videojs使用详解
前言音视频直播流程及常见视频流协议介绍中已经简单介绍到video.js可以在客户端充当拉流工具参考文章:videojs播放器插件使用详解1. VIDEO JS概述Video.js 是一个通用的在网页上嵌入视频播放器的 JS 库,Video.js 自动检测浏览器对 HTML5 的支持情况,如果不支持 HTML5 则自动使用 Flash 播放器。它支持在桌面和移动设备上播放视频。该项目于2010年年中
·
前言
- 音视频直播流程及常见视频流协议介绍中已经简单介绍到
video.js可以在客户端充当拉流工具 - 参考文章:videojs播放器插件使用详解
1. VIDEO JS概述
- Video.js 是一个通用的在网页上嵌入视频播放器的 JS 库,Video.js 自动检测浏览器对 HTML5 的支持情况,如果不支持 HTML5 则自动使用 Flash 播放器。它支持在桌面和移动设备上播放视频。该项目于2010年年中启动,目前已有数百名贡献者,在超过45万个网站上使用
- videojs官网:https://videojs.com/
- 视频播放器,播放H5;不支持H5的话就自动切换到flash
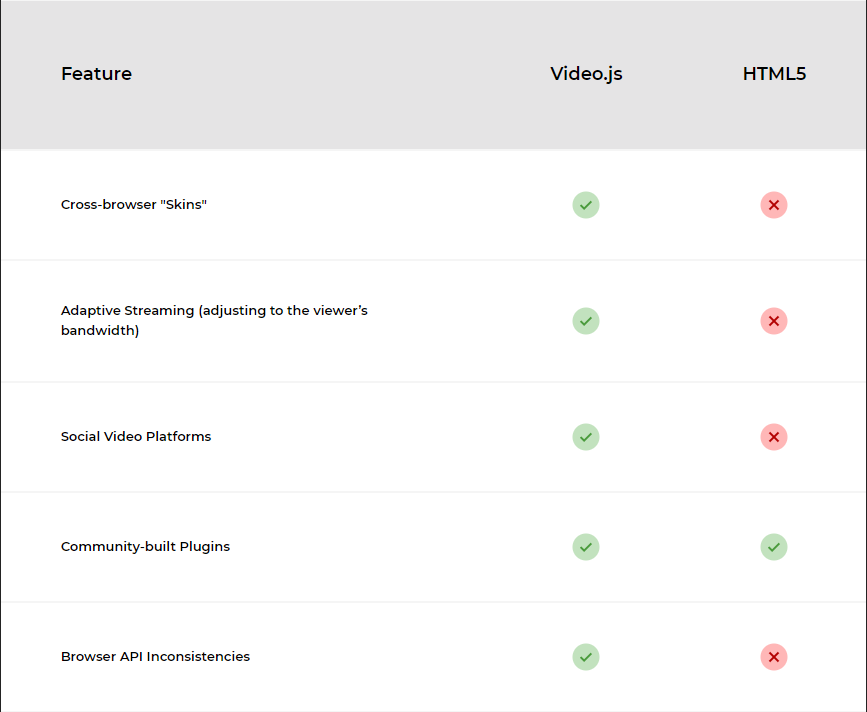
- 可以播放video,也可以支持流媒体HLS。video.js与HTML5的对比,如下图:

总的来说,Video.js相比HTML5原生的video标签视频播放,有以下几个优点:
- 有良好的跨浏览器的样式,更美观
- 支持流媒体格式
- 支持社交媒体平台,例如Youtube,Vimeo等
- 有丰富的第三方插件
- 没有浏览器兼容问题
2. 基本使用
- videojs官网:https://videojs.com/
- https://videojs.com/getting-started中注明了简单的使用方式
2.1 首先在head标签中引入video.js的样式文件
<head>
<link href="https://vjs.zencdn.net/7.17.0/video-js.css" rel="stylesheet" />
<!-- If you'd like to support IE8 (for Video.js versions prior to v7) -->
<!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> -->
</head>
2.2 在body中添加video标签
<body>
<video
id="my-video"
class="video-js"
controls
preload="auto"
width="640"
height="264"
poster="MY_VIDEO_POSTER.jpg"
data-setup="{}"
>
<source src="MY_VIDEO.mp4" type="video/mp4" />
<source src="MY_VIDEO.webm" type="video/webm" />
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a
web browser that
<a href="https://videojs.com/html5-video-support/" target="_blank"
>supports HTML5 video</a
>
</p>
</video>
<script src="https://vjs.zencdn.net/7.17.0/video.min.js"></script>
</body>
3. 引入Video.js需要的文件,至此,便实现了使用Video.js来播放视频。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1.引入videojs样式文件 -->
<link href="https://vjs.zencdn.net/7.17.0/video-js.css" rel="stylesheet" />
<!-- If you'd like to support IE8 (for Video.js versions prior to v7) -->
<!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> -->
</head>
<body>
<!-- 2.添加video标签 -->
<!-- vjs-big-play-centered可使大的播放按钮居中,vjs-fluid可使视频占满容器 -->
<video
id="my-video"
class="video-js vjs-big-play-centered"
controls
preload="auto"
width="640"
height="264"
poster="./assets/images/poster.jpeg"
data-setup="{}"
>
<source src="./assets/videos/output.mp4" type="video/mp4" />
</video>
<!-- 3.引入video.js库文件 -->
<script src="https://vjs.zencdn.net/7.17.0/video.min.js"></script>
</body>
</html>
- 在对应文件夹中播放设置自己的媒体文件,即可完成播放。

后记
- 简单的使用videojs到此为止。
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)