html相册代码大全
本文共有七个相册效果,都十分好看,照片可以替换成女朋友照片。使用方法: 桌面新建一个文本文档,把代码复制进去,保存后把后缀改为html,双击即可打开页面。有些需要加照片,注意一下命名和文件夹位置即可。代码1、3、7都是可以直接用的,其他代码css或者js文件没有给出,所以打开可能是空白的,可以去我的资源下载所有代码。html相册代码大全代码1:<!DOCTYPE html><ht
个人主页地址(含一些有趣的功能和一些效果的在线演示):皮小孩的个人主页
本文共有八个相册效果,照片可以替换成女朋友照片,背景音乐也可以换。可以去我的资源下载所有代码----->html相册代码大全

第一个代码有详细的使用说明,其他的修改方法也是类似的。

最新效果可以去看我的视频—>>>女朋友炫酷照片墙 绝对高大上!!!绝对好看!!
女朋友生日快乐代码—>>>html生日快乐代码
html表白代码大全—>>>html表白代码大全
代码1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>致青春</title>
<style>
*{margin: 0;padding: 0;}
html,body{height: 100%;}
body{
overflow: hidden;
display: flex;
background: #000;
perspective: 1000px;
transform-style: preserve-3d;
}
#box{
position: relative;
display: flex;
width: 130px;
height: 200px;
margin: auto;
transform-style: preserve-3d;
transform: rotateX(-10deg);
}
#box p{
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
width: 1200px;
height: 1200px;
background: -webkit-radial-gradient(center center,600px 600px,rgba(50,50,50,1),rgba(0,0,0,0));
border-radius: 50%;
transform: rotateX(90deg) translate3d(-600px,0,-105px);
}
</style>
</head>
<body>
<div id="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<p></p>
</div>
<script>
...
</script>
<audio autoplay="autoplay" loop="loop" preload="auto"
src="http://music.163.com/song/media/outer/url?id=526464145.mp3">
</audio>
</body>
</html>
代码1说明:
不是完整代码,需要去我的资源下载。
代码1效果:

代码2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相册</title>
<script src="js/jquery.min.js"></script>
<script src="js/snow.js"></script>
<link type="text/css" href="css/style.css" rel="stylesheet">
</head>
<body>
<div class="snow-container">
<div class="ziti">
<span>
</span>
</div>
<div class="dongtai">
<ul>
<li><img src="image/1.jpg" alt=""></li>
<li><img src="image/2.jpg" alt=""></li>
<li><img src="image/3.jpg" alt=""></li>
<li><img src="image/4.jpg" alt=""></li>
<li><img src="image/5.jpg" alt=""></li>
<li><img src="image/6.jpg" alt=""></li>
</ul>
</div>
</div>
<audio autoplay="autoplay" loop="loop" preload="auto"
src="http://music.163.com/song/media/outer/url?id=1827600686.mp3">
</audio>
</body>
</html>
代码2说明:
css文件和js文件没有给出来,可以去我的资源下载。
代码2效果:

代码3:
<!DOCTYPE HTML >
<html>
<head>
<title>照片墙</title>
<meta http-equiv="imagetoolbar" content="no">
<style type="text/css">
html {
overflow: hidden;
}
body {
position: absolute;
margin: 0px;
padding: 0px;
background: #fff;
width: 100%;
height: 100%;
}
#screen {
position: absolute;
left: 10%;
top: 10%;
width: 80%;
height: 80%;
background: #fff;
}
#screen img {
position: absolute;
cursor: pointer;
width: 0px;
height: 0px;
-ms-interpolation-mode:nearest-neighbor;
}
#bankImages {
visibility: hidden;
}
#FPS {
position: absolute;
right: 5px;
bottom: 5px;
font-size: 10px;
color: #666;
font-family: verdana;
}
</style>
</head>
<body>
<div id="screen"></div>
<div id="bankImages">
<img alt="" src="https://c-ssl.duitang.com/uploads/item/202004/01/20200401203445_udvuq.jpg">
</div>
<div id="FPS"></div>
<audio autoplay="autoplay" loop="loop" preload="auto"
src="http://music.163.com/song/media/outer/url?id=1827600686.mp3">
</audio>
</body>
</html>
代码3说明:
可以去我的资源下载完整代码。
代码3效果:

