临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
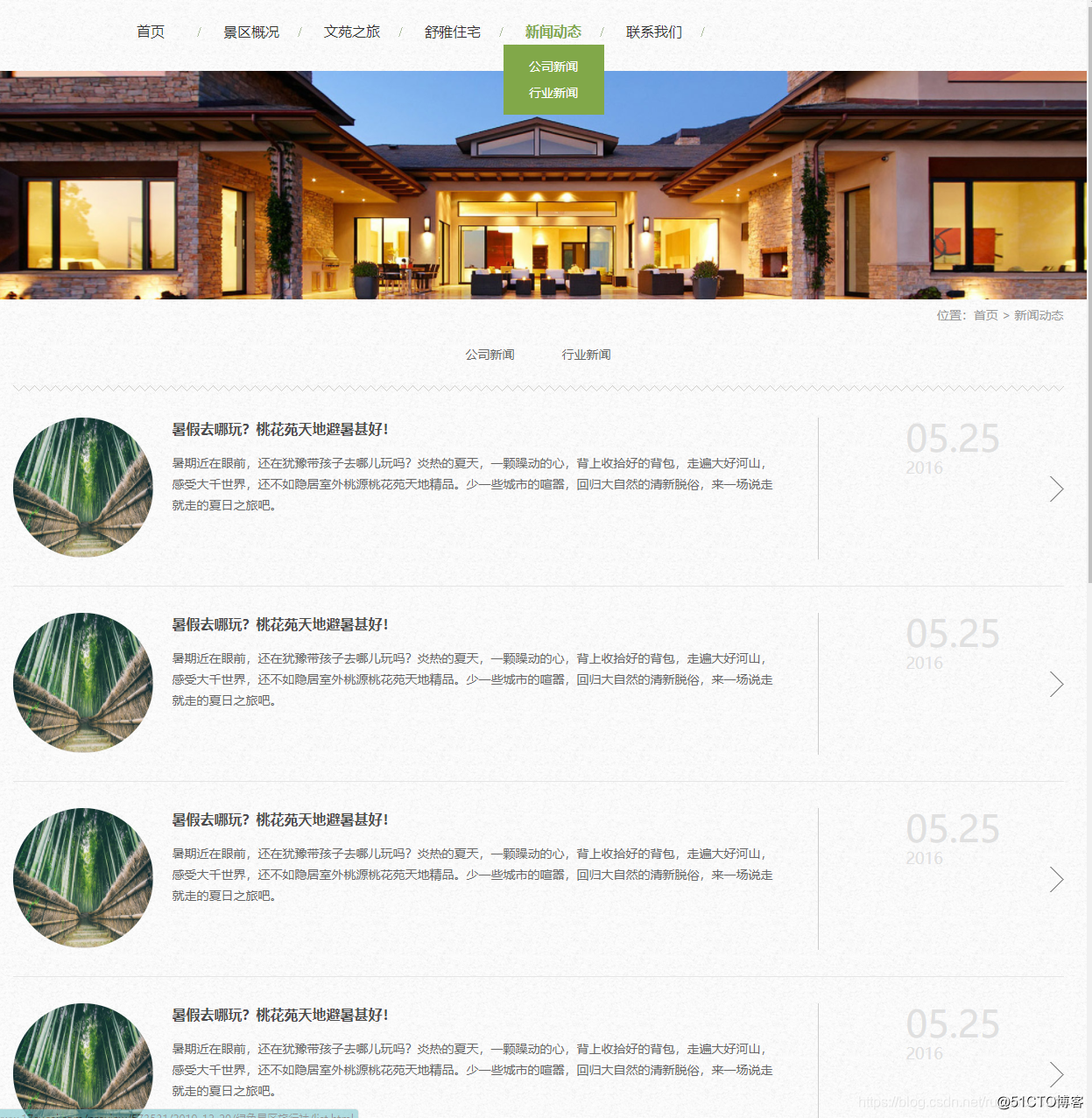
作品介绍1.网页作品简介方面 :绿色古典的旅游度假景区,旅行社服务公司,旅游景区规划项目管理公司网站html模板下载。包含:景区概况、文苑之旅、舒雅住宅、新闻动态、联系我们等6个页面
2.网页作品编辑方面:此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
1.首页

