
HTML导航栏制作
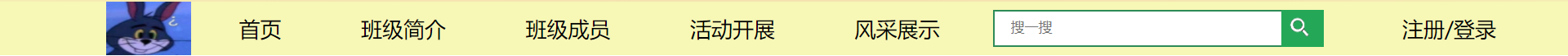
首先建一个大盒子,名为 nav 用于装导航栏里面的部分。代码如下:<div class="nav"></div>.nav{width: 100%;height: 50px;background-color:#f7f7b6;}目录logo (即图中的汤姆!)Li文字搜索栏loglogo (即图中的汤姆!)<div class="logo"><img src=
·

目录
首先建一个大盒子,名为 nav 用于装导航栏里面的部分。代码如下:
<div class="nav"></div>.nav{
width: 100%;
height: 50px;
background-color:#f7f7b6;
}logo (即图中的汤姆!)
<div class="logo">
<img src="./logo.jpg" width="80" height="50">
</div>
<!--这里可以直接弄图片,也可以在css中将背景设置为图片-->.logo{
margin-left: 100px; /*可以根据实际情况自己来设置*/
float: left;
}Li文字
<div class="document">
<ul>
<li><a href="#" target="_blank">首页</a></li>
<li><a href="#" target="_blank">班级简介</a></li>
<li><a href="#" target="_blank">班级成员</a></li>
<li><a href="#" target="_blank">活动开展</a></li>
<li><a href="#" target="_blank">风采展示</a></li>
</ul>
</div>注释:加上 target="_blank" 的话,点击有链接的文字,就会新打开一个标签页,若不加,则在本页面上直接打开链接网页。
a{
text-decoration: none;
}
.nav ul li{
margin-left: 15px;
height: 50px;
list-style: none;
line-height:50px;
font-size: 20px;
float: left;
}
.nav ul li a{
display: block;
padding:0 30px;
color: black;
}
.nav ul li a:hover{ /*鼠标滑过特效*/
border-bottom: 2px solid seagreen;
color: seagreen;
}注释: text-decoration : none 用于清除 a 标签的下划线;
list-style : none 用于清除 li 前面的小圆点;
padding :0 30px 因为导航栏里的文字并不是字数相等,所以为了美观,我们不去直接设置 盒子的宽度,而是用一个内边距给它撑开;
float :left 一浮都浮,使得所有盒子在一行显示;
.nav ul li a: hover 用来设置鼠标滑过的效果。
搜索栏
<div class="search">
<form action="" class="parent">
<input type="text" class="search" placeholder="搜一搜"></input><!--行内块元素-->
<button><img src="./search.png" width="40px" height="34px"></button>
</form>
</div>该部分由左边 搜索框 和右边的 button 组成。该功能用 表单 来完成。
.search{
margin-left: 10px;
width: 340px;/*宽度要大于两个子盒子的宽度和,因为,行内块元素自己中间就有边距*/
height: 50px;
float: left;
}
.search input{
width: 255px;
height: 30px;
border: 2px solid seagreen;
border-right: 0;
margin-top: 8px;
padding-left: 15px;
color: gray;
font-size: 13px;
}
.search input:focus{
outline: medium; /*去掉 input 的点击边框*/
}
.search button{
width: 40px;
height: 34px;
border: 0; /*按钮button自己就带有边框,需要手动清除*/
margin-top: 8px;
float:left;
}注释:.search input : focus 用于去除点击文本框时出现的黑色边框。
log
<div class="log">
<a href="#">注册/登录</a>
</div>.log{
width:100px;
height: 50px;
float: left;
text-align: center;
line-height: 50px;
margin-left: 50px;
}
.log a{
text-decoration: none;
font-size: 20px;
color: black;
}若还有什么疑问,可以私信或者留言,祝学业顺利!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)