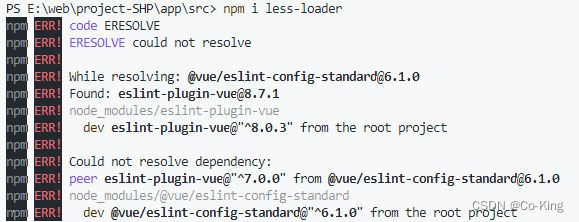
npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! Vue开发中安装库经常报错
npm ERR! code ERESOLVEnpm ERR! ERESOLVE could not resolvenpm ERR!npm ERR! While resolving: @vue/eslint-config-standard@6.1.0npm ERR! Found: eslint-plugin-vue@8.7.1npm ERR! node_modules/eslint-plugin-v
·
Vue开发中安装库或者插件时候经常报错

解决方案
在安装内容的命令后面加上
--legacy-peer-deps
如:
PS E:\web\project-SHP\app\src> npm i less-loader --legacy-peer-deps
added 1 package in 2s
注意空格
运行过程中报错:Module build failed: Error: Cannot find module ‘less’
用上述方式安装 less即可
PS E:\web\project-SHP\app> npm install less --legacy-peer-deps
>>
added 13 packages in 3s
// 成功运行
App running at:
- Local: http://localhost:8080/
- Network: http://10.33.201.152:8080/
项目开发过程中报错:code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While Vuex中dispatch没有被定义
- 在一般情况下书写没有任何问题的时候,观察vue版本和vuex版本是否出现了差错,重新安装vuex的版本即可
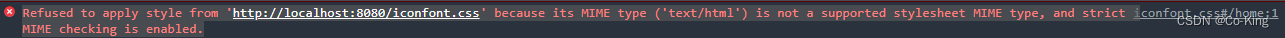
项目运行时控制台报错:Refused to apply style from ‘http://localhost:8080/iconfont.css’ because its MIME type (‘text/html’) is not a supported stylesheet MIME type, and strict MIME checking is enabled.


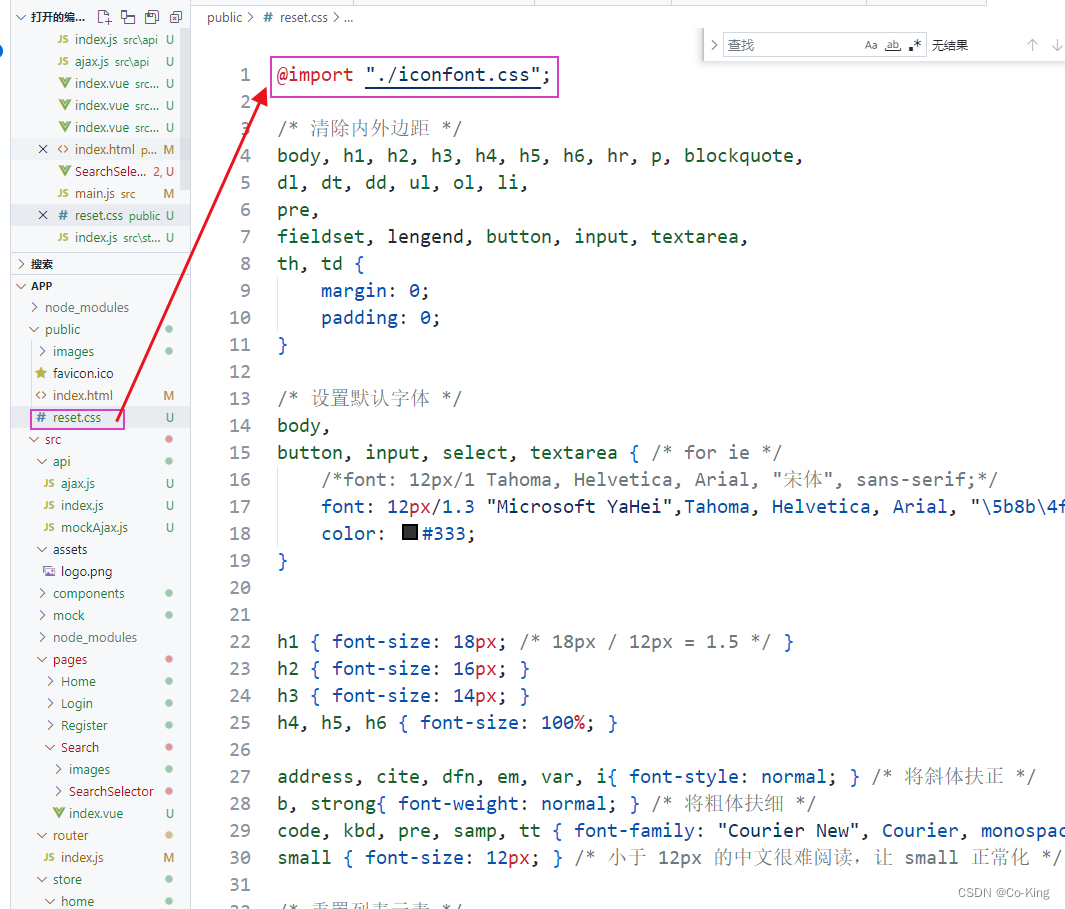
查看自己项目文件夹中是否进行引入了iconfont.css文件,有的话进行注销即可
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)