Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘XXX‘)解决办法
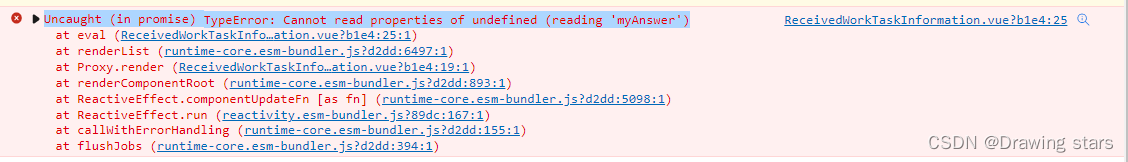
控制台报错如下:错误产生的原因是前端需要展示的数据或v-model绑定的数据此时还未从后端读到。我这里是在data里面有一个questionList[],用来接收从后端传来的question对象,页面中部分组件绑定了questionList数组里的对象的属性(question.myAnswer),但时此时这个数组里没有对象,更没有对象的属性,故页面虽然能在获取到数据后正常展示,但是在此之前控制台会
·
控制台报错如下:

错误产生的原因是前端需要展示的数据或v-model绑定的数据此时还未从后端读到。
我这里是在data里面有一个questionList[],用来接收从后端传来的question对象,页面中部分组件绑定了questionList数组里的对象的属性(question.myAnswer),但时此时这个数组里没有对象,更没有对象的属性,故页面虽然能在获取到数据后正常展示,但是在此之前控制台会先报错。
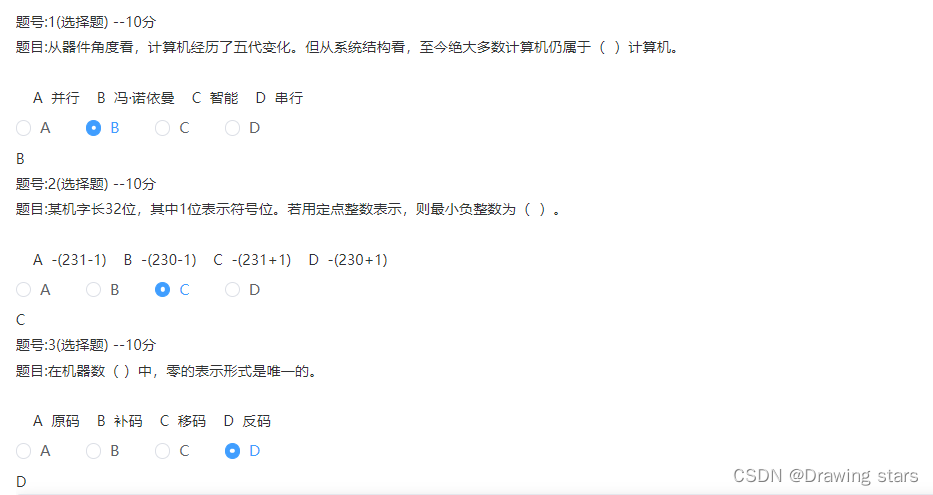
部分界面如图:

对应vue代码如下
<!--作业问题 -->
<div>
<div v-for="(item,index) in questionList">
<div>题号:{{questionList[index].orderNumber}}({{questionTypeChange(item.questionType)}}) --{{item.questionGrade}}分</div>
<div style = "white-space: pre-wrap">题目:{{item.title}}</div>
<el-radio-group v-model="studentAnswerList[index].myAnswer">
<el-radio :label='1' >A</el-radio>
<el-radio :label='2' >B</el-radio>
<el-radio :label='3' >C</el-radio>
<el-radio :label='4' >D</el-radio>
</el-radio-group>
<div>{{optionChange(studentAnswerList[index].myAnswer)}}</div>
</div>
</div>
解决办法,在未得到的对象属性前加上?符号
如:
{{user?.name}}
我这里是这样处理的,用v-if判断是否为空:
包围住含有未知属性的组件
改动后代码如下:
<!--作业问题 -->
<div>
<div v-for="(item,index) in questionList">
<div>题号:{{questionList[index].orderNumber}}({{questionTypeChange(item.questionType)}}) --{{item.questionGrade}}分</div>
<div style = "white-space: pre-wrap">题目:{{item.title}}</div>
<div v-if="studentAnswerList[index]?.myAnswer!=null">
<el-radio-group v-model="studentAnswerList[index].myAnswer">
<el-radio :label='1' >A</el-radio>
<el-radio :label='2' >B</el-radio>
<el-radio :label='3' >C</el-radio>
<el-radio :label='4' >D</el-radio>
</el-radio-group>
<div>{{optionChange(studentAnswerList[index].myAnswer)}}</div>
</div>
</div>
</div>
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)