Invalid prop: custom validator check failed for prop “pagination“
Invalid prop: custom validator check failed for prop "pagination"
·
前言
问题描述:提示[Vue warn]: Invalid prop: custom validator check failed for prop "pagination"警告,被大佬告知修改。
一、pagination是什么?
pagination其实就是分页属性设置,其实出现Invalid prop: custom validator check failed for prop “XXXX”.就是说的这个属性拿到的值类型不兼容。
二、具体示例
1.初始数据
初始数据代码如下(示例):
ipagination: {
current: 1,
pageSize: 10,
pageSizeOptions: ['10', '20', '30'],
showTotal: (total, range) => {
return range[0] + '-' + range[1] + ' 共' + total + '条'
},
showQuickJumper: true,
showSizeChanger: true,
total: 0
},
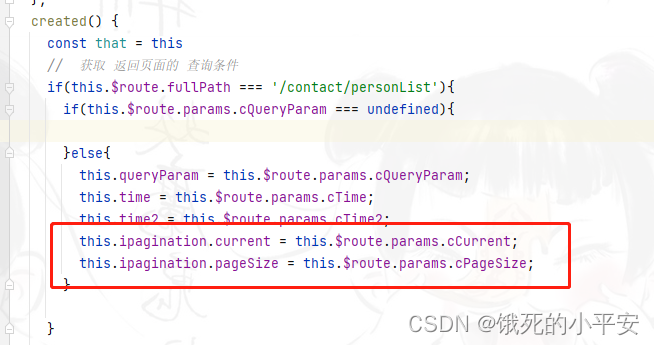
2.问题所在
进入create()时是从路由中获取的这两个参数,但是路由中不一定含有这两个参数,所以这两个值可能会被赋值为 ‘undefined’,可是这个值应该是 数字类型。

总结
Invalid prop: custom validator check failed for prop “XXXX”.其实就是查看你的这个属性是否获取到了对应的数据类型的数据。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)