
CSS遮罩层
css遮罩层
·
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
提示:以下是本篇文章正文内容,下面案例可供参考
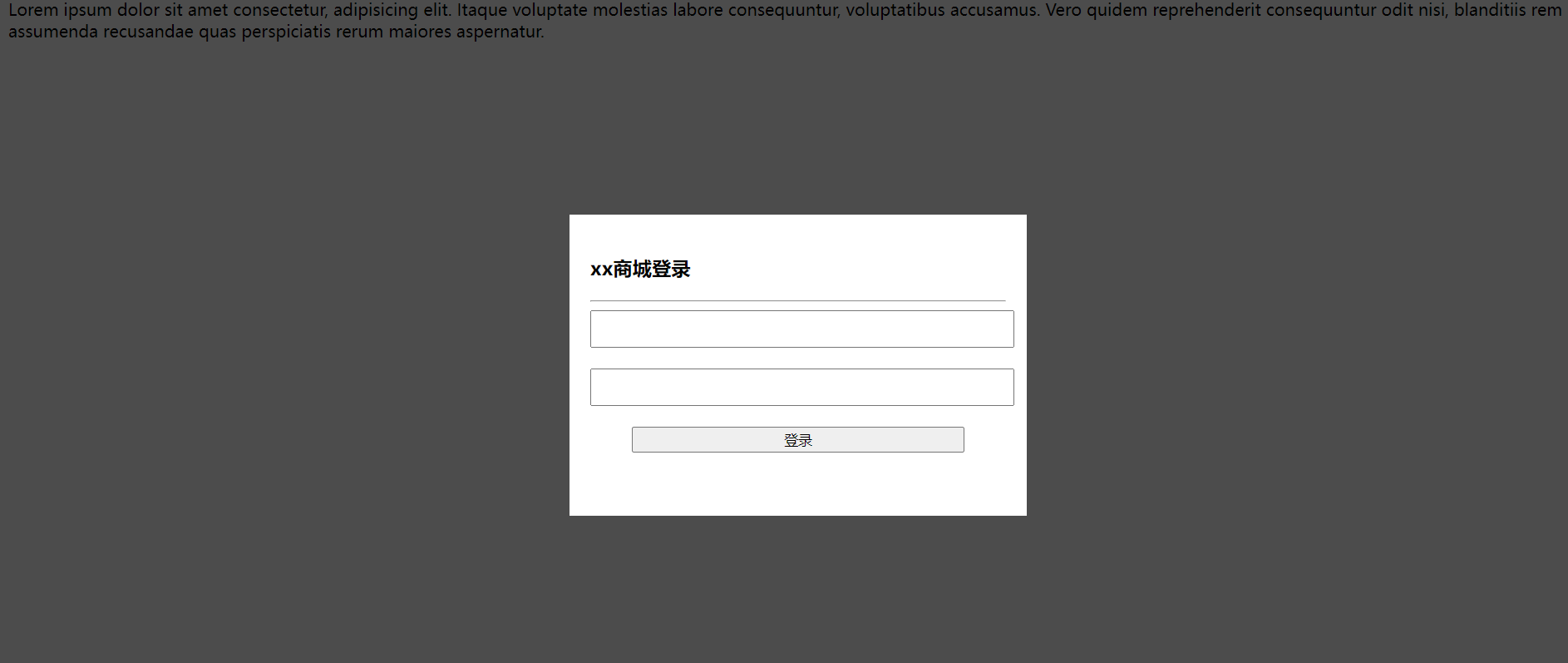
一、CSS遮罩层是什么?
示例:比如像登录界面,在登录时只能完成登录或者关闭界面才能选择其他按钮。
二、简易制作步骤
1.使用固定定位让元素撑满全屏
代码如下(示例):
/* 遮罩层*/
.mask {
background-color: rgba(0,0,0,0.7);
/* 使用固定定位让元素撑满全屏 */
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
2.父元素用绝对定位
代码如下(示例):
.mask .login {
width: 400px;
height: 250px;
background-color: #fff;
padding: 20px;
/* 使用绝对地位,父级元素必须有定位属性 */
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
总结
以上想要实现遮罩层功能要选择position: fixed;和position: absolute;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>固定地位练习</title>
<style type="text/css">
/* 遮罩层*/
.mask {
background-color: rgba(0,0,0,0.7);
/* 使用固定定位让元素撑满全屏 */
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
/* 登录窗口 */
.mask .login {
width: 400px;
height: 250px;
background-color: #fff;
padding: 20px;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
.mask .login input {
display: block;
width: 100%;
height: 30px;
margin-bottom: 20px;
}
.mask .login button {
display: block;
width: 80%;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="text">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Itaque voluptate molestias labore consequuntur, voluptatibus accusamus. Vero quidem reprehenderit consequuntur odit nisi, blanditiis rem assumenda recusandae quas perspiciatis rerum maiores aspernatur.
</div>
<div class="mask">
<div class="login">
<h3>学子商城登录</h3>
<hr>
<input type="text">
<input type="password">
<button>登录</button>
</div>
</div>
</body>
</html>更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)