2.景区概况

3.文苑之旅

4.联系我们

5. 新闻动态


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="renderer" content="webkit"/>
<meta name="force-rendering" content="webkit"/>
<title></title>
<link type="text/css" rel="stylesheet" href="css/style.css" />
<link type="text/css" rel="stylesheet" href="css/animate.css" />
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="js/banner.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("ul.nav li").hover(function () {
$(this).find(".navtwo").toggle();
})
})
</script>
</head>
<body>
<div class="header">
<ul class="nav">
<li>
<a href="index.html">首页</a>
</li>
<li>
<a href="about.html">景区概况</a>
</li>
<li>
<a href="piclist.html">文苑之旅</a>
<div class="navtwo">
<a href="piclist.html">文苑之旅</a>
<a href="piclist.html">文苑之旅</a>
<a href="piclist.html">文苑之旅</a>
</div>
</li>
<li>
<a href="piclist.html">舒雅住宅</a>
</li>
<li>
<a href="list.html">新闻动态</a>
<div class="navtwo">
<a href="list.html">公司新闻</a>
<a href="list.html">行业新闻</a>
</div>
</li>
<li>
<a href="about.html">联系我们</a>
</li>
</ul>
</div>
<div class="clear"></div>
<div class="banner">
<div class="b-img">
<img src="images/banner1.jpg" width="100%"/>
<img src="images/banner1.jpg" width="100%" />
</div>
<div class="clear"></div>
<div class="b-list"> </div>
</div>
<div class="clear"></div>
<div class="part1">
<div class="main">
<div class="contitbox">
<p><a href="about.html" class="ccsl">景区概况</a></p>
<span class="ccsl">SCENIC OVERVIEW</span>
</div>
<div class="conbox">
石家庄飞天益游天下旅行社有限公司是首批专注于精品民宿的新型创业连锁平台。<br>公司成立于2017年2月,注册资金1000万元。益游使命在于构筑"万众创新、大众创业"的新型平台,建立一个为历史和未来负责的、"留得住浓浓的乡愁"的城镇化村落服务体系,<br>为中国城镇化进程中的美丽乡村建设贡献一份力量。
</div>
<div class="morebox">
<span class="img"></span>
</div>
</div>
</div>
<div class="clear"></div>
<div class="part2">
<div class="contitbox">
<p><a href="piclist.html" class="ccsl">文苑之旅</a></p>
<span class="ccsl">COURT TRAVEL</span>
</div>
<ul>
<li>
<div class="kug"></div>
<div class="proimg">
<a href="picdetail.html"><img src="images/1.png" /></a>
</div>
<a href="picdetail.html"><p class="ccsl">万竹林海(一)</p></a>
</li>
<li>
<div class="kug"></div>
<div class="proimg">
<a href="picdetail.html"><img src="images/1.png" /></a>
</div>
<a href="picdetail.html"><p class="ccsl">万竹林海(一)</p></a>
</li>
<li>
<div class="kug"></div>
<div class="proimg">
<a href="picdetail.html"><img src="images/1.png" /></a>
</div>
<a href="picdetail.html"><p class="ccsl">万竹林海(一)</p></a>
</li>
</ul>
</div>
<div class="clear"></div>
<div class="part3">
<div class="contitbox">
<p><a href="piclist.html" class="ccsl">舒雅住宅</a></p>
<span class="ccsl">COURT TRAVEL</span>
</div>
<div class="p3con">
<div class="p3conL">
<div class="subBox0">
<ul style="margin-left: 0px; overflow: hidden">
<li><a href="picdetail.html"><img src="images/2.png" /></a></li>
<li><a href="picdetail.html"><img src="images/2.png" /></a></li>
