ECharts图表x轴与y轴name的位置调整
ECharts图表x轴与y轴name的位置调整需求是:
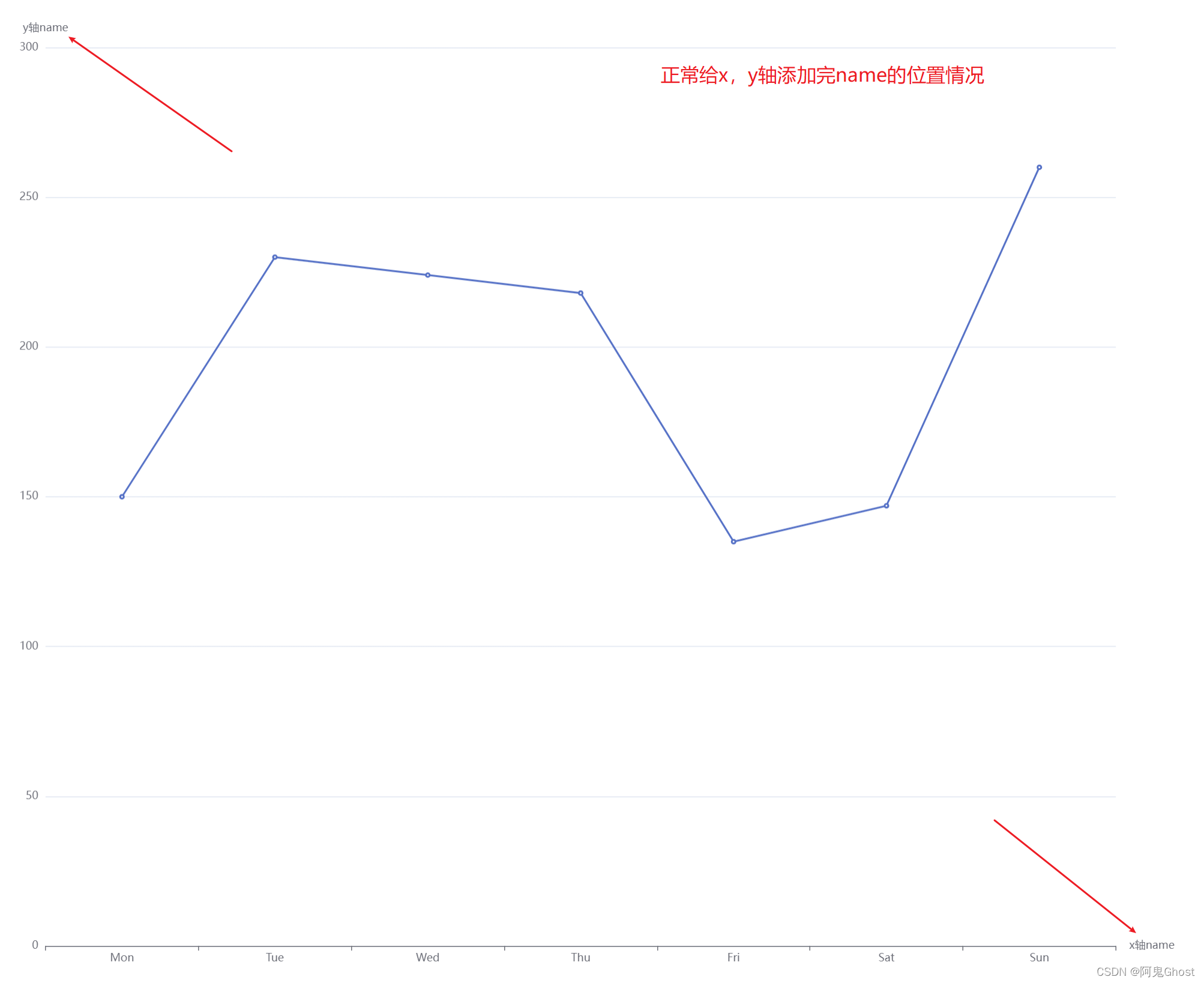
正常直接给x,y添加完name的样子
xAxis: {
name: 'x轴name',
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
name: 'y轴name',
type: 'value'
}

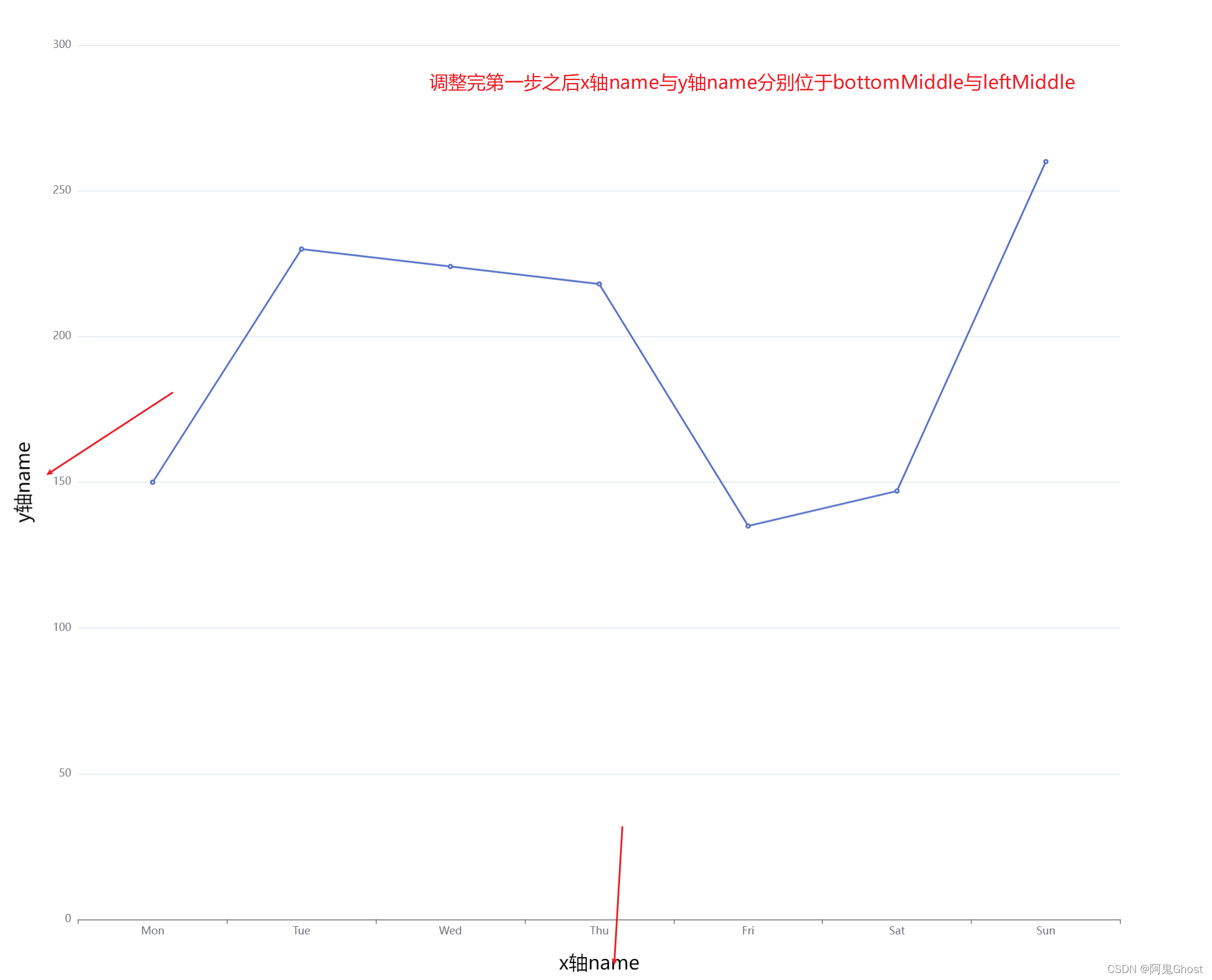
调整代码及图示
xAxis: {
name: 'x轴name',
nameTextStyle: { // x轴name的样式调整
color: '#000',
fontSize: 22,
},
nameGap: 50, // x轴name与横坐标轴线的间距
nameLocation: "middle", // x轴name处于x轴的什么位置
