vue3中使用$refs
1、在vue2中可以通过this来访问到$refs,vue3中由于没有this所以获取不到了,但是官网中提供了方法来获取知道了怎么获取后,我们结合ElementPlus来使用,因为项目中用到了ElementPlus的表单验证,官网也是醉了,还写的是vue2的写法话不多说,上代码由于我得form表单外面包了一层el-dialog,是不能在onMounted中获取到$refs的,应该在触发对应事件,让
·
1、在vue2中可以通过this来访问到$refs,vue3中由于没有this所以获取不到了,但是官网中提供了方法来获取

知道了怎么获取后,我们结合ElementPlus来使用,因为项目中用到了ElementPlus的表单验证,官网也是醉了,还写的是vue2的写法

话不多说,上代码
由于我得form表单外面包了一层el-dialog,是不能在onMounted中获取到$refs的,应该在触发对应事件,让dialog绑定的v-model变为true的获取获取
label-position="left"
label-width="120px"
:model="form"
:append-to-body="true"
:fullscreen="true"
:rules="rules"
ref="ruleForm"
>
<el-form-item label="旧密码" prop="oldPwd">
<el-input v-model="form.oldPwd" placeholder="请输入新密码"></el-input>
</el-form-item>
</el-form>
<script>
import { ref} from 'vue'
export default {
setup() {
const ruleForm = ref(null)
// 提交修改密码
const submitForm = () => {
console.log(ruleForm.value)
ruleForm.value.validate(vaild => {
if (vaild) {
console.log(1111)
} else {
console.log(222)
}
})
}
}
}
</script>

这时候就能获取到他下面的validate方法了
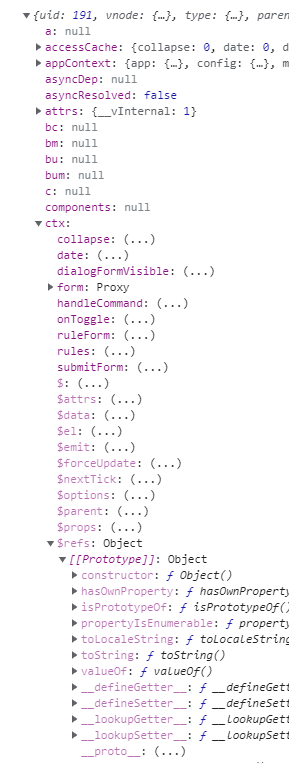
第二种方法,也可以通过getCurrentInstance
在控制台输出一下这个方法就能看到

更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容









所有评论(0)