
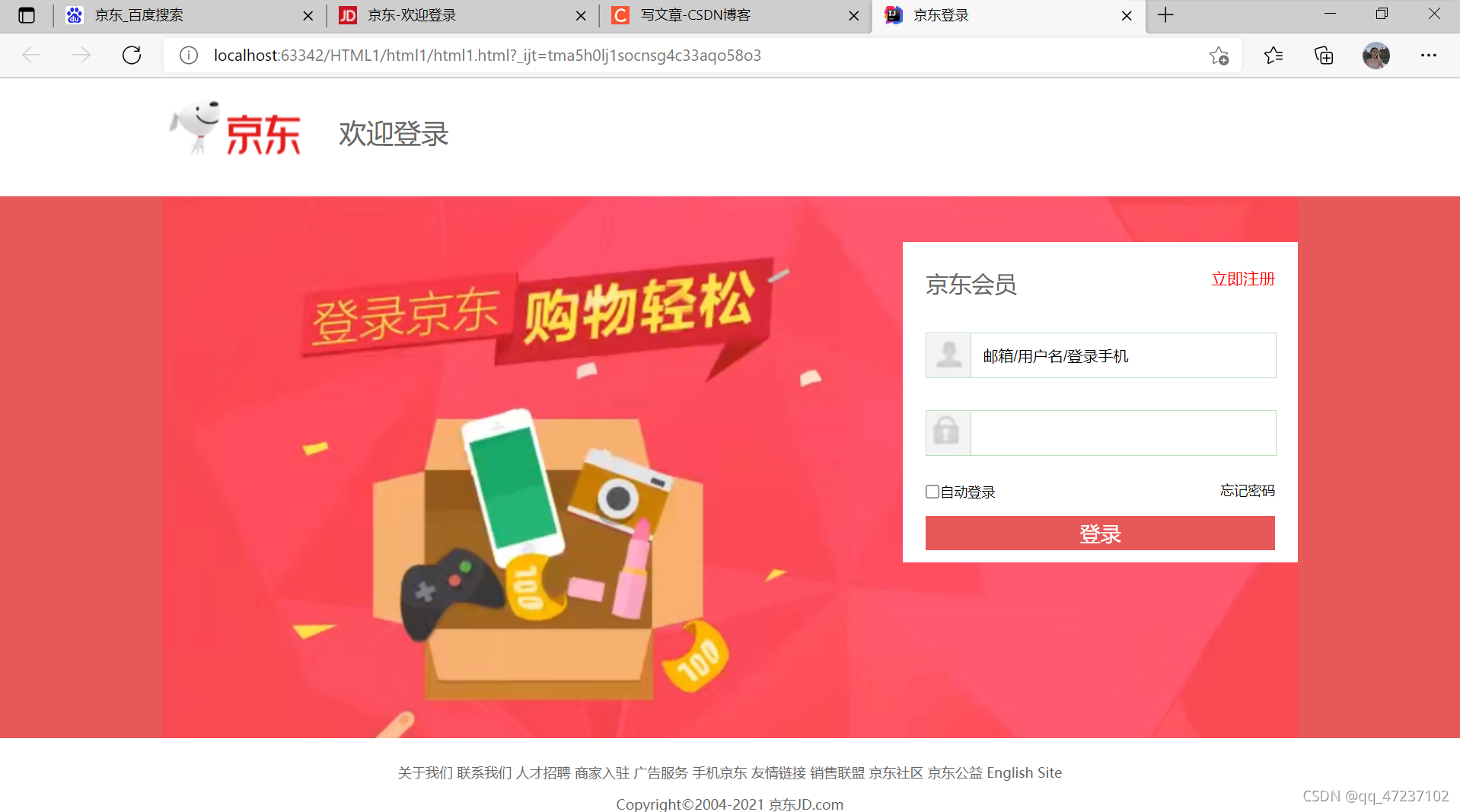
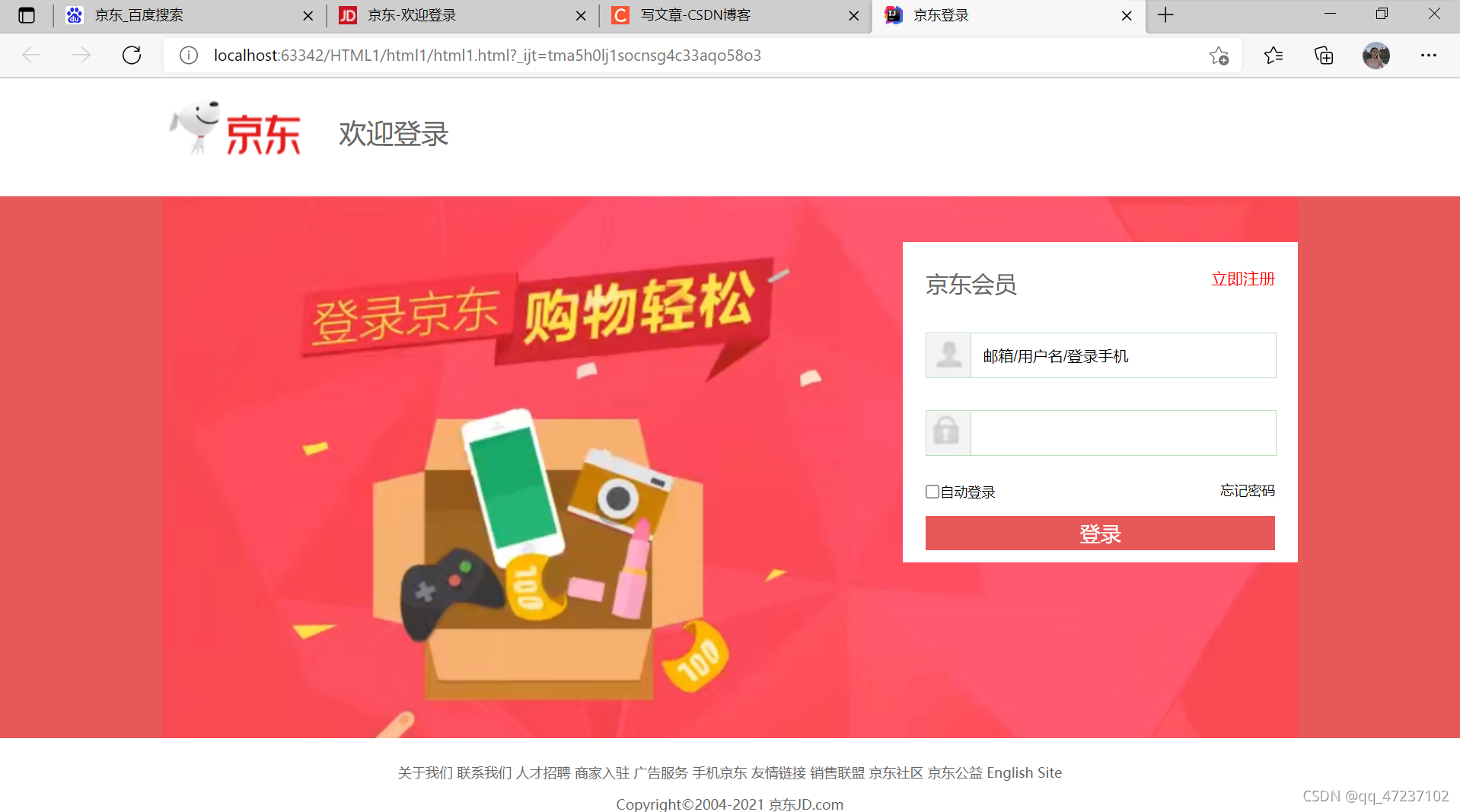
HTML+CSS实战:做一个京东登录页面
首先创建一个HTML目录,在目录下创建一个html文件,一个index.css文件,一个base.css文件然后在html中写页面的相关代码,主要分为三个部分:顶部,主体和尾部同时不要忘了在目录下创建一个文件夹放要·用到的·图片顶部(top)内容包括logo部分:字体“欢迎登录部分”2.主体(main)内容包括:中间区域的主体居中的主体区域登录的白色登录区域(分login(登录),input(文本
·
- 首先创建一个HTML目录,在目录下创建一个html文件,一个index.css文件,一个base.css文件
- 然后在html中写页面的相关代码,主要分为三个部分:顶部,主体和尾部
- 同时不要忘了在目录下创建一个文件夹放要·用到的·图片
- 顶部(top)内容包括
- logo部分:
- 字体“欢迎登录部分”
2.主体(main)内容包括:
- 中间区域的主体
- 居中的主体区域
- 登录的白色登录区域(分login(登录),input(文本框),auto-login(自动登录),超链接a标签(忘记密码),submit(提交部分)
3.底部(bottom)
- 无序的超链接
- 版权字段
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>京东登录</title>
<link rel="stylesheet" href="base.css">
<link rel="stylesheet" href="index.css">
</head>
<body>
<!--顶部-->
<div class="top">
<div class="logo">
<img src="images/logo.png" width="130" height="60" alt="">
</div>
<h2>欢迎登录</h2>
</div>
<!-- 中间区域的主体,左右撑开-->
<div class="main">
<!--居中的主体区域-->
<div class="main-content">
<!-- 登录的白盒子-->
<div class="login">
<h2>京东会员<span>立即注册</span></h2>
<div class="input">
<span class="user-name"></span>
<input type="text" value="邮箱/用户名/登录手机">
</div>
<div class="input">
<span class="password"></span>
<input type="password" value="">
</div>
<div class="auto-login">
<label><input type="checkbox"><span>自动登录</span></label>
<a herf="">忘记密码</a>
</div>
<div class="submit">
<a herf="">登录</a>
</div>
</div>
</div>
