flex布局一行三个,显示多行
flex布局一行三个,显示多行
·
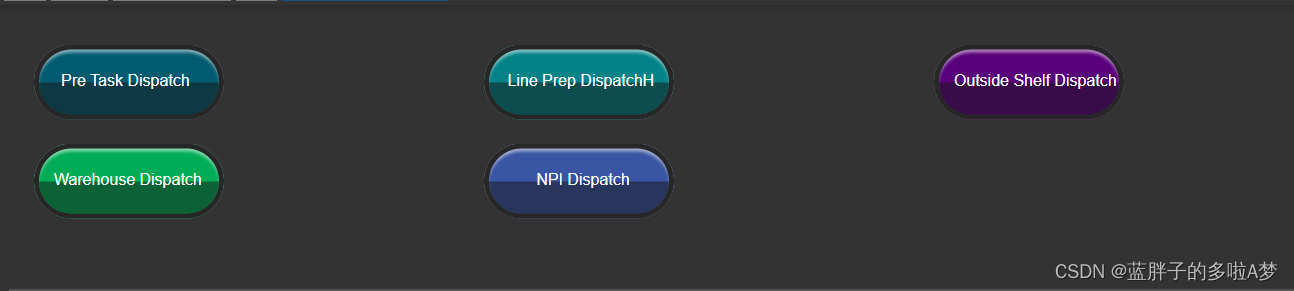
效果:

代码
<div class="co-middle">
<div class="img-btn">
<img src="../../../assets/images/ml5DisSelect/blueBtn.png" alt="" />
<div class="img-title oneBtn">Pre Task Dispatch</div>
</div>
<div class="img-btn">
<img src="../../../assets/images/ml5DisSelect/qBlueBtn.png" alt="" />
<div class="img-title twoBtn">Line Prep DispatchH</div>
</div>
<div class="img-btn">
<img src="../../../assets/images/ml5DisSelect/poBtn.png" alt="" />
<div class="img-title threeBtn">Outside Shelf Dispatch</div>
</div>
<div class="img-btn">
<img src="../../../assets/images/ml5DisSelect/greenBtn.png" alt="" />
<div class="img-title fourBtn">Warehouse Dispatch</div>
</div>
<div class="img-btn">
<img src="../../../assets/images/ml5DisSelect/sBlueBtn.png" alt="" />
<div class="img-title fiveBtn">NPI Dispatch</div>
</div>
</div>
<style>
.co-middle {
display: flex;
flex-wrap: wrap
clear: both;
margin: 25px;
;
}
.img-btn {
margin-bottom: 20px;
width: 33.33%;
}
</style>
更多推荐
 已为社区贡献25条内容
已为社区贡献25条内容









所有评论(0)