代码4:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{margin:0;padding:0;}
body{
overflow: hidden;
background-color: #000;
}
ul{list-style-type: none;}
.wrap{
perspective: 800px;
width: 1120px;
height: 630px;
margin:50px auto;
}
.con{
position:relative;
width: 100%;
height: 100%;
}
.con > li{
transform-style: preserve-3d;
}
.wrap > button{
position: absolute;
z-index:1;
width: 30px;
height: 50px;
top:50%;
background-color: rgba(250,250,250,.5);
border:none;
font-size: 25px;
color:#000;
cursor: pointer;
transform: translateY(-50%);
outline:none;
}
.left{
left:0;
}
.right{
right:0;
}
</style>
</head>
<body>
<div class="wrap">
<button class="left"><</button>
<ul class="con"></ul>
<button class="right">></button>
</div>
<script src="js/animation.js"></script>
<audio autoplay="autoplay" loop="loop" preload="auto"
src="http://music.163.com/song/media/outer/url?id=1824025894.mp3">
</audio>
</body>
</html>
代码4说明:
js文件没有给出,可以去我的资源下载。
代码4效果:

代码5:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="midground" class="wall"></div>
<div id="foreground" class="wall"></div>
<div class="wrap">
<img src="images/1.jpg" alt="" class="box">
<img src="images/2.jpg" alt="" class="box">
<img src="images/3.jpg" alt="" class="box">
<img src="images/4.jpg" alt="" class="box">
<img src="images/5.jpg" alt="" class="box">
<img src="images/6.jpg" alt="" class="box">
<img src="images/7.jpg" alt="" class="square ">
<img src="images/8.jpg" alt="" class="square ">
<img src="images/9.jpg" alt="" class="square ">
<img src="images/10.jpg" alt="" class="square ">
<img src="images/11.jpg" alt="" class="square ">
<img src="images/12.jpg" alt="" class="square ">
</div>
<audio autoplay="autoplay" loop="loop" preload="auto"
src="http://music.163.com/song/media/outer/url?id=1497588709.mp3">
</audio>
</body>
</html>
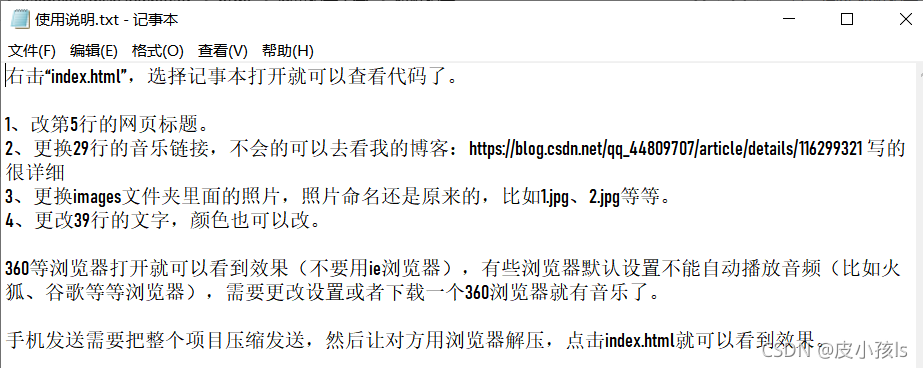
代码5说明:
这个效果下载地址:代码5完整项目(含使用说明)

代码5效果(含背景音乐):
演示地址:效果5演示地址

代码6:
<!DOCTYPE html>
<html>
<head>
<title>允儿照片墙</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<style>
html, body {
height: 100%;
}
.element .details {
position: absolute;
bottom: 15px;
left: 0px;
right: 0px;
font-size: 12px;
color: rgba(127,255,255,0.75);
}
button {
color: rgba(127,255,255,0.75);
background: transparent;
outline: 1px solid rgba(127,255,255,0.75);
border: 0px;
padding: 5px 10px;
cursor: pointer;
}
button:hover {
background-color: rgba(0,255,255,0.5);
}
button:active {
color: #000000;
background-color: rgba(0,255,255,0.75);
}
.show_info{position:fixed;background-color:rgba(0,0,0,.6);padding:10px;width:300px;margin:0 auto;left: 0;right:0;border-radius: 5px;box-shadow: 0 0 10px 0 #fff;top:30%;}
.show_info img{display:block;margin:auto;border-radius: 5px;box-shadow: 0 0 10px 0 #888;}
.show_info .intro{color:#fff;text-indent:20px;margin-top:10px;height:65px;overflow:hidden;display: -webkit-box;-webkit-line-clamp: 3;-webkit-box-orient: vertical;}
.show_info .info_my{text-align: center;}
.show_info .info_my > *{display:inline-block !important;vertical-align: middle;}
.show_info .info_my .info_mem{color:#fff;max-width:120px;}
.show_info .info_my .info_mem > div{text-align: left;}
.show_info .info_my .info_mem > div.nickname{max-width: 120px;text-overflow: ellipsis;overflow: hidden;white-space: nowrap;}
</style>
<link rel="stylesheet" href="css/animate.min.css">
</head>
<body>
<script src="js/jquery.min.js"></script>
<script src="js/three.js"></script>
<script src="js/tween.min.js"></script>
<script src="js/TrackballControls.js"></script>
<script src="js/CSS3DRenderer.js"></script>
<div id="container"></div>
<div id="info">允儿照片墙</div>
<div id="menu">
<button id="table">表格</button>
<button id="sphere">球球</button>
<button id="helix">螺旋</button>
<button id="grid">格子</button>
</div>
<div class="show_info animated" style="display:none;">
<div class="info_my">
<img src="img/c.jpg" />
<div class="info_mem">
<div class="nickname">林允儿</div>
<div class="id">ID:兮夜女朋友</div>
<div class="vote">性别:女</div>
</div>
</div>
<div class="intro">想成为一个可以承担起责任的人</div>
</div>
<script>
。。。
</script>
<audio autoplay="autoplay" loop="loop" preload="auto"
src="http://music.163.com/song/media/outer/url?id=1828026086.mp3">
</audio>
</body>
</html>
代码6说明:
css和js文件没有给出,可以去我的资源下载。
代码6效果:

