
HTML5作业:美食网站设计(浮动的使用)
美食网站作业,适合练习浮动布局的时候使用
·
如下代码供学习交流,获取完整代码,请关注公众号(coding加油站)获取。
1.网页作品简介 :
HTML期末大学生网页设计作业,美食的网站
2.知识应用:
在操作方面上运用了html5和css3,采用了div+css,使用浮动(float)布局较多,可学到浮动布局,以及如何清除浮动等功能
3. 内容介绍:
《美食网站》共有4个页面,分别为
index.html【首页】
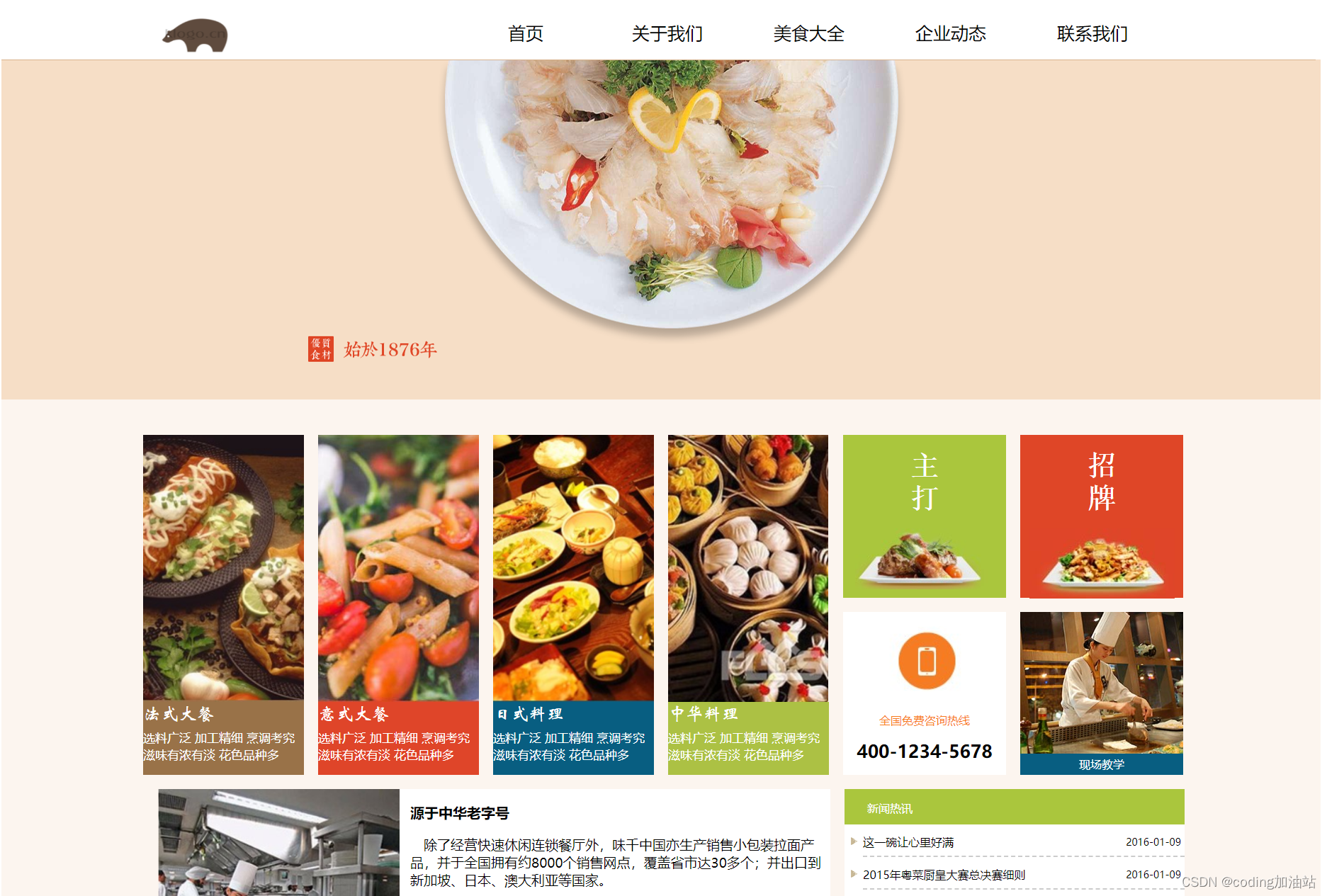
首页采用浮动布局,经典的布局排列方式,可以展示导航栏,下方多为图片展示

