
HTML+CSS+JS网页设计期末课程大作业 web前端开发技术 web课程设计 网页规划与设计
web前端开发技术期末大作业 网页规划与制造,做得不深 但是还是满足期末大作业的分享一下题目:此次课程设计的题目是网页规划与设计(html+css+js+image+video+audio)确定每个页面将使用的页面布局技术(如结合使用CSS及表格、DIV、框架等技术),完成各页面的布局设计。工具:EditPlus一、网页效果(模仿游戏官网)A.首页效果B.游戏攻略C.手办商城上面就是网站的部分效果
·
web前端开发技术期末大作业 网页规划与制造,做得不深 但是还是满足期末大作业的 分享一下

题目:
此次课程设计的题目是网页规划与设计(html+css+js+image+video+audio)确定每个页面将使用的页面布局技术(如结合使用CSS及表格、DIV、框架等技术),完成各页面的布局设计。
工具:
EditPlus
一、所需文件

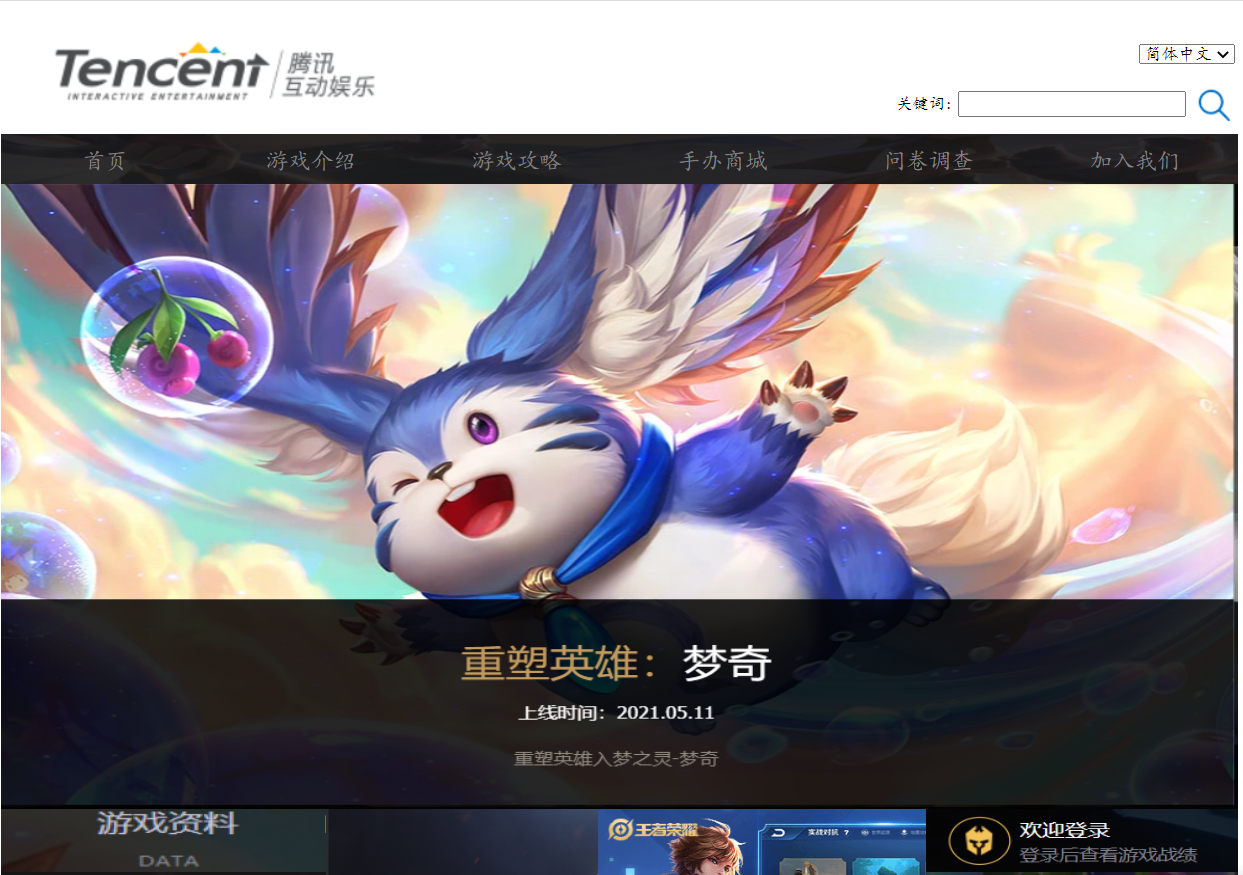
二、网页效果(模仿游戏官网)
A.首页效果

B.游戏介绍
假装有图
C.游戏攻略

D.手办商城

E.问卷调查
假装有图
F.加入我们
…懒了
…哈哈
三、部分代码
首页HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>主页</title>
<link rel="stylesheet" href="css/index.css">
<script src="js/index.js" charset="gb2312"></script>
</head>
<body>
<embed src="audios/attack.mp3" width=0 height=0 type=audio/mpeg loop="-1" autostart="true" volume="0"></embed> <!-- 音乐 -->
<div id="container"> <!-- 大框 -->
<div id="header"> <!-- 1 头部-->
<div id="logo"></div> <!-- 1左 logo -->
<div id="select_search"> <!-- 1右 搜索-->
<table height="80px" align="right" >
<tr align="right">
<td colspan="4">
<select id="sel">
<option selected>简体中文</option>
<option >繁体中文</option>
<option >English</option>
</select>
</td>
</tr>
<tr align="right">
<td><font size="2">关键词:</font></td>
<td><input type="text" size="25"></td>
<td><input type="image" src="images/搜索.png"></td>
</tr>
</table>
</div>
</div>
<div id="nav"> <!-- 2 导航栏-->
<table>
<td id="line.png"><a href="index.html">首页</a></td>
<td id="line.png"><a href="game_introduction.html">游戏介绍</a></td>
<td id="line.png"><a href="game_tips.html">游戏攻略</a></td>
<td id="line.png"><a href="toy.html">手办商城</a></td>
<td id="line.png"><a href="survey.html">问卷调查</a></td>
<td id="line.png"><a href="join.html">加入我们</a></td>
</table>
</div>
<div id="bao"> <!-- 3 图片轮播-->
<div id="photo">
<img src="images/a.png" >
<img src="images/b.png" >
<img src="images/c.png" >
<img src="images/e.png" >
<img src="images/f.png" >
</div>
</div >
<div id="main"> <!-- 4 左中右-->
<div id="left"> <!-- 4左 咨询-->
<img src="images/游戏资料.png" width="262ox" height="50px">
<ul>
<li><a href="https://pvp.qq.com/web201605/newsDetail.shtml?G_biz=18&tid=518558">打野位置能拿MVP的不传之秘!<a> 2021-05-09</li>
<li><a href="https://pvp.qq.com/web201605/newsDetail.shtml?G_biz=18&tid=519143">新版梦奇铭文出装玩法全解析<a> 2021-05-09</li>
<li><a href="https://pvp.qq.com/web201605/newsDetail.shtml?G_biz=18&tid=519427">如何理解斩杀线与控血概念?<a> 2021-05-09</li>
<li><a href="https://pvp.qq.com/web201605/newsDetail.shtml?G_Biz=18&tid=512793">李白刮痧,操作太难,试试兰陵王<a> 2021-05-09</li>
<li><a href="https://pvp.qq.com/v/detail.shtml?G_Biz=18&tid=719852&e_code=pvpweb.dpvlist.r4">“红烧流”庄周<a> 2021-05-09</li>
<li><a href="https://pvp.qq.com/web201605/newsDetail.shtml?G_Biz=18&tid=362130">你强任你强,墨子东皇加张良<a> 2021-05-09</li>
</ul>
</div>
