vite+vue3中require is not defined
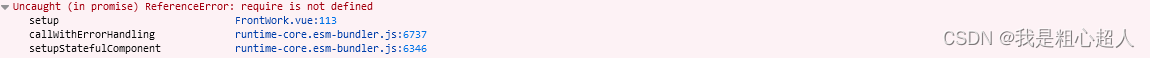
1.准备做一个走马灯,引入资源时提示require未定义,通过了解到vue3中没有这个,它属于别的模块也不咋清楚,也有特意去引入require的,但是对于我来说过程太繁琐了,我也不推荐那样去做,如下的方式就很简单2.解决办法通过vite官网了解到新的引入方式,我使用了其中一种,其他自行学习。imgList: [{name: "lj",src: new URL('../../assets/img/a
·
1.准备做一个走马灯,引入资源时提示require未定义,通过了解到vue3中没有这个,它属于别的模块也不咋清楚,也有特意去引入require的,但是对于我来说过程太繁琐了,我也不推荐那样去做,如下的方式就很简单



2.解决办法
通过vite官网了解到新的引入方式,我使用了其中一种,其他自行学习。

imgList: [
{
name: "lj",
src: new URL('../../assets/img/applyList.png', import.meta.url).href,
title: "这是lj.png"
},
{
name: "logo",
src: new URL('../../assets/img/applyList.png', import.meta.url).href,
title: "这是logo.png"
},
{
name: "bg",
src: new URL('../../assets/img/applyList.png', import.meta.url).href,
title: "这是bg.png"
},
{
name: "sadmas",
src: new URL('../../assets/img/applyList.png', import.meta.url).href,
title: "这是sadmas.png"
}
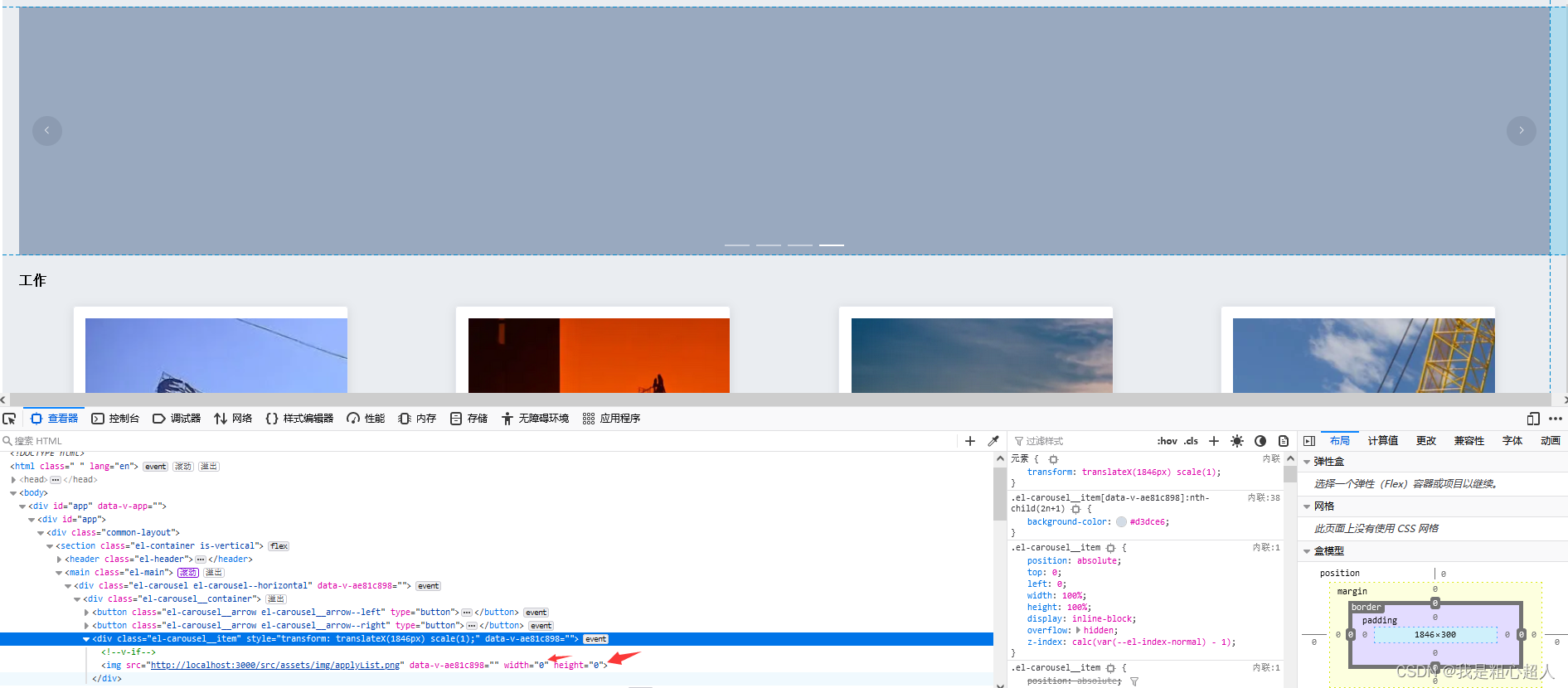
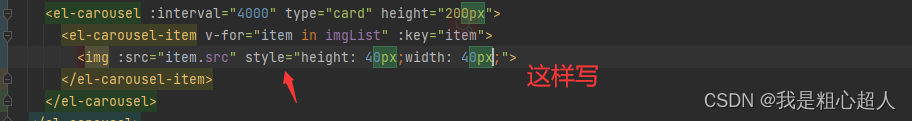
]犯了一个低级错误,样式height和width直接用=来赋值。导致图片不显示,还以为是URL未生效,
最后用指针看了一下,路径已经赋值好了,细一看发现宽高为0,恍然大悟。


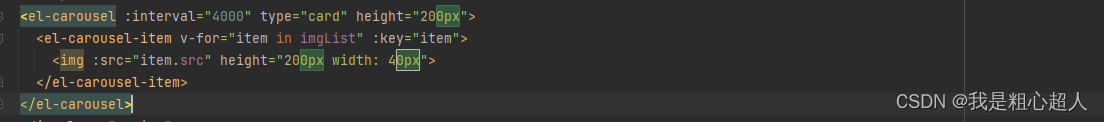
<el-carousel :interval="4000" type="card" height="200px">
<el-carousel-item v-for="item in imgList" :key="item">
<img :src="item.src" style="height: 40px;width: 40px;">
</el-carousel-item>
</el-carousel>
猛兽总是独行,牛羊才成群结队 ---鲁迅
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)