vue中使用element(菜鸟教程)
前言:在我们的vue项目中可供引入的框架是很多的,这里分享下在vue中使用element-ui的框架element-ui官网入口实现步骤:一、引入element-ui方法1:安装node包cnpm ielement-ui --save方法2:cdn引入<!-- 引入样式 --><link rel="stylesheet" href="https://unpkg.com/eleme
·
前言:
在我们的vue项目中可供引入的框架是很多的,这里分享下在vue中使用element-ui的框架
element-ui官网入口
实现步骤:
一、引入element-ui
方法1:安装node包
cnpm i element-ui --save方法2:cdn引入
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>二、main.js中注册(如果上面使用的是cdn引入则没有这一步)
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);三、到这一步element-ui应该配置的文件我们都引入成功了,下来该使用了
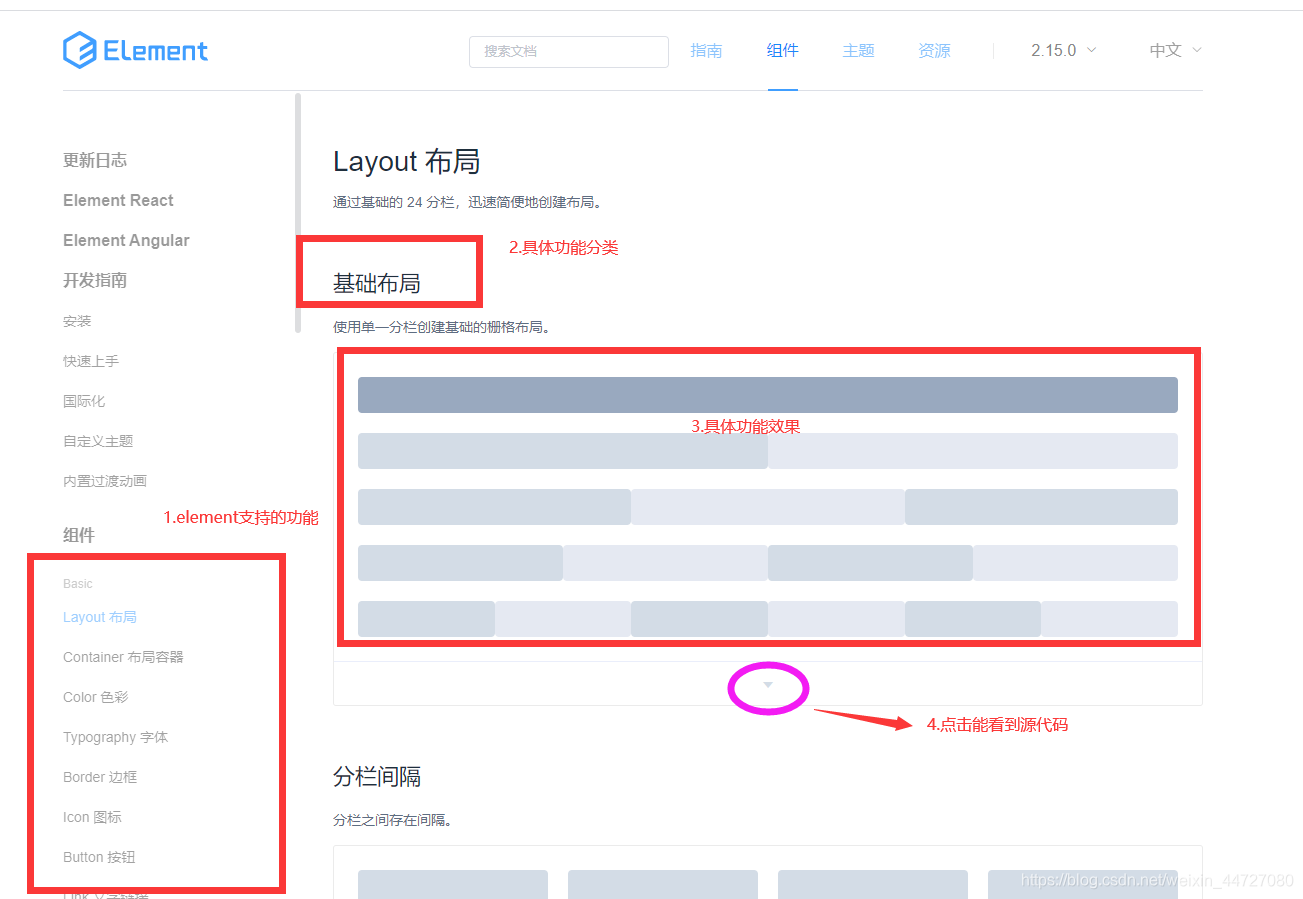
1、打开官网地址,参照下面的4个小步骤可以拿到想要的效果和代码