<div id="center"> <!-- 4中 图片滚动-->
<marquee onmouseover="this.stop()" onmouseout="this.start()">
<img src="images/滚1.png" border="0" width="400px" height="230px">
<img src="images/滚2.jpg" border="0" width="400px" height="230px">
<img src="images/滚3.jpg" border="0" width="400px" height="230px">
<img src="images/滚4.jpg" border="0" width="400px" height="230px">
<img src="images/滚5.png" border="0" width="400px" height="230px">
</marquee>
</div>
<div id="right"> <!-- 4右 登录-->
<img id="ri" src="images/欢迎登录.png" width="250" height="50px"><br/>
<form action="" id="fo">
<table align="center" class="register">
<tr>
<td>用户名</td>
<td><input type="text" id="user01" maxlength="11" placeholder="请输入您的用户名" required/></td>
<td ><input type="submit" value="登录"></td>
</tr>
<tr id="fot">
<td>密码</td>
<td><input type="password" id="password01" maxlength="16" placeholder="请输入密码......" required/></td> <td><input type="reset"></td>
</tr>
</table>
</form>
<div class="wjmmzczh">
<a href="#" >忘记密码</a>
<a href="#" id="zc">注册账号</a>
</div>
</div>
</div>
<div id="comment"> <!-- 5 留言区-->
<h2 >留言板</h2>
<hr size="2px" color="#b5b5b5" width="990px" align="left">
<form>
<table align="center">
<tr>
<td>用户名:</td>
<td><input type="text"/></td>
<td>Wechat:</td>
<td><input type="text"/></td>
<td>留言时间:</td>
<td><input type="text"/></td>
</tr>
<tr>
<td >留言内容:</td>
<td colspan="5"><textarea id="txt" cols="100" rows="3" placeholder="评论的时候,请遵纪守法并注意语言文明"></textarea></td>
</tr>
<tr >
<td colspan="2"><input type="submit" value="提交留言"></th>
<td colspan="2"><input type="reset" value="重置内容"></th>
</tr>
</table>
</form>
</div>
<div id="footer" > <!-- 6 版权区-->
<p class="p1">Copyright © 2021 <span>i an</span>,All rights reserved.</p>
<p class="p2">2021,版权所有 85CP备13385453</p>
</div>
</div>
</body>
</html>
首页CSS
/*index.css*/
*{
font-family:楷体; /*全文字体*/
}
#container{
margin:0 auto; /* 内外边距去除,字体大小为12px */
padding:0 auto;font-size:12px;
}
#header{ /*1 头部*/
width:990px;
height:80px;
}
#logo{ /* 1左上 logo */
width:300px;
height:80px;
float:left;
background:#FFFFFF url("../images/王者荣耀logo.png") no-repeat left bottom;
}
#select_search{ /* 1右 搜索*/
width:690px;
height:80px;
font-size:20px
background:#FFFFFF;
float:left;
}
#nav{ /* 2 导航栏 */
clear:both;
width:990px;
height:40px;
font-size:18px;
background-image:url("../images/导航背景.png")
}
#nav a:hover{
color:#Bf0000;
text-decoration:none;
}
#nav td{
width:165px;
height:40px;
text-align:center;
vertical-align:middle;
}
table{
line-height:1.5em
}
#bao{ /* 3图片轮播 */
width: 990px;
height: 500px;
overflow: hidden;
}
#photo {
width: 5940px;
animation: switch 15s ease-out infinite;
}
#photo > img {
float: left;
width: 990px;
height: 500px;
}
@keyframes switch {
0%, 5% {
margin-left: 0;
}
20%, 30% {
margin-left: -990px;
}
40%, 55% {
margin-left: -1980px;
