
【Web前端】儿童摄影网——网页制作代码
本篇博客我们来一个好看的前端页面——儿童摄影网。目录一、案例图二、源代码2.1 html部分2.2 css部分三、效果图一、案例图二、源代码2.1 html部分<body><div class="toubu"><div class="nav"><h4 class="h4_1"> 网站首页</h4><h4 c.
·
本篇博客我们来一个好看的前端页面——儿童摄影网。
目录
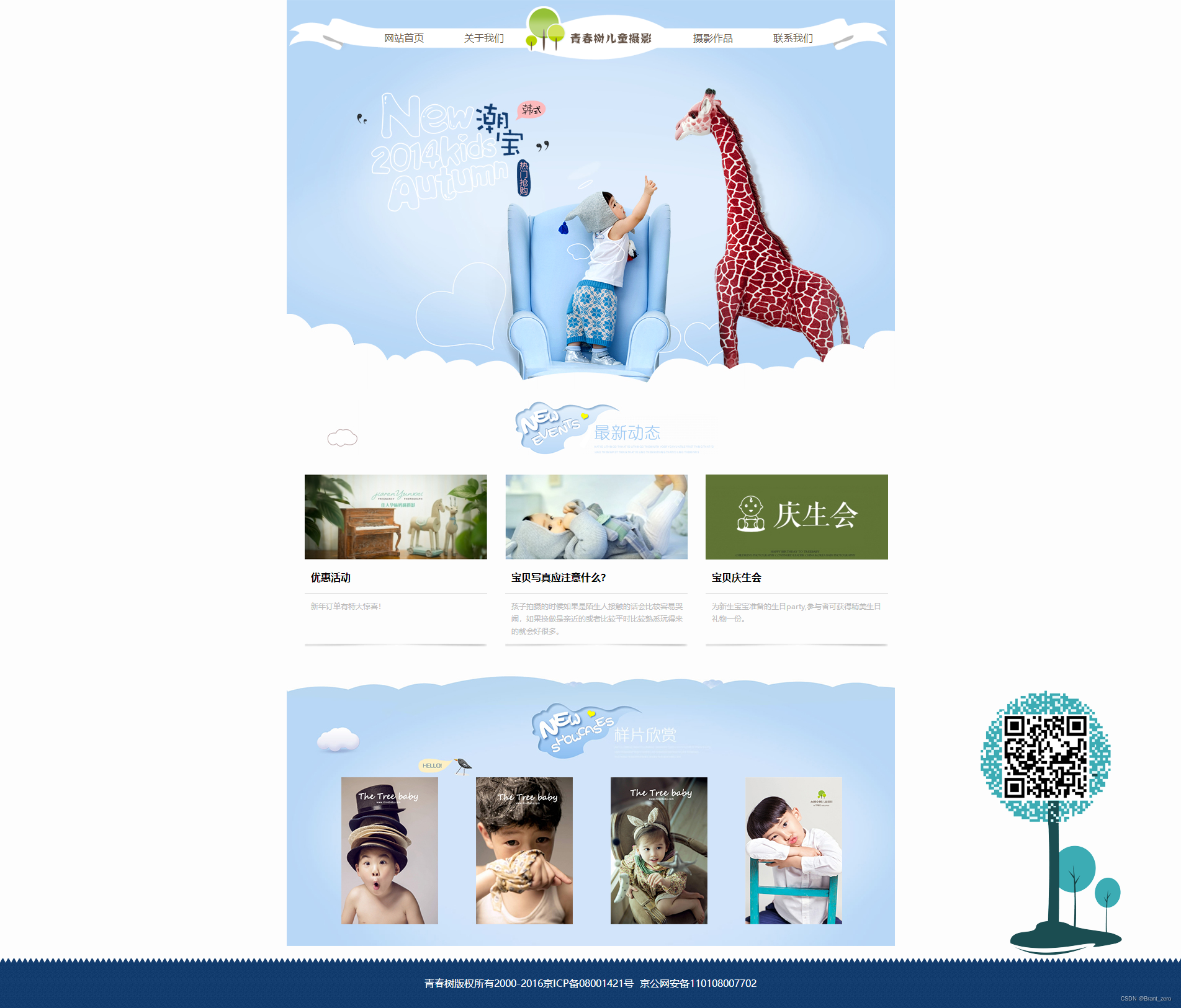
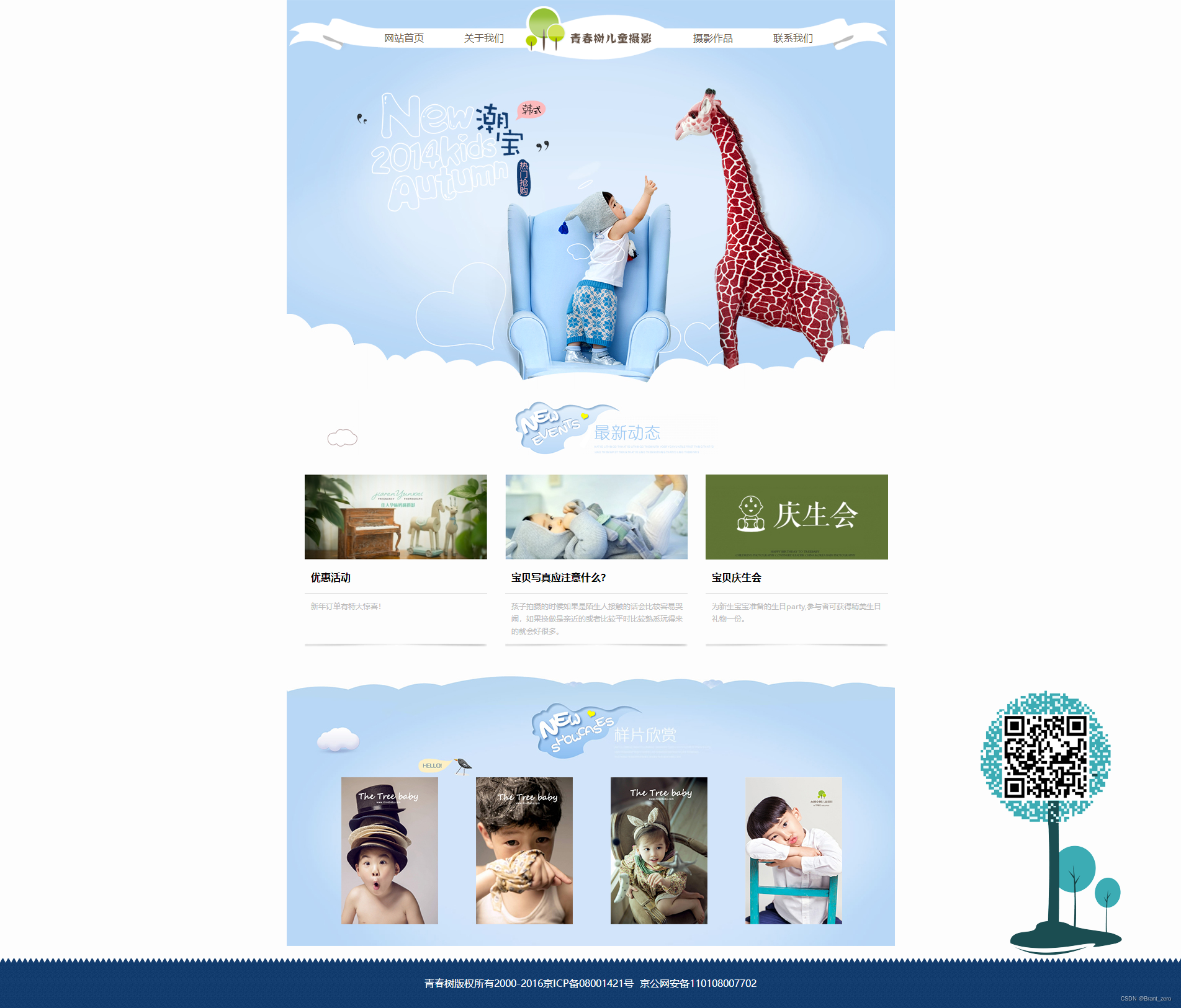
一、案例图

二、源代码
2.1 html部分
<body>
<div class="toubu">
<div class="nav">
<h4 class="h4_1"> 网站首页</h4>
<h4 class="h4_2"> 关于我们</h4>
<h4 class="h4_3"> 摄影作品</h4>
<h4 class="h4_4"> 联系我们</h4>
</div>
</div>
<div class="dongtai">
<img src="../images/dongtai.jpg" alt="动态">
</div>
<div class="pinglun">
<img src="../images/news1.jpg" alt="">
<img src="../images/news2.jpg" alt="" style="margin-left:20px">
<img src="../images/news3.jpg" alt="" style="margin-left:20px">
</div>
<div class="pinglunwenzi">