代码7:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
img{
width:200px;
height: 300px;
}
body{ background-color: #313131; }
@keyframes fn{
0% {transform:rotateX(-15deg) rotateY(0deg);}
100%{transform:rotateX(-15deg) rotateY(360deg);}
}
@-moz-keyframes fn{
0% {transform:rotateX(-15deg) rotateY(0deg);}
100%{transform:rotateX(-15deg) rotateY(360deg);}
}
@-ms-keyframes fn{
0% {transform:rotateX(-15deg) rotateY(0deg);}
100%{transform:rotateX(-15deg) rotateY(360deg);}
}
@-webkit-keyframes fn{
0% {transform:rotateX(-15deg) rotateY(0deg);}
100%{transform:rotateX(-15deg) rotateY(360deg);}
}
.box{
width:200px;
height:300px;
position:relative;
margin:auto;
margin-top:150px;
transform-style:preserve-3d;
transform:rotateX(-10deg);
animation: fn 10s;
animation-iteration-count: infinite;
animation-timing-function: linear;
position: relative
}
.box:hover{
animation-play-state: paused;
}
.box>div{
width:200px;
height:300px;
position: absolute;
left:0;
top:0;
}
</style>
</head>
<body>
<div class="box">
<div style="transform: rotateY(0deg) translateZ(275px);">
<img src="img/1.jpg" >
</div>
<div style="transform: rotateY(40deg) translateZ(275px);">
<img src="img/2.jpg">
</div>
<div style="transform: rotateY(80deg) translateZ(275px);">
<img src="img/3.jpg">
</div>
<div style="transform: rotateY(120deg) translateZ(275px);">
<img src="img/4.jpg">
</div>
<div style="transform: rotateY(160deg) translateZ(275px);">
<img src="img/5.jpg">
</div>
<div style="transform: rotateY(200deg) translateZ(275px);">
<img src="img/6.jpg">
</div>
<div style="transform: rotateY(240deg) translateZ(275px);">
<img src="img/7.jpg">
</div>
<div style="transform: rotateY(280deg) translateZ(275px);">
<img src="img/8.jpg">
</div>
<div style="transform: rotateY(320deg) translateZ(275px);">
<img src="img/9.jpg" >
</div>
</div>
<audio autoplay="autoplay" loop="loop" preload="auto"
src="http://music.163.com/song/media/outer/url?id=1828026086.mp3">
</audio>
</body>
</html>
代码7说明:
电脑桌面新建一个txt文本,把代码复制进去,保存后右击重命名,把后缀改为html。最后需要自己建一个img文件夹存放图片。(和html文件放在一个文件夹下,里面的图片命名为1.jpg、2.jpg等,一共9张)
代码7效果:

