
Vue Cli 配置多入口报错解决办法 Cannot call .tap() on a plugin that has not yet been defined
项目做多入口, 默认入口为index时启动出现如下报错:Error: Cannot call .tap() on a plugin that has not yet been defined. Call plugin('preload').use(<Plugin>) first.错误代码:// vue.config.jsmodule.exports = {pages: {index:
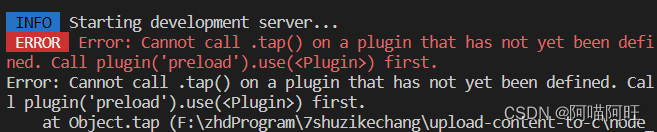
项目做多入口, 默认入口为index时启动出现如下报错:
Error: Cannot call .tap() on a plugin that has not yet been defined. Call plugin('preload').use(<Plugin>) first.

错误代码:
// vue.config.js
module.exports = {
pages: {
index: {
entry: "src/main.js",
},
qr: {
entry: "src/qr.main.js",
},
},
chainWebpack(config) {
config.plugin("preload").tap(() => [
{
rel: "preload",
fileBlacklist: [/\.map$/, /hot-update\.js$/, /runtime\..*\.js$/],
include: "initial",
},
]);
},
};
解决办法:
// vue.config.js
module.exports = {
pages: {
index: {
entry: "src/main.js",
},
qr: {
entry: "src/qr.main.js",
},
},
chainWebpack(config) {
config.plugin("preload-index").tap(() => [
{
rel: "preload",
fileBlacklist: [/\.map$/, /hot-update\.js$/, /runtime\..*\.js$/],
include: "initial",
},
]);
config.plugin("preload-qr").tap(() => [
{
rel: "preload",
fileBlacklist: [/\.map$/, /hot-update\.js$/, /runtime\..*\.js$/],
include: "initial",
},
]);
},
};
原因vue cli文档给出了解释:
配置参考 | Vue CLI 当在 multi-page 模式下构建时,webpack 配置会包含不一样的插件 (这时会存在多个
html-webpack-plugin和preload-webpack-plugin的实例)。如果你试图修改这些插件的选项,请确认运行vue inspect。
而在百度上流行的添加.use(HtmlWebpackPlugin)的方法是错误的, 他可以运行,但是index默认地址栏隐形入口就失效了.
*** 如果npm run build 时构建失败提示有关runtime报错等等, 解决办法如下:
chainWebpack(config) {
// https:// webpack.js.org/configuration/optimization/#optimizationruntimechunk
config.optimization.runtimeChunk = {
name: (entrypoint) => `runtime~${entrypoint.name}`,
};
}
拓展:
vue-cli3中关于prefetch、preload和路由懒加载的研究 - 百度文库
vue.config.js 配置了 pages index 后,config.plugin('html') 无效 - SegmentFault 思否
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容









所有评论(0)