如何搭建vue开发环境
主要介绍vue开发工具、环境搭建、系统运行等内容。
如何搭建vue开发环境
(一) 安装node
(二) 安装npm镜像
(三) 安装全局vue-cli脚手架
(四) 创建新项目
(五) 安装项目依赖
(六) 系统运行
前言
本文章主要介绍vue开发工具、环境搭建、系统运行等内容。为新手提供一个学习资料,为新手指点迷津,vue开发环境只需要六步,下面详细讲解一下具体操作步骤。
(一) 安装node
前端开发框架和环境都需要 Node.js ,先安装node.js开发环境,下载地址: https://nodejs.org/en/,安装包下载后,直接双击安装。 vue运行是依赖于node的npm管理工具实现。
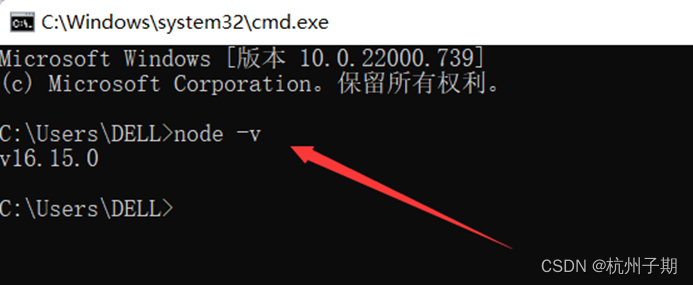
如果要查看node版本,打开cmd输入“ node -v ”命令,查看node版本信息。如下图所示:

(二) 安装npm镜像
因为npm是国外的,所以使用起来速度比较慢。我们这里使用了淘宝的cnpm镜像安装vue。使用淘宝的cnpm命令管理工具代替默认的npm管理工具。
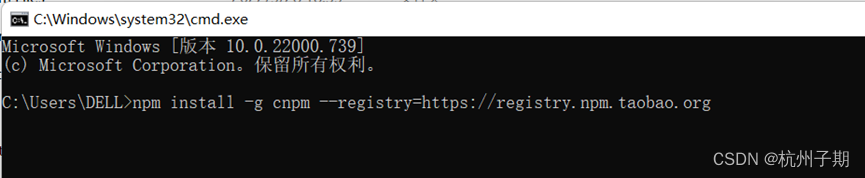
进入cmd 输入命令: npm install -g cnpm --registry=https://registry.npm.taobao.org

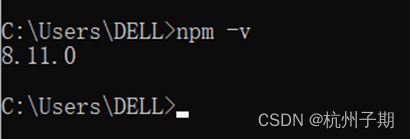
进入cmd 输入 npm -v 命令,可以查看npm版本信息。

(三) 安装全局vue-cli脚手架
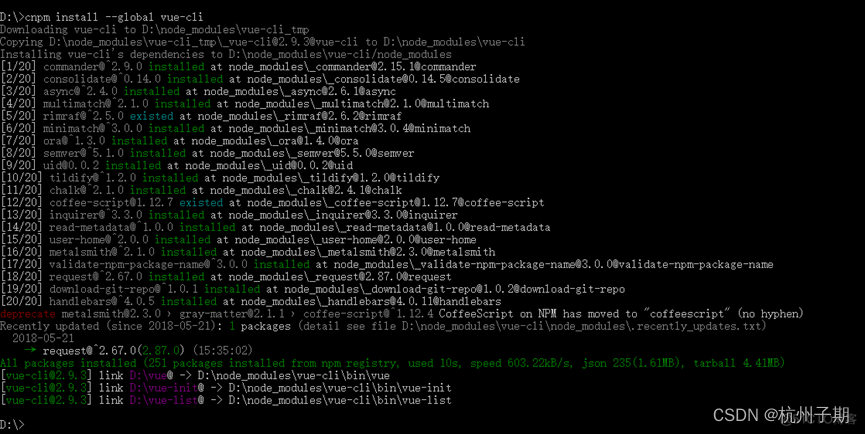
npm镜像安装完成之后,接下来安装全局vue-cli脚手架。进入cmd,输入命令:cnpm install --global vue-cli 然后回车。

