
HTML+CSS+JavaScript 实现登录注册页面(超炫酷)
HTML+CSS+JavaScript 实现登录注册页面(超炫酷)1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学
HTML+CSS+JavaScript 实现登录注册页面(超炫酷)
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介 :一款简单的css3游戏登录注册页面模板,带全屏背景图片的登录表单与注册表单样式,进入页面时的动画效果非常棒。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
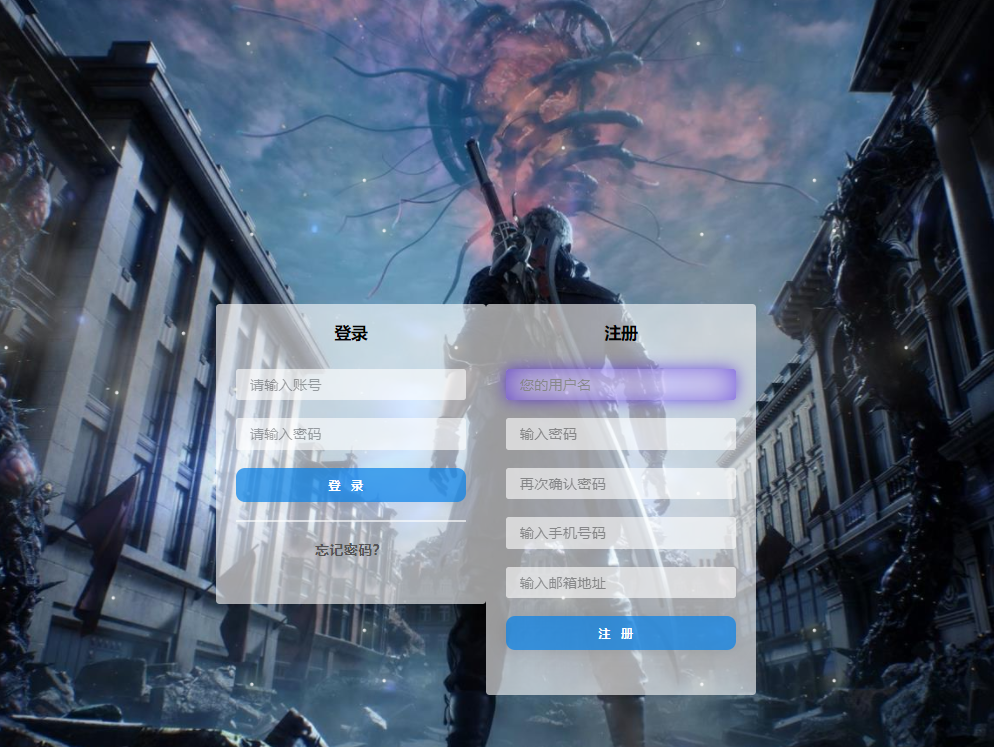
一、作品展示

二、文件目录

三、代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鬼泣</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--背景-->
<div class="wel" id="background-3"></div>
<!--左右两边云-->
<div class="wel" id="box">
<div class="box-1 lefp"></div>
<div class="box-1">
<div class="righp"></div>
</div>
</div>
<!--荧光点点-->
<div class="wel" id="git"></div>
<!--登录注册表-->
<div class="wel" id="from">
<div class="box-2 le-1">
<form action="" method="post">
<div class="flrg">
<h3>登录</h3>
<div class="a">
<!--<label>账号:</label>-->
<input type="text" class="in-1" placeholder="请输入账号">
</div>
<div class="a">
<!--<label>密码:</label>-->
<input type="password" class="in-1" placeholder="请输入密码">
</div>
<div class="a">
<button type="button">登录</button>
</div>
<div class="a">
<div class="hr"></div>
</div>
<div class="a">
<a href="#">忘记密码?</a>
</div>
</div>
</form>
</div>
<div class="box-2 le-2">
<form action="" method="post">
<div class="flrg-1">
<h3>注册</h3>
<div class="a">
<input type="text" class="in-1" placeholder="您的用户名">
</div>
<div class="a">
<input type="password" class="in-1" placeholder="输入密码">
</div>
<div class="a">
<input type="password" class="in-1" placeholder="再次确认密码">
</div>
<div class="a">
<input type="text" class="in-1" placeholder="输入手机号码">
</div>
<div class="a">
<input type="email" class="in-1" placeholder="输入邮箱地址">
</div>
<div class="a">
<button type="button">注册</button>
</div>
</div>
</form>
</div>
</div>
</body>
</html>
四、web前端(学习资料)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

五、源码获取
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的 「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、七夕表白网页制作、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、web期末大作业模板 、等! 「 前后开发者,一起探讨 前端,JAVA ,Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可在 V幸 公Z号 >>> web前端小日记 👇🏻👇🏻👇🏻获取更多源码 👇🏻👇🏻👇🏻 !

六、更多源码
500多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!


更多推荐
 已为社区贡献89条内容
已为社区贡献89条内容









所有评论(0)