核心代码:
<div class="top">
<img src="Images/logo.png" width="150" height="70" alt="" />
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="about.html">关于我们</a></li>
<li><a href="foods.html">美食大全</a></li>
<li><a href="#">企业动态</a></li>
<li><a href="contant.html">联系我们</a></li>
</ul>
</div>
<div class="middle"></div>
<div class="center">
<div class="center_l">
<img src="Images/ml1.png" width="227" height="377" alt="" />
<span>法式大餐</span>
<p>选料广泛 加工精细 烹调考究</p>
<p>滋味有浓有淡 花色品种多</p>
</div>
<div class="center_l1">
<img src="Images/ml2.jpg" width="227" height="377" alt="" />
<span>意式大餐</span>
<p>选料广泛 加工精细 烹调考究</p>
<p>滋味有浓有淡 花色品种多</p>
</div>
<div class="center_l1" style="background-color: rgb(8,94,129);">
<img src="Images/ml3.png" width="227" height="377" alt="" />
<span>日式料理</span>
<p>选料广泛 加工精细 烹调考究</p>
<p>滋味有浓有淡 花色品种多</p>
</div>
<div class="center_l1" style="background-color: rgb(172,193,68);">
<img src="Images/ml4.png" width="227" height="377" alt="" />
<span>中华料理</span>
<p>选料广泛 加工精细 烹调考究</p>
<p>滋味有浓有淡 花色品种多</p>
</div>
<div class="center_ru">
<h1>主打</h1>
<img src="Images/mr1.png" width="196" height="86" alt="" />
</div>
<div class="center_ru" style="background-color: rgb(223,70,39);">
<h1>招牌</h1>
<img src="Images/mr2.jpg" width="205" height="99" alt="" />
</div>
<div class="center_rd">
<img src="Images/mrd1.png" width="115" height="98" alt="" />
<span>全国免费咨询热线</span>
<h1>400-1234-5678</h1>
</div>
<div class="center_rd2">
<img src="Images/tea.jpg" width="230" height="200" alt="" />
<span>现场教学</span>
</div>
<div class="center_d">
<div class="center_dl">
<img src="Images/cl.png" width="342" height="298" alt="" />
<p>厨房一角</p>
</div>
<p class="p2">源于中华老字号</p>
<p class="p3">除了经营快速休闲连锁餐厅外,味千中国亦生产销售小包装拉面产品,并于全国拥有约8000个销售网点,覆盖省市达30多个;并出口到新加坡、日本、澳大利亚等国家。</p>
<p class="p3">百味中国的多款拉面及日式美食,成功照顾各类顾客的口味及喜好,令集团在同行竞争中突显优势,并确立其品牌「味千拉面」优质、美味、健康及可靠的良好声誉。</p>
<a class="a1" href="#">了解详情</a>
</div>about.html【关于我们】
关于我们主要是一些文字的展示,涉及到文字的排列的知识,如下是效果图:

foods.html【美食页】
美食页展示的是一些食品的介绍以及图片,如下是效果图:

核心代码:
<div class="center_ru" style="margin-left: 44px;">
<h1>主打</h1>
<img src="Images/mr1.png" width="196" height="86" alt=""/>
</div>
</div>
<div class="main_cenr">
<div class="main_cenr1">
<p class="rightp">常规美食</p>
</div>
<div class="main_cenr2">
<div class="food">
<img src="Images/1.png" width="250" height="220" alt=""/>
<span>济州岛风软骨炒饭</span>
</div>
<div class="food">
<img src="Images/2.png" width="250" height="220" alt=""/>
<span>百味炒饭</span>
</div>
<div class="food">
<img src="Images/3.png" width="250" height="220" alt=""/>
<span>香脆鱿鱼</span>
</div>
<div class="food">
<img src="Images/4.png" width="250" height="220" alt=""/>
<span>鳗鱼石锅饭</span>
</div>
<div class="food">
<img src="Images/5.png" width="250" height="220" alt=""/>
<span>百味儿童套餐</span>
</div>适合一些简单的浮动布局作业,获取代码关注公众号(coding加油站)回复“简单美食”领取。
更多推荐
 已为社区贡献25条内容
已为社区贡献25条内容









所有评论(0)