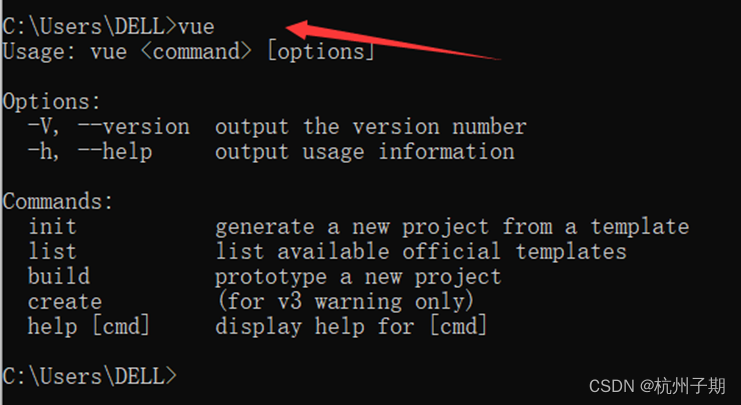
验证是否安装成功,进入cmd,输入命令vue

显示vue信息,表示已经安装成功。
(四) 创建新项目
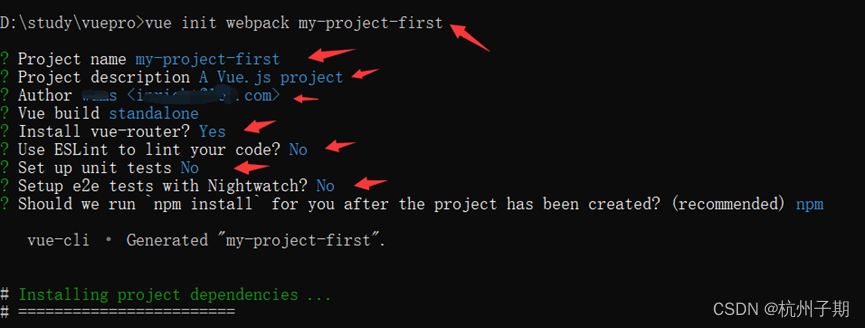
脚手架搭建完成之后,接下来创建一个新项目。进入cmd,输入命令:vue init webpack my-project-first

输入命令后,需要根据提示进行回答选择。
命令中的my-project-first是新项目的文件夹名称,是基于webpack的项目,输入命令之后可以一直回车,直到出现是否要安装vue-route, 之后三项选择no (如上图所示) ,直接安装完成。

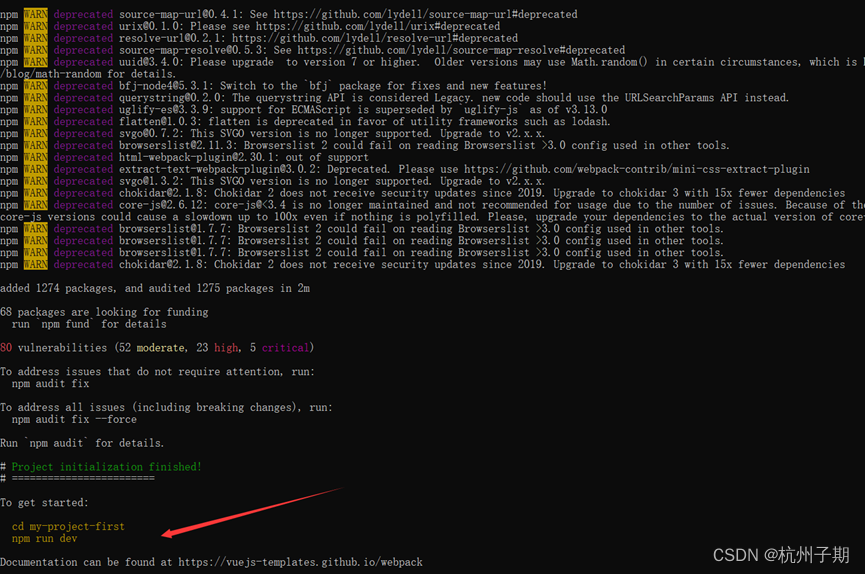
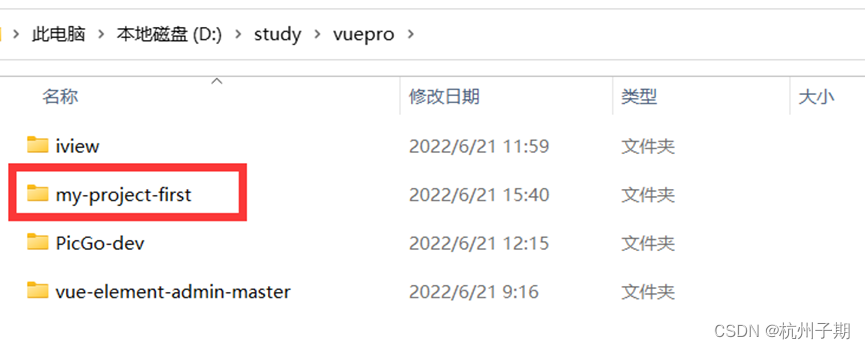
当出现npm run dev ,则表示安装完成了,查看D盘,发现创建了“my-project-first”目录:

(五) 安装项目依赖
因为各个模板之间都是相互依赖的,所以接下来需要安装依赖。
进入cmd , 切换到my-project-first目录,输入命令 cnpm install 安装项目依赖。