</div>
<!-- 居中的底部盒子-->
<div class="bottom">
<ul>
<li><a herf="">关于我们</a><span |></span></li>
<li><a herf="">联系我们</a><span |></span></li>
<li><a herf="">人才招聘</a><span |></span></li>
<li><a herf="">商家入驻</a><span |></span></li>
<li><a herf="">广告服务</a><span |></span></li>
<li><a herf="">手机京东</a><span |></span></li>
<li><a herf="">友情链接</a><span |></span></li>
<li><a herf="">销售联盟</a><span |></span></li>
<li><a herf="">京东社区</a><span |></span></li>
<li><a herf="">京东公益</a><span |></span></li>
<li><a herf="">English Site</a><span |></span></li>
</ul>
<p>
Copyright©2004-2021 京东JD.com
</p>
</div>
</body>
</html>接下来就是通过CSS来美化页面
basic.css(基本的)每个页面都需要引入这些(在HTML中通过link来引入这两个文件)
*{
margin: 0;
padding: 0;
}
ul,li{
list-style-type: none;
}
a{
text-decoration:none;
}index.css中需要根据各个部分逐一美化
代码如下:
.top{
width: 995px;
margin: 0 auto;
padding-top: 17px;
padding-bottom: 22px;
overflow: hidden;
}
.top .logo,.top h2{
float: left;
}
/*欢迎登录标题*/
.top h2 {
height: 60px; /*跟图片一样高*/
line-height: 60px; /*跟height一样,可以垂直居中*/
font-weight: normal;
color:#666666;
margin-left: 25px;
}
/*主体区域*/
.main{
background-color: #e75858;
height:475px;
}
.main-content{
width: 995px;
margin: 0 auto;
height: 100%;
background: url(images/2.png);
}
/*登录的白盒子*/
.login{
width:306px;
height:238px;
background-color: white;
float:right;
margin-top:40px;
padding: 23px 20px 20px 20px;
}
.login h2{
font-weight: normal;
color: #666666;
font-size: 20px;