<ul>
<li class="top">
<h4>优惠活动</h4>
<p>新年订单有特大惊喜!</p>
</li>
<li>
<h4>宝贝写真应注意什么?</h4>
<p>孩子拍摄的时候如果是陌生人接触的话会比较容易哭闹,如果换成是亲近的或者比较平时比较熟悉玩得来的就会好很多。</p>
</li>
<li>
<h4>宝贝庆生日</h4>
<p>为新生宝宝准备的生日party,参与者可获得精美生日礼物一份。</p>
</li>
</ul>
</div>
<div class="yinying">
<img src="../images/yinying.jpg" alt="">
<img src="../images/yinying.jpg" alt="" style="margin-left: 20px;">
<img src="../images/yinying.jpg" alt="" style="margin-left: 20px;">
</div>
<!-- 样片欣赏 -->
<div class="yangpian">
<ul>
<li class="zhaopian1"> </li>
<li class="zhaopian2"></li>
<li class="zhaopian3"></li>
<li class="zhaopian4 "></li>
<!-- <li class="fudong"></li> -->
</ul>
</div>
<div class="footer">
<p>青春树版权所有2000-2016京ICP备08001421号 京公网安备11018007702</p>
</div>
<div class="welcome"><img src="../images/erweima.png" alt=""></div>