这样,就表示项目依赖安装完成了。
(六) 系统运行
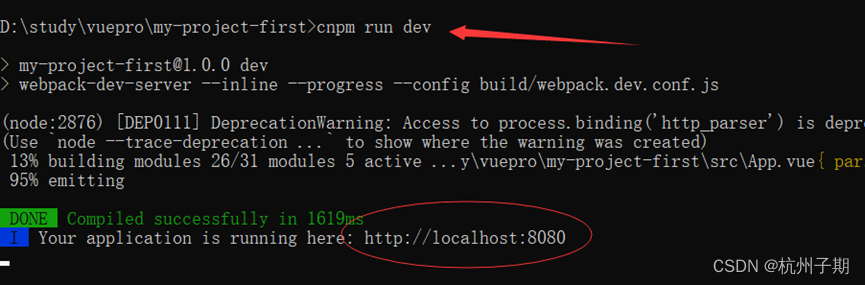
项目环境依赖安装完成后,接下来就可以测试一下新vue项目的运行情况了,进入cmd ,输入命令:cnpm run dev回车,启动服务。

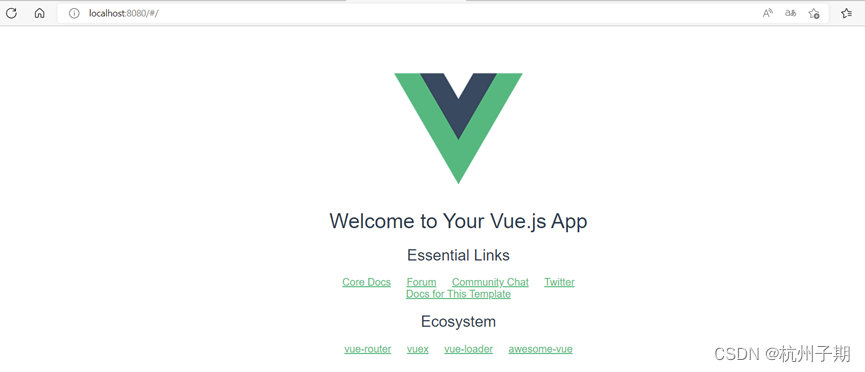
当出现:Your application is running here 表示已经启动完成了。在浏览器中输入http://localhost:8080就可以访问了。

至此,vue开发环境搭建完成。
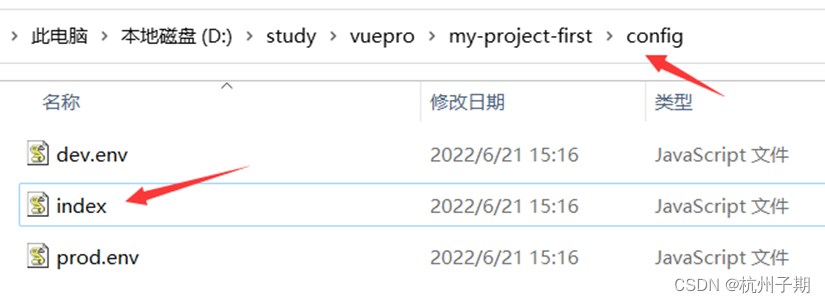
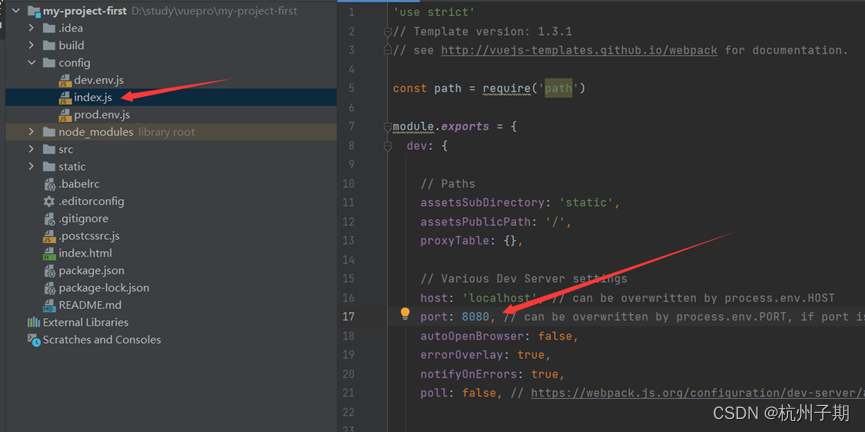
当然,如果想要修改默认8080端口,可以进入my-project-first\config目录,更改index文件中的默认端口即可。
把port: 8080,更改为你想要的端口就可以了。


总结
以上就是vue开发环境搭建的内容,本文仅仅简单介绍了vue开发工具、环境搭建及系统运行的说明,后续还会进一步介绍vue开发工具及项目开发等内容。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)