}
60%, 75% {
margin-left: -2970px;
}
85%, 100% {
margin-left: -3960px;
}
}
#main{ /* 4 */
width:990px;
height:230px;
border-bottom:5px ridge #DEDEDE;
float:left;
clear:both
}
#left{ /*4左*/
width:260px;
height:230px;
background:#EEFFDD;
float:left;
background-image:url("../images/left背景.png")
/*border-right:10px solid #FFFFFF*/
}
a:link,a:visited,a:active{
text-decoration:none;
}
a:link,a:visited,a:active{
color:#828282;
}
ul{
list-style:none;
padding-left:10px;
line-height:1.8em
}
#left li{
border-bottom:1px dotted #009900;
}
#left a:hover{
color:#Bf0000;
text-decoration:underline
}
#center{ /*4中*/
width:480px;
height:230px;
float:left;
/*border-right:5px solid #FFFFFF;*/
background-image:url("../images/滚底.png")
}
#right{ /*4右 登录部分*/
width:250px;
height:230px;
background:#EEFFDD;
float:left;
background-image:url("../images/right背景.png")
}
.register{
flex: 40%;
padding-top: 20px;
}
.wjmmzczh{
padding-left: 50px;
padding-top: 20px;
}
#zczh{
padding-left: 50px;
}
#biaodan{
padding-top: 20px;
}
h2{
font-size:30px;
font-family:宋体;
font-style:bolder;
color:#ffff00;
margin:0
}
#comment{ /*5 评论区*/
clear:both;
width:990px;
height:210px;
background-image:url("../images/留言底.jpg");
float:left
}
input{
vertical-align: middle;
} /*垂直居中*/
#footer{ /*6 尾部*/
clear:both;
width:990px;
height: 60px;
background: #330033;
text-align: center;
line-height: 10px;
float:left
}
#footer p{
color: #ffff00;
font-size: 15px;
opacity: 0.7;
}
.p1{
margin: 0;
padding: 15px 0 5px 0;
}
.p2{
margin: 0;
padding: 5px 0;
}
#footer span{
color: #aaffff;
}
首页登录表单JS
window.onload=function(){
if(document.getElementById("fo") != null){
document.getElementById("fo").onsubmit=function(){
var yhm = document.getElementById("user01");
var mm = document.getElementById("password01");
if(!(/^1\d{10}$/.test(yhm.value))){ /*用正则表达式,检查输入的用户名格式是否为以1开头的11位数*/
alert("输入用户名格式错误,请重新输入以1开头的11位数用户名!");
return false;
}
if (mm.value != 12345) {
alert("密码输入错误,请重新输入!");
return false;
}
/* return ture;*/
}
}
}
首页评论区表单JS
/*留言板块*/
function checkData(){ /*checkData()的JS脚本函数,以便我们在将表单数据提交到服务器前,能对表单中填写的部分数据的合法性进行必要的检验*/
var n = document.getElementById("n").value;/*var obj = document.getElementById(页面元素id)*/
var x = document.getElementById("x").value;
var t = document.getElementById("t").value;
var txt = document.getElementById("txt").value;
if(!n)
{
alert("请输入用户名!");
return false;
}
else if(!x)
{
alert("请输入wechat!");
return false;
}
else if(!t)
{
alert("请输入留言时间");
return false;
}
else if(!txt)
{
alert("请输入留言内容");
return false;
}
return true;
}
function check(){
var r = checkData();
return r;
}

做得不太好,请多多包涵菜鸟,球球了,
图片素材来自网络,侵删
要源码,三连蟹蟹
要源码,三连蟹蟹
要源码,三连蟹蟹
想直接拿就在这里
https://pan.baidu.com/s/1iX9rrXAooCqpNzgqSAEW8w?pwd=abcd
直接可以拿了
或
资源
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)