代码8:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>爱心</title>
<style type="text/css">
*{
margin: 0px;
border: 0px;
}
body{
overflow: hidden;
background-color: #000000;
}
.container{
position: relative;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
height: 260px;
width: 200px;
transform-origin: 50% 130%;
transform-style: preserve-3d;
animation: 8s rotate linear infinite;
}
@keyframes rotate{
from{
transform:rotateX(0deg) rotateY(0deg);
}
to{
transform: rotateX(360deg) rotateY(360deg);
}
}
.square{
position: relative;
width: 100px;
height: 100px;
transform:translateX(50px) translateY(300px) translateZ(50px);
transform-style: preserve-3d;
}
.square div{
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
}
.square div:nth-child(1){
top: 100px;
transform-origin: top;
transform:rotateX(-90deg);
}
.square div:nth-child(2){
left: 100px;
transform-origin: left;
transform:rotateY(90deg);
}
.square div:nth-child(3){
left: -100px;
transform-origin: right;
transform:rotateY(-90deg);
}
.square div:nth-child(4){
top: -100px;
transform-origin: bottom;
transform:rotateX(90deg);
}
.square div:nth-child(6){
top:0;
transform:translateZ(-100px);
}
.square div:nth-child(5){
}
.heart{
position: absolute;
top:0;
left:0;
height: 260px;
width: 200px;
border: 2px solid red;
margin: 200px auto;
border-radius: 50% 50% 0%/50% 50% 0%;
border-bottom: 0;
border-left: 0;
}
img{
width: 100px;
height:100px;
}
</style>
</head>
<body>
<div class="container">
<div class="square">
<div><img src="https://c-ssl.duitang.com/uploads/item/202004/01/20200401124333_qspom.jpg"></div>
<div><img src="https://c-ssl.duitang.com/uploads/item/202004/01/20200401124340_rimpa.jpeg"></div>
<div><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1608466964941&di=79097818e33bb2b7cf01d4911db7be02&imgtype=0&src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F201909%2F26%2F20190926135456_L4NeB.thumb.400_0.jpeg"></div>
<div><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1608466964941&di=1f5ee0885c6b3b5568240a581256abe6&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201806%2F24%2F20180624082734_otodl.jpg"></div>
<div><img src="https://c-ssl.duitang.com/uploads/item/202003/31/20200331135146_ddrvg.jpg"></div>
<div><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1608466964941&di=86ccf8b49b111bbf178b95d054ac8f72&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201811%2F20%2F20181120104318_rtrct.jpg"></div>
</div>
</div>
<audio autoplay="autopaly" loop="loop" id="audios" preload="auto">
<source src="http://music.163.com/song/media/outer/url?id=1474411443.mp3" type="audio/mp3" />
</audio>
</body>
</html>
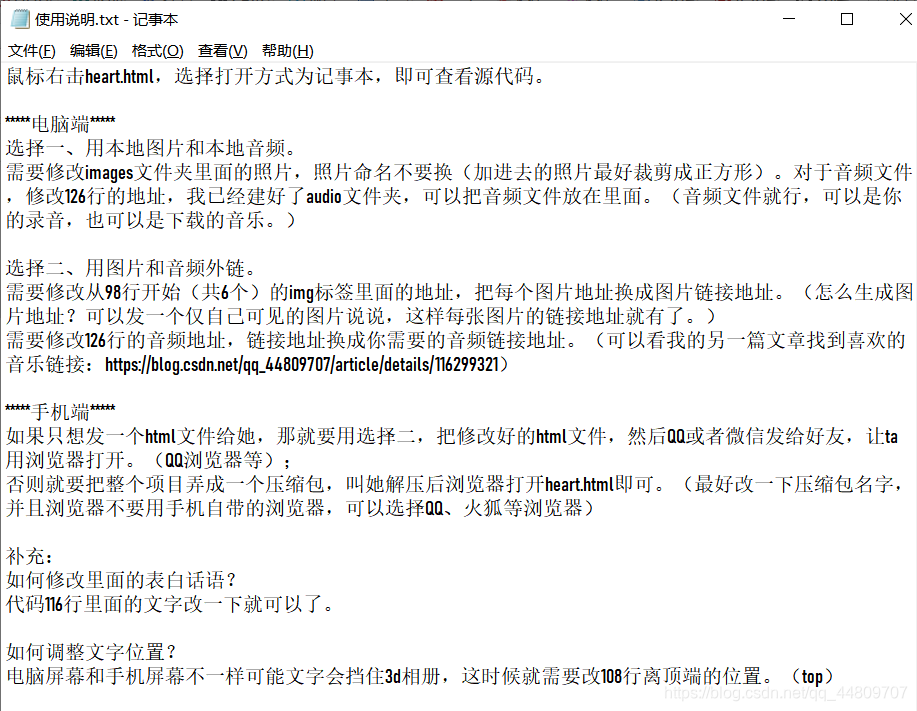
代码8补充说明:
代码太长没有全部贴出,里面的图片地址是网上找,你也可以换成本地图片的地址。
下载地址:代码8完整项目(含使用说明)
效果8:

可以去我的资源下载所有代码------->html相册代码大全
最新效果可以去看我的视频—>>>女朋友炫酷照片墙 绝对高大上!!!绝对好看!!
女朋友生日快乐代码—>>>html生日快乐代码
html表白代码大全—>>>html表白代码大全
个人主页地址:皮小孩的个人主页
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容









所有评论(0)