css 文字两端对齐
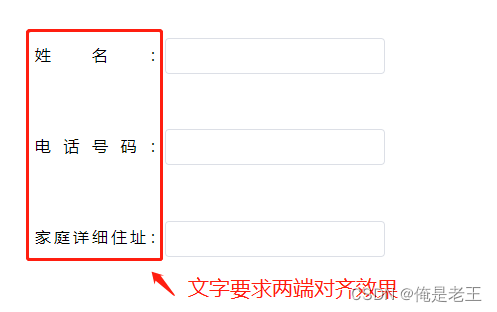
1、需求是这样的:用div+css实现一个表单,要求表单中,输入框前面的label文字都两端对齐,效果如下:2、先贴出html代码:<div class="item-box"><span>姓名:</span><el-input v-model="name"></el-input></div><div class="ite
·
1、需求是这样的:用div+css实现一个表单,要求表单中,输入框前面的label文字都两端对齐,效果如下:

2、先贴出html代码:
<div class="item-box">
<span>姓名:</span>
<el-input v-model="name"></el-input>
</div>
<div class="item-box">
<span>电话号码:</span>
<el-input v-model="phone"></el-input>
</div>
<div class="item-box">
<span>家庭详细住址:</span>
<el-input v-model="addr"></el-input>
</div>
3、实现文字两端对齐方式1:设置 text-align 和 text-align-last 为 justify,并且加上兼容 ie 的 text-justify 为 distribute-all-lines
.item-box{
display: flex;
align-items: center;
margin-bottom: 10px;
.el-input{
width: 220px;
}
/*文字两端对齐方式1*/
span{
display: inline-block;
width: 130px;
text-align: justify;
text-justify:distribute-all-lines; // 这行必加,兼容ie浏览器
text-align-last: justify;
}
}
4、实现文字两端对齐方式2:设置 text-align,并且设置伪元素 after或者 before的样式
.item-box{
display: flex;
align-items: baseline;
margin-bottom: 10px;
.el-input{
width: 220px;
}
/*文字两端对齐方式2*/
span{
display: inline-block;
width: 130px;
text-align: justify;
&:after{ // 这里 伪元素after 或者 伪元素before 都行
content: '';
display: inline-block;
width: 100%;
}
}
}
5、需要注意的坑
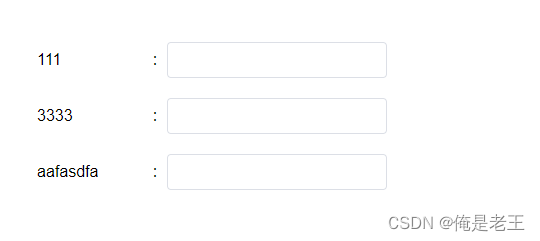
这个文字两端对齐的只针对文字,如果你要是写上连续的字母或者数字,那用上面的 ‘实现文字两端对齐方式1’ 或者 ‘实现文字两端对齐方式2’ 是怎么都实现不了文字两端对齐的效果的,呈现效果就是下面这张图
<div class="item-box">
<span>111:</span>
<el-input v-model="name"></el-input>
</div>
<div class="item-box">
<span>3333:</span>
<el-input v-model="phone"></el-input>
</div>
<div class="item-box">
<span>aafasdfa:</span>
<el-input v-model="addr"></el-input>
</div>

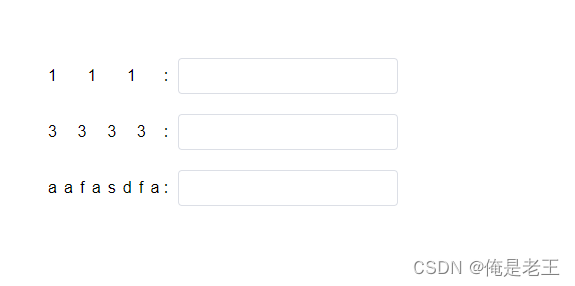
如果想实现,那就连续数字或者连续字母之间加空格,例如:
<div class="item-box">
<span>1 1 1:</span>
<el-input v-model="name"></el-input>
</div>
<div class="item-box">
<span>3 3 3 3:</span>
<el-input v-model="phone"></el-input>
</div>
<div class="item-box">
<span>a a f a s d f a:</span>
<el-input v-model="addr"></el-input>
</div>

整理记录就到这里,祝大家开心
更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容









所有评论(0)