margin-bottom: 30px;
}
.login h2 span{
float:right;
font-size: 14px;
color: red;
padding-left: 22px;
background-image: url("images/5.png")no-repeat;
}
/*文本框样式*/
.input{
border: 1px solid #BBDDBB;
width:305px;
height: 38px;
margin-top: 28px;
}
.input span{
float: left;
width:38px;
height:38px;
border-right: 1px solid #BBDDBB;
}
.input input{
float:right;
width: 256px;
height:38px;
border: none;
outline: none;
padding-left: 10px;
}
.input .user-name{
background-image: url("images/6.png");
}
.input .password{
background-image: url("images/7.png");
}
.login .auto-login{
font-size: 12px;
margin-top: 22px;
}
.login .auto-login a{
float: right;
}
.login .auto-login label span,.auto-login label input{
vertical-align: middle;
}
/*登录按钮*/
.login .submit{
width: 306px;
height:30px;
background-color: #e75858;
font-size: 18px;
margin-top: 13px;
}
.login .submit a{
color: white;
display: block;
width: 100%;
height: 100%;
line-height: 30px;
text-align: center;
}
/*底部区域*/
.bottom{
width:995px ;
margin: 0 auto;
font-size: 12px;
padding-top: 22px;
}
.bottom ul{
/*overflow:hidden ;*/
text-align: center;
margin-bottom:12px;
}
.bottom ul li{
/*float: left;*/
display: inline-block;
}
.bottom p{
text-align: center;
}
/*超链接*/
.bottom ul li a,.bottom ul li span ,.bottom p{
color:#666666;
}
bottom ul li span{
margin-left: 10px;
margin-right: 8px;
}
页面效果图:(虽然不是一模一样,但感觉还行)

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)