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
name: 'y轴name',
nameTextStyle: { // y轴name的样式调整
color: '#000',
fontSize: 22,
},
nameRotate: 90, // y轴name旋转90度 使其垂直
nameGap: 50, // y轴name与横纵坐标轴线的间距
nameLocation: "middle", // y轴name处于y轴的什么位置
type: 'value'
},

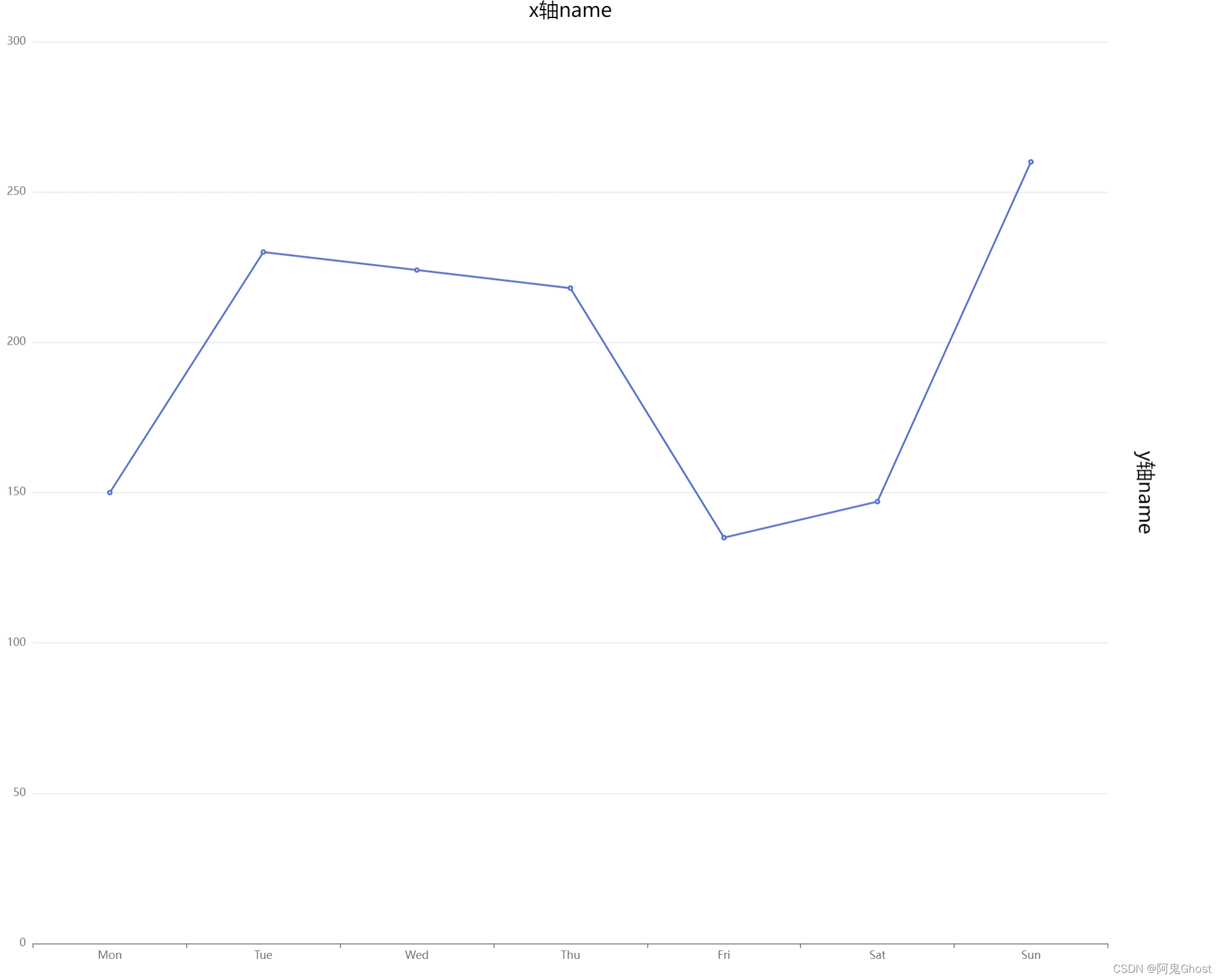
最终调整结果代码及图示
xAxis: {
name: 'x轴name',
nameTextStyle: { // x轴name的样式调整
color: '#000',
fontSize: 22,
padding:[0,0,0,0,0] // 加上padding可以调整其位置
},
nameGap: -1040, // 通过你生成的图表来调整
nameLocation: "middle", // x轴name处于x轴的什么位置
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
name: 'y轴name',
nameTextStyle: { // y轴name的样式调整
color: '#000',
fontSize: 22,
padding:[0,0,0,0] // 加上padding可以调整其位置
},
nameRotate: -90, // 因为是在rightMiddle 所以需要其翻转 将其改为负值
nameGap: -1240, // 通过你生成的图表来调整
nameLocation: "middle", // y轴name处于y轴的什么位置
type: 'value'
}

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)