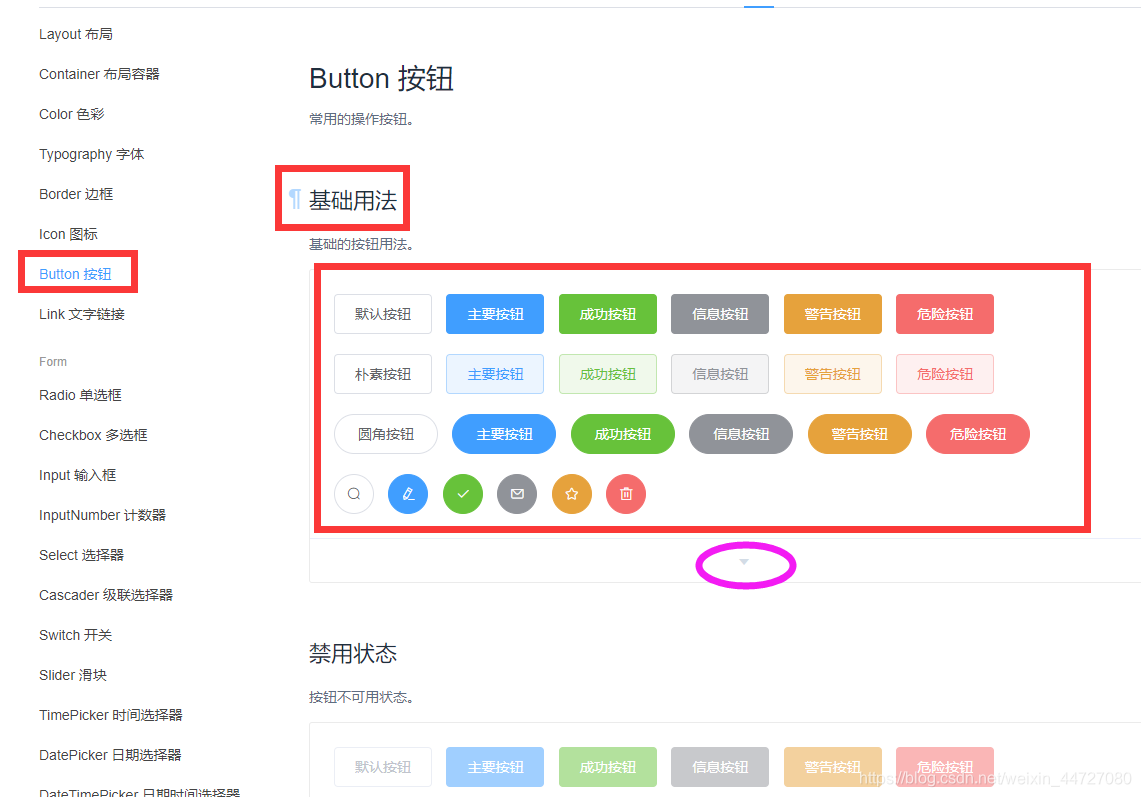
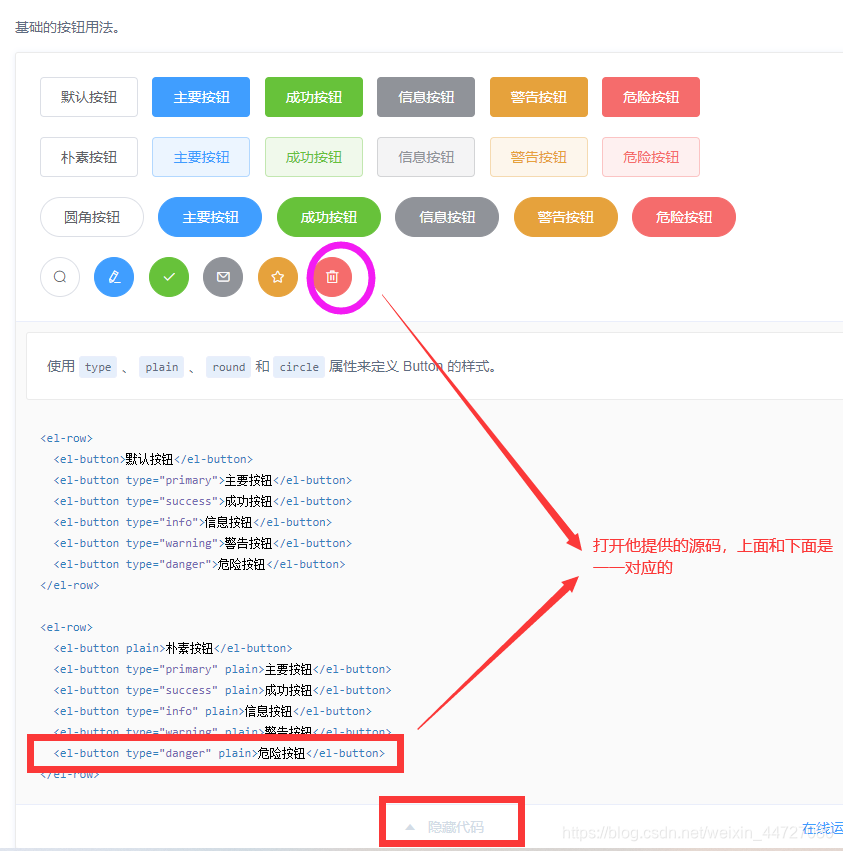
2、实际练习,以 el-button 按钮作案例,找到Button,然后找到基础用法,点击粉色圈,打开源代码


3、拿到源代码以后在页面上试一试
在 a.vue(案例文件)中引入 element的button
<template>
<div>
内容区域
<el-button type="danger" plain>危险按钮</el-button>
</div>
</template>4、到这一步,就可以到页面上看你写的效果了,教程到此结束了!
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容









所有评论(0)