<li><a href="picdetail.html"><img src="images/2.png" /></a></li>
</ul>
</div>
</div>
<div class="p3conR">
<img src="images/3.png" />
<div class="tit ccsl">客 | 房 | 介 | 绍</div>
<div class="sub">桃花林苑中有各式客房100套,房型分为中式、现代两个类型,以满足客人的不同需求…</div>
<div class="updowm">
<p class="up">上一个</p>
<p class="down">下一个</p>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
var left = $(".up");
var right = $(".down");
var obj = $(".subBox0 ul");
var w = obj.find("li").innerWidth();
left.click(function () {
obj.find("li:last").prependTo(obj);
obj.css("margin-left", -w);
obj.animate({ "margin-left": 0 });
});
right.click(function () {
obj.animate({ "margin-left": -w }, function () {
obj.find("li:first").appendTo(obj);
obj.css("margin-left", "0");
});
});
var moving = setInterval(function () { right.click() }, 3000);
obj.hover(function () {
clearInterval(moving);
}, function () {
moving = setInterval(function () { right.click() }, 3000);
})
});
</script>
<div class="morebox">
<span class="img"></span>
</div>
</div>
<div class="clear"></div>
<div class="part4">
<div class="main">
<div class="contitbox">
<p><a href="list.html" class="ccsl">新闻动态</a></p>
<span class="ccsl">NEWS</span>
</div>
<ul>
<li>
<div class="newl">
<a href="detail.html" class="ccsl">暑假去哪玩?桃花苑天地避暑甚好!</a>
<div class="sub">暑期近在眼前,还在犹豫带孩子去哪儿玩吗?炎热的夏天,一颗躁动的心,背上收拾好的背包,走遍大好河山感受大千世界,还不如隐居室外桃源桃花苑天地精品。少一些城市的喧嚣,回归大自然的清新脱俗,来一场说走就走的夏日之旅吧。</div>
</div>
<div class="newr">
<span>07.21</span>
<time>2016</time>
</div>
<div class="clear"></div>
</li>
<li>
<div class="newl">
<a href="detail.html" class="ccsl">暑假去哪玩?桃花苑天地避暑甚好!</a>
<div class="sub">暑期近在眼前,还在犹豫带孩子去哪儿玩吗?炎热的夏天,一颗躁动的心,背上收拾好的背包,走遍大好河山感受大千世界,还不如隐居室外桃源桃花苑天地精品。少一些城市的喧嚣,回归大自然的清新脱俗,来一场说走就走的夏日之旅吧。</div>
</div>
<div class="newr">
<span>07.21</span>
<time>2016</time>
</div>
<div class="clear"></div>
</li>
<li>
<div class="newl">
<a href="detail.html" class="ccsl">暑假去哪玩?桃花苑天地避暑甚好!</a>
<div class="sub">暑期近在眼前,还在犹豫带孩子去哪儿玩吗?炎热的夏天,一颗躁动的心,背上收拾好的背包,走遍大好河山感受大千世界,还不如隐居室外桃源桃花苑天地精品。少一些城市的喧嚣,回归大自然的清新脱俗,来一场说走就走的夏日之旅吧。</div>
</div>
<div class="newr">
<span>07.21</span>
<time>2016</time>
</div>
<div class="clear"></div>
</li>
<li>
<div class="newl">
<a href="detail.html" class="ccsl">暑假去哪玩?桃花苑天地避暑甚好!</a>
<div class="sub">暑期近在眼前,还在犹豫带孩子去哪儿玩吗?炎热的夏天,一颗躁动的心,背上收拾好的背包,走遍大好河山感受大千世界,还不如隐居室外桃源桃花苑天地精品。少一些城市的喧嚣,回归大自然的清新脱俗,来一场说走就走的夏日之旅吧。</div>
</div>
<div class="newr">
<span>07.21</span>
<time>2016</time>
</div>
<div class="clear"></div>
</li>
</ul>
<div class="more2">
<a href="list.html">MORE</a>
</div>
</div>
</div>
<div class="clear"></div>
<div class="footer">
<div class="main">
<div class="foot">
<div class="fnav">
<a href="index.html">首页</a>
<a href="about.html">景区概况</a>
<a href="piclist.html">文苑之旅</a>
<a href="piclist.html">舒雅住宅</a>
<a href="list.html">新闻动态</a>
<a href="about.html">联系我们</a>
