
Vue-cli中报错:Module not found: Error: Can‘t resolve ‘vue-router ‘
配置尚硅谷的尚品汇环境时,报如下错误:Compiled with problems:XERROR in ./src/router/index.js 2:0-23Module not found: Error: Can't resolve 'vue ' in 'D:\F\XX\project-SPH\app\src\router'ERROR in ./src/router/index.js 3:0-
目录
背景
配置尚硅谷的尚品汇环境时,报如下错误:
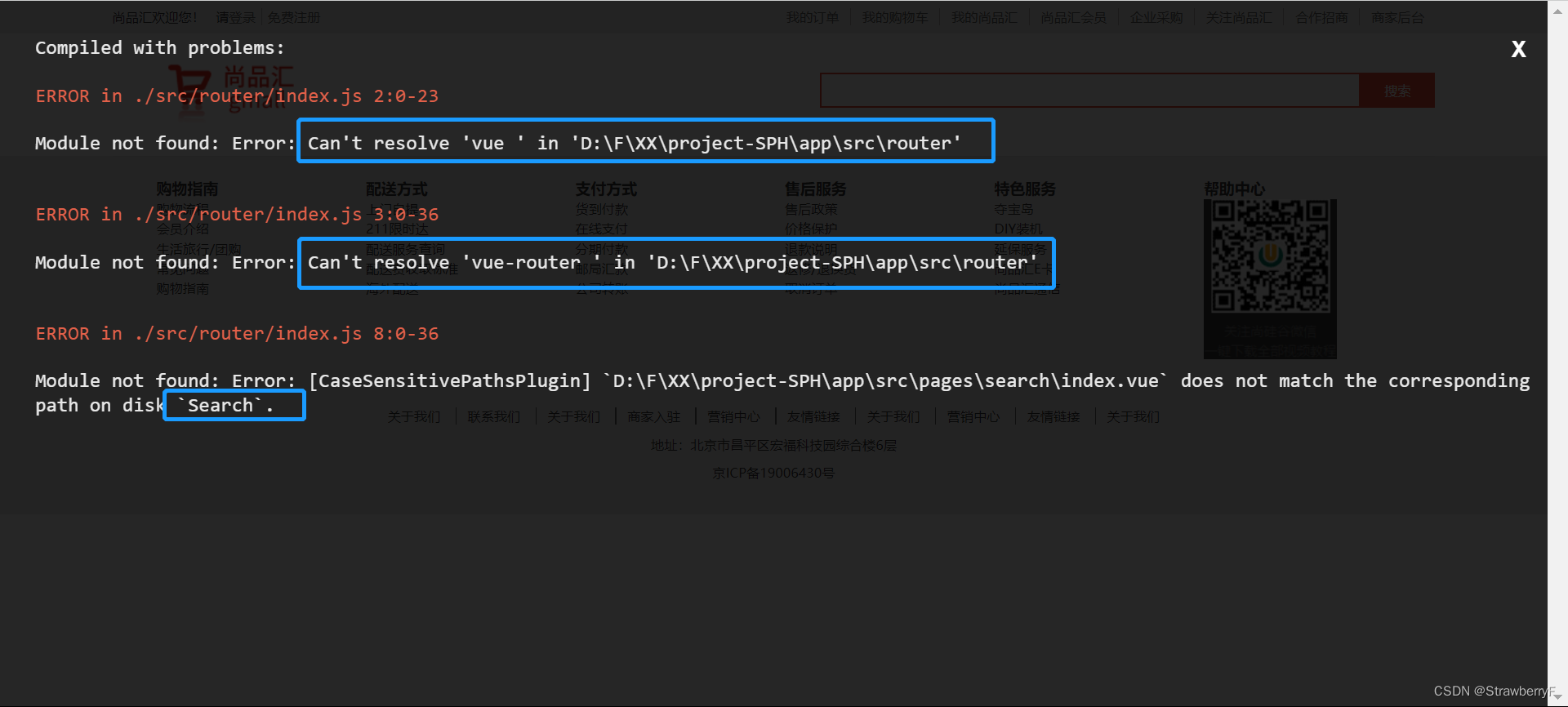
Compiled with problems:X
ERROR in ./src/router/index.js 2:0-23
Module not found: Error: Can't resolve 'vue ' in 'D:\F\XX\project-SPH\app\src\router'
ERROR in ./src/router/index.js 3:0-36
Module not found: Error: Can't resolve 'vue-router ' in 'D:\F\XX\project-SPH\app\src\router'
ERROR in ./src/router/index.js 8:0-36
Module not found: Error: [CaseSensitivePathsPlugin] `D:\F\XX\project-SPH\app\src\pages\search\index.vue` does not match the corresponding path on disk `Search`.

此时有误的index.js代码如下:
// 配置路由的地方
import Vue from 'vue ';
import VueRouter from 'vue-router ';//使用插件
Vue.use(VueRouter);
//引入路由组件
import Home from '@/pages/Home'
import Search from '@/pages/search'
import Login from '@/pages/Login'
import Register from '@/pages/Register'
//配置路由
export default new VueRouter({
//配置路由
routes:[
{
path : "/home",
component:Home
},{
path: " /search",
component:Search
},{
path: " /login",
component:Login
},{
path: " /register",
component:Register
}
]
})过程
一开始,是因为Vue-router安装不上去。怀疑是Vue-router这个库没有安装好报的错QAQ
后面经过一下午的百度,找原因也没有找到,最后决定靠自己看下代码报错的意思。一共有3处代码:全部指向index.js这个文件。
第一处:指向Search,我看了引用Search的地方,发现写成小写了。

第二处:引用vue和vue-router的地方,仔细观察后,发现,自己写多了一个空格 QAQ

改正过来后,再运行,不再报错。
反思
百度虽好,可是有时候也找不到自己问题的答案,还是得静下心来,仔细找到报错的根源。这个过程很痛苦,但是是一个磨砺自己的好机会。引以为鉴。
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)