
解决Computed property was assigned to but it has no setter报错问题
修改前代码:直接通过mapgetters来获取数据,其中的ifRead是我在若依源码中添加的数据,这时候的报错就是Computed property ‘ifRead’ was assigned to but it has no setter解决办法:在computed中给ifRead添加get和set在get中通过this.$store.state.user.ifRead来手动获取。 注意在set
·
修改前代码:

这里除了在store文件下的uesr.js中添加数据外

还需要在getters.js中把新添加的ifRead添加进getters

直接通过mapgetters来获取数据,其中的ifRead是我在若依源码中添加的数据,这时候的报错就是Computed property ‘ifRead’ was assigned to but it has no setter。
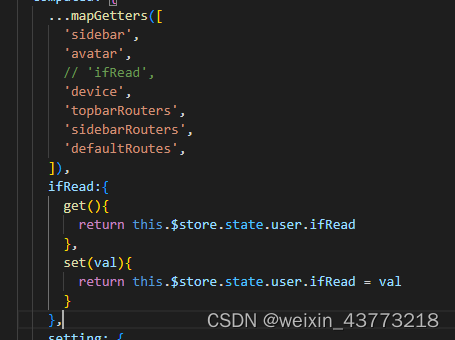
解决办法:在computed中给ifRead添加get和set

ifRead:{
get(){
return this.$store.state.user.ifRead
},
set(val){
return this.$store.state.user.ifRead = val
}
},在get中通过this.$store.state.user.ifRead来手动获取。
注意在set里也要修改vuex里面的值,不然会内存溢出报错(也是听说的...)
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)