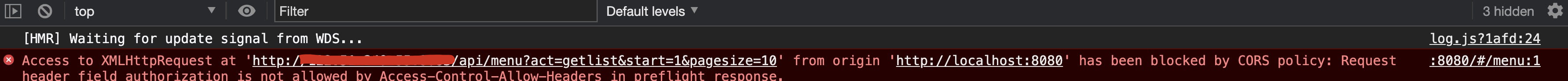
Access to XMLHttpRequest at‘http://localhost:跨域问题解决
在vue.config.js里配置跨域请求跨域问题报错解决在vue.config.js中配置module.exports = {// 配置跨域请求devServer: {port: 8080,host: 'localhost',open: true,https: false,proxy: {'/api': {target: 'http://需要请求的地址/',ws: true,
·
在vue.config.js里配置跨域请求
跨域问题报错

解决
- 在vue.config.js中配置
module.exports = {
// 配置跨域请求
devServer: {
port: 8080,
host: 'localhost',
open: true,
https: false,
proxy: {
'/api': {
target: 'http://需要请求的地址/',
ws: true,
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}
!在环境变量中或者在baseURL中更改地址值为’/api’
-.env.development
VUE_APP_API_URL= /api
-.env.production
VUE_APP_API_URL= /api
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)