</div>
<div class="clear"></div>
<div class="fot">
<div>电话:0311-12345678<br />邮箱:123.sjz@456.com<br />手机:123 4560 7890<br />地址:河北省石家庄市裕华区西湾子镇旅游商贸新区胜利大街香雪A区11号 </div>
</div>
</div>
</div>
</div>
</body>
</html>
四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
五、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
13.web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
14.HTML期末大作业~酒店网站模板(HTML+CSS+JavaScript)
15.HTML学生网页设计作业源码~开心旅游网站设计与实现(HTML期末大作业)
16.HTML奥运网页5页面文化 ~ 体育学生网页设计作业
17.HTML我的家乡杭州网页设计作业源码(div+css)
18.HTML网页设计期末课程大作业~动漫樱桃小丸子5页表格div+css学生网页设计作业源码
19.HTML学生网页设计作业成品~化妆品官方网站设计与实现(HTML+CSS+JS)共8个页面
20.HTML大学生动漫网页设计作业源码 ~ 火影忍者动漫7页面带特效带轮播(HTML+CSS+JavaScript)
21.一套完整仿拉勾网HTML静态网页模板(含38个独立HTML)
22.HTML期末作业课程设计大作业~环境保护学生网页设计作业源码(HTML+CSS)
23 Web大学生网页作业成品~美食餐饮网站设计与实现(HTML+CSS+JavaScript)
24.HTML期末大作业~绿色农产品食品类网站设计与实现(HTML+CSS+JavaScript)
25.HTML期末大作业~花店鲜花商城网站模板设计与实现(HTML+CSS+JavaScript)
26.HTML期末大作业~大学生旅游官网设计作业成品(HTML+CSS+JavaScript)
27.HTML期末大作业 ~ 马尔代夫旅游网页设计作业成品
28.HTML期末大作业~我的家乡(洛阳城)旅游网页设计作业成品(HTML+CSS+JavaScript)
29.HTML期末大作业 ~ 凤阳旅游网页设计作业成品(HTML+CSS+JavaScript)
30.HTML期末大作业 ~ 凤阳智慧旅游官方旗舰店(我的家乡)(HTML+CSS+JavaScript)
31.HTML期末大作业课程设计~仿阴阳师游戏官网首页html模板(HTML+CSS)
32.HTML期末大作业课程设计动漫主题html5网页~奇恩动漫首页html模板(HTML+CSS)
33.HTML期末大作业课程设计~动漫游戏官网10个页面(HTML+CSS+JavaScript)
34.个人设计web前端大作业~响应式游戏网站源码(HTML+CSS+Bootstrap)
35.HTML期末大作业~个人图片资源网页设计共5个页面(HTML+CSS+JavaScript)
36.web课程设计网页规划与设计~在线阅读小说网页共6个页面(HTML+CSS+JavaScript+Bootstrap)
37.HTML期末大作业~清新手工肥皂网站展示4个页面(HTML+CSS+JavaScript+Bootstrap)
38.学生HTML个人网页作业作品~蛋糕甜品店铺共11个页面(HTML+CSS+JavaScript)
39.HTML期末大作业~棋牌游戏静态网站(6个页面) HTML+CSS+JavaScript
40.HTML期末大作业~速鲜站餐饮食品html网页(共6个页面)HTML+CSS+JavaScript
41.HTML网页设计结课作业~仿小米商城网站纯HTML模板源码(8个页面)(HTML+CSS)
42.HTML网页设计结课大作业~仿凡客服装商城主页纯HTML模板源码(HTML+CSS+JS)
43.HTML网页设计结课作业~仿蘑菇街商城网站源码(HTML+CSS+JS)
44.web课程设计网页规划与设计~时尚服装购物商城模板html源码(HTML+CSS+JS)
45.web网页设计期末课程大作业~粉色的服装购物商城页面模板(HTML+CSS+JS)
46.HTML期末大作业~节日礼品购物商城网站html模板 11个页面 (HTML+CSS+JavaScript)
47.学生HTML个人网页作业作品~个人主页博客网页设计制作(6个页面)
48.HTML期末大作业~学生个人博客静态页面模板6个页面(HTML+CSS+JavaScript)
49.HTML期末大作业~web前端开发个人博客HTML整站模板
50.期末学生HTML个人网页作业作品蓝色的异清轩响应式个人博客模板源码(6个页面)bootstrap响应式博客网站模板html
51.HTML期末大作业~简单的程序员个人博客网站模板源码(7个页面)(HTML+CSS)
52.HTML期末大作业~简洁的个人博客网站前台页面HTML模板7个页面(html+css+js)
53.HTML+CSS大学生个人网站作业模板~黑色的html5个人博客网站模板整站下载(5个页面)
54.用HTML+CSS做一个漂亮简单的个人网页~个人相册介绍个人主页模板(6个页面) 学生HTML个人网页作业作品
55.HTML期末大作业~ 仿新浪微博个人主页html网站模板4个页面(HTML+CSS+JavaScript)
56.HTML网页设计制作大作业(div+css)~ 环境保护(5个页面)
57.HTML网页设计制作大作业 - 绿色环境保护HTML5网站模板(4个页面)
58.web前端期末大作业 html+css+javascript 全球私人定制旅游网页设计实例(6个页面)
59.web前端期末大作业 html+css+javascript大学生体育运动网页设计模板代码 校园篮球网页作业成品
60.HTML静态网页作业-餐饮美食网页8个页面(HTML+CSS+JavaScript)
61.HTML静态网页作业-网上花店4个页面(HTML+CSS+JS)
62.个人设计web前端大作业~ 酒店网页设计(瑞豪国际酒店)(HTML5+CSS3+Bootstrap)
63.大一实训网页制作大作业 ~ 农业产品网页2个页面(div+css)
七、更多表白源码







 已为社区贡献35条内容
已为社区贡献35条内容

所有评论(0)