</body>2.2 css部分
* {
margin: 0;
padding: 0;
}
.toubu {
height: 627px;
width: 980px;
margin: 0 auto;
background-image: url(../images/bg.jpg);
}
.nav {
height: 100px;
width: 981px;
margin-top: 20px;
background: url(../images/nav.jpg) no-repeat;
margin: 0 auto;
}
.toubu .nav h4 {
font-weight: 400;
display: inline-block;
padding-top: 40px;
}
.toubu .nav .h4_1 {
padding-left: 150px;
}
.toubu .nav .h4_2 {
padding-left: 60px;
}
.toubu .nav .h4_3 {
padding-left: 300px;
}
.toubu .nav .h4_4 {
padding-left: 60px;
}
/* 动态 */
.dongtai {
height: 88px;
width: 980px;
margin: 0 auto;
}
/* 评论 */
.pinglun {
width: 980px;
height: 140px;
margin: 0 auto;
}
.pinglun img {
display: inline-block;
}
.pinglunwenzi {
height: 93px;
width: 980px;
margin: 0 auto;
}
.pinglunwenzi ul li {
float: left;
/* background-color: pink; */
list-style: none;
height: 93px;
width: 294px;
margin-left: 25px;
}
.pinglunwenzi ul .top {
margin-left: 0px;
}
.pinglunwenzi ul li h4 {
height: 40px;
line-height: 40px;
font-weight: 400;
text-indent: 1em;
border-bottom: solid 1px #e2e2e2;
}
.pinglunwenzi ul li p {
margin-top: 6px;
color: rgb(191, 188, 186);
font-size: 12px;
margin-left: 14px;
}
/* 阴影 */
.yinying {
width: 980px;
height: 30px;
margin: 0 auto;
}
/* 样篇 */
.yangpian {
/* float: left; */
width: 980px;
height: 442px;
margin: 20px auto;
background-image: url(../images/xinshang.jpg);
}
/* 照片 */
.yangpian ul li {
width: 156px;
height: 237px;
float: left;
list-style: none;
margin-left: 50px;
margin-top: 170px;
background-color: pink;
}
.yangpian ul .zhaopian1 {
