
TypeError: Failed to fetch dynamically imported module:
TypeError: Failed to fetch dynamically imported module: vue3 + vite引入方式 : 路由导入:component: () => import('/src/views/login.vue')}组件导入:import Top from '/src/views/home/top.vue'vue2 + webpack引入方式component
·
vue3 + vite 报bug:
TypeError: Failed to fetch dynamically imported module:
检查后得知:vue3 + vite 中绝对路径引入组件 和 vue2 + webpack 有点区别
vue3 + vite 引入方式 :
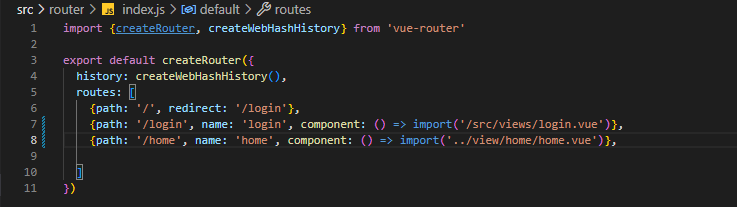
路由导入:component: () => import('/src/views/login.vue')}
组件导入:import Top from '/src/views/home/top.vue'
vue2 + webpack 引入方式
component: () =>import('@/views/login')
相对路径没有变化 :
component: () => import('../views/login.vue')

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)