即可)。
- em单位(强烈推荐)
em是相对长度单位
无论字体大小设置多少,em单位作为缩进样式单位,即可自适应实现要缩进文字长度。
text-indent:2em 设置2em,就能实现无论字体大小设置多少,都能自适应缩进2个字的距离空格效果。
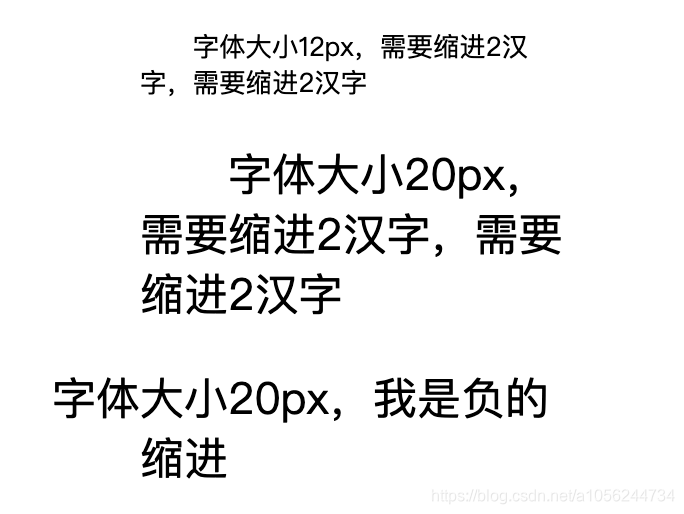
3、缩进2个汉字位置实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Text-indent属性设置缩进两字符</title>
<style type="text/css">
div {
width: 200px;
padding: .5rem;
margin: 1rem auto;
}
.f12 {
font-size: 12px;
}
.f20 {
font-size: 20px;
}
.indent {
text-indent: 2em;
}
.negative-indent {
text-indent: -2em;
}
</style>
</head>
<body>
<div>
<p class="f12 indent">字体大小12px,需要缩进2汉字,需要缩进2汉字</p>
<p class="f20 indent">字体大小20px,需要缩进2汉字,需要缩进2汉字</p>
<p class="f20 negative-indent">字体大小20px,我是负的缩进</p>
</div>
</body>
</html>

更多推荐
 已为社区贡献16条内容
已为社区贡献16条内容









所有评论(0)