margin-left: 100px;
background-image: url(../images/img1.jpg);
}
.yangpian ul .zhaopian2 {
background-image: url(../images/img2.jpg);
}
.yangpian ul .zhaopian3 {
background-image: url(../images/img3.jpg);
}
.yangpian ul .zhaopian4 {
background-image: url(../images/img4.jpg);
}
.footer {
height: 80px;
background-image: url(../images/footer_bg.jpg);
}
.footer p {
text-align: center;
line-height: 80px;
color: #fef0d9;
}
.welcome {
position: fixed;
right: 55px;
bottom: 80px;
width: 220px;
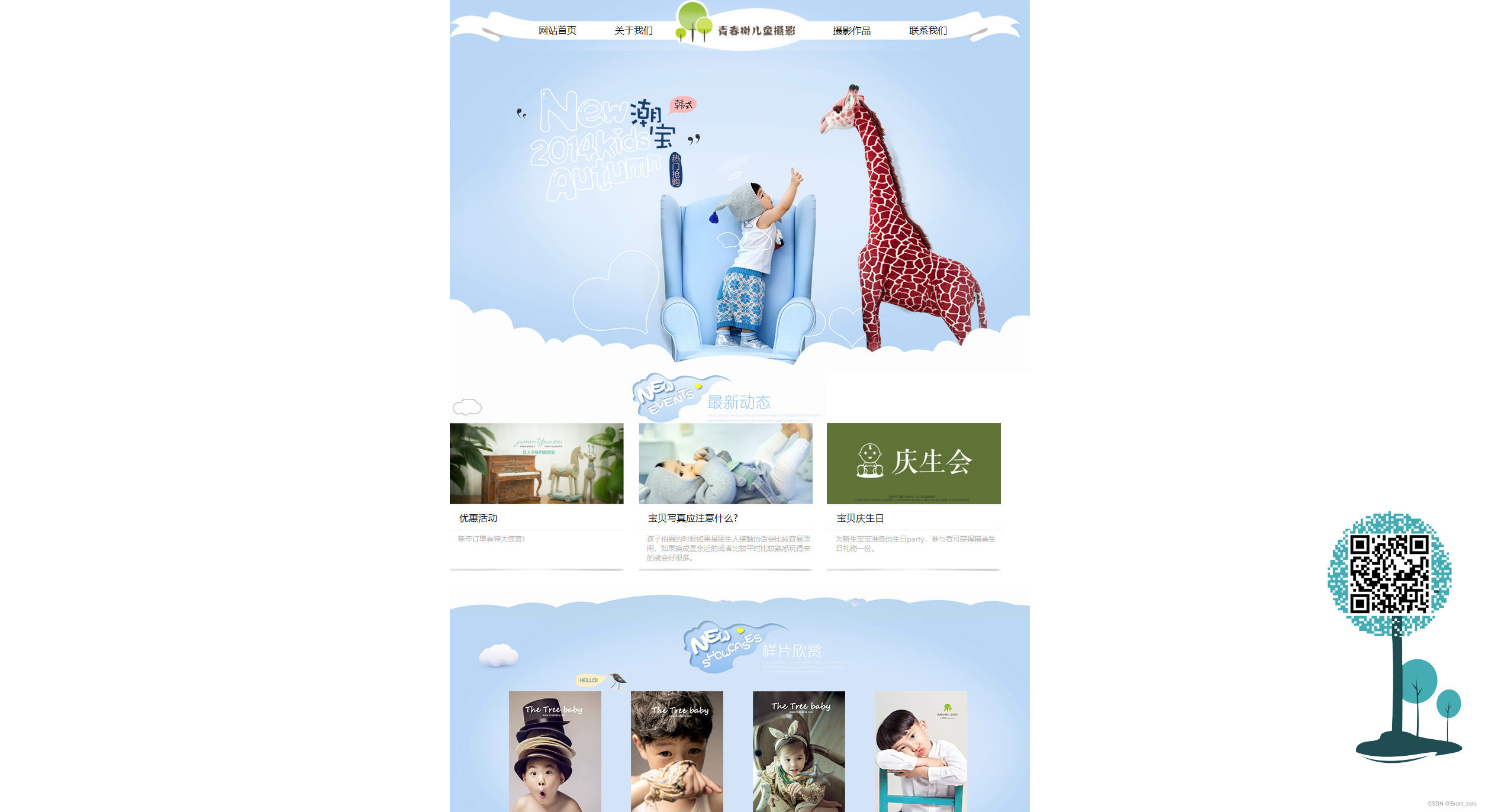
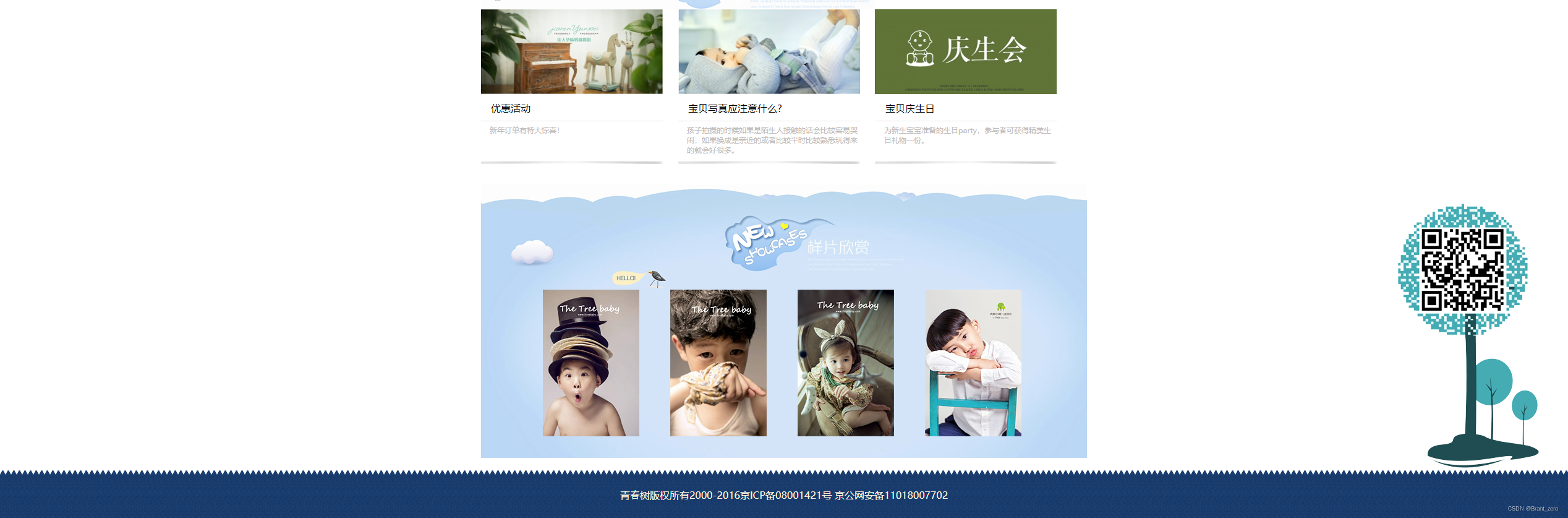
}三、效果图


这个案例是我手敲的,感觉做的并不是很好,前半部分的代码与后半部分代码处理盒子的方式不同,风格不统一,而且有很多赘余的代码,我后面会慢慢优化的。
这个案例做的有问题大家可以在评论区或私聊我。如果需要素材也的也可以私聊我。
我们下期再见(留个赞吧,求求)~~
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)