
用HTML来做导航栏
text-decoration : none 用于清除 a 标签的下划线;list-style : none 用于清除 li 前面的小圆点;padding :0px 因为导航栏里的文字并不是字数相等,所以为了美观,我们不去直接设置盒子的宽度,而是用一个内边距给它撑开;float :left 一浮都浮,使得所有盒子在一行显示;ul li a: hover 用来设置鼠标滑过的效果。让我们看看最后的效果
·
首先建一个大盒子,名为 box 用于装导航栏里面的部分。代码如下:
<div id="box">
<div>然后再给这个大盒子加一点定义,给他一个长和宽
#box {
width: 100%;
height: 20px;
background-color: rgb(227, 228, 229);
font-size: 15px;
text-align: center;
}
然后在盒子里面加上很多的小盒子
让我们的字体都可以放进去
然后开始布置字体
text-decoration : none 用于清除 a 标签的下划线;
list-style : none 用于清除 li 前面的小圆点;
padding :0px 因为导航栏里的文字并不是字数相等,所以为了美观,我们不去直接设置 盒子的宽度,而是用一个内边距给它撑开;
float :left 一浮都浮,使得所有盒子在一行显示;
ul li a: hover 用来设置鼠标滑过的效果。
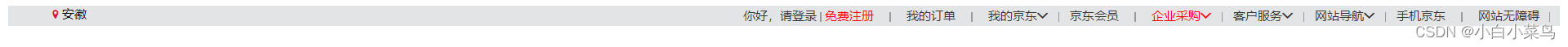
让我们看看最后的效果吧

最后代码给大家
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>京东导航</title>
<link rel="stylesheet" type="text/css" media="screen"
href="https://cdn.staticfile.org/ionicons/2.0.1/css/ionicons.min.css">
<style>
#box {
width: 100%;
height: 20px;
background-color: rgb(227, 228, 229);
font-size: 15px;
text-align: center;
}
.box1 {
width: 80px;
height: 20px;
background-color: rgb(227, 228, 229);
float: right;
}
.box2 {
width: 100px;
height: 20px;
background-color: rgb(227, 228, 229);
float: left;
display: block;
margin: 0px 10px;
font-size: 10px;
position: relative;
}
.icon {
color: crimson;
}
a {
position: relative;
display: block;
height: 20px;
line-height: 20px;
font-size: 11px;
color: #333;
text-decoration: none;
float: left;
}
a:hover {
color: red;
}
.ww {
font-family: "xiyangyang";
color: red;
}
@font-face {
/* 字体起的名字 */
font-family: "xiyangyang";
/* 引入字体的路径 */
src: url(./字体/ZCOOLKuaiLe-Regular.ttf);
}
.ww:hover {
color: crimson;
}
.box1::before {
position: sticky;
display: inline-block;
width: 1px;
height: 10px;
left: 10px;
margin-left: auto;
background-color: rgb(155, 153, 153);
content: "";
}
.p{
width: 80px;
height: 50px;
border: 1px solid rgb(227, 228, 229);
line-height: 50px;
text-align: center;
display: none;
background-color: rgb(227, 228, 229);
margin-left:-25px ;
}
div>.box1:hover .p{
display: block;
}
</style>
</head>
<body>
<div id="box">
<p class="box2">
<i class="icon ion-location"></i>
<span href="#" class="">安徽</span>
</p>
<div class="box1">
<a href="#" >网站无障碍</a>
</div>
<div class="box1">
<a href="#">手机京东</a>
</div>
<div class="box1">
<a href="#">网站导航<i class="icon1 ion-chevron-down"></i></a>
<div class="p"><a href="#">机场首页</a>
<a href="#" class="b">低价机票</a>
</div>
</div>
<div class="box1">
<a href="#">客户服务<i class="icon1 ion-chevron-down"></i></a>
<div class="p"><a href="#">机场首页</a>
<a href="#" class="b">低价机票</a>
</div>
</div>
<div class="box1">
<a href="#" class="ww">企业采购<i class="icon1 ion-chevron-down"></i></a>
<div class="p"><a href="#">机场首页</a>
<a href="#" class="b">低价机票</a>
</div>
</div>
<div class="box1">
<a href="#">京东会员</a>
</div>
<div class="box1">
<a href="#">我的京东<i class="icon1 ion-chevron-down"></i></a>
<div class="p"><a href="#">机场首页</a>
<a href="#" class="b">低价机票</a>
</div>
</div>
<div class="box1">
<a href="#">我的订单</a>
</div>
<div class="box1">
<a href="#" class="ww">免费注册</a>
</div>
<div class="box1">
<a href="#">你好,请登录</a>
</div>
</div>
</body>
</html>
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)