
详解Ajax请求
目录1.$.get()函数的语法2.$.get()发起不带参数的请求3.$.get()发起带参数的请求4.$.post()函数的语法5.$.post()向服务器提交数据6.$.ajax()函数的语法7.使用$.ajax()发起GET请求8.使用$.ajax()发起POST请求1.$.get()函数的语法jQuery中$.get()函数的功能单一,专门用来发起get请求,从而将服务器上的资源请求到
目录
1.$.get()函数的语法
jQuery中$.get()函数的功能单一,专门用来发起get请求,从而将服务器上的资源请求到客户端来进行使用。
$.get()函数的语法如下:
$.get(url, [data], [callback])
其中,三个参数各自代表的含义如下:
| 参数名 | 参数类型 | 是否必选 | 说明 |
| url | string | 是 | 要请求的资源地址 |
| data | object | 否 | 请求资源期间要携带的参数 |
| callback | function | 否 | 请求成功时的回调函数 |
2.$.get()发起不带参数的请求
使用$.get()函数发起不带参数的请求时,直接提供请求的URL地址和请求成功之后的回调函数即可
$.get('http://www.liulongbin.top:3006/api/getbooks',function(res) {
console.log(res) //这里的res是服务器返回的数据
})
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery.min.js"></script> //引入jquery文件
<style>
</style>
</head>
<body>
<button id="btnget">发起不带参数的URL请求</button>
<script>
$(function() {
$('#btnget').on('click',function() {
$.get('http://www.liulongbin.top:3006/api/getbooks',function(res) {
console.log(res);
})
})
})
</script>
</body>
</html>运行代码,在浏览器中右击检查:

选择XHR,这是专门用来过滤Ajax请求的
我们点击一下按钮,发现下面这一栏里多了一行这个,就说明发起了Ajax请求

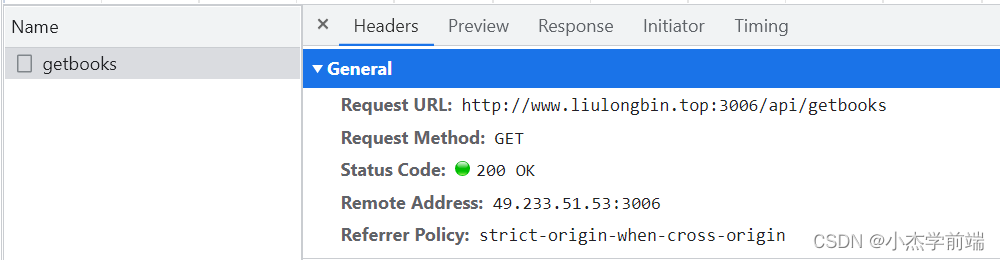
我们点击这一行,切换到Headers下

我们在这里可以看到我们Ajax请求的URL地址就是我们在$.get()里填写的地址,请求的方式为GET,专门在这个地址里拿数据,然后拿出来的数据可以通过Response看到,我们点击Preview,这就是Pesponse里的内容经过美化后的数据:

status是200,200的意思就是获取成功的意思
并且我们在Console控制台下也能看到我们获取来的数据

3.$.get()发起带参数的请求
使用$.get()函数发起带参数的请求时,示例代码如下:
$.get('http://www.liulongbin.top:3006/api/getbooks', { id:1 },function(res) {
console.log(res)
})
第二个参数是一个参数对象,这里模拟获取图书 id为1的信息
4.$.post()函数的语法
jQuery中$.post()函数的功能单一,专用来发起post请求,从而向服务器提交数据。
$.post()函数的语法如下:
$.post(url,[data],[callback]) //中括号包起来的说明是可选参数
其中,三个参数各自代表的含义如下:
| 参数名 | 参数类型 | 是否必选 | 说明 |
| url | string | 是 | 提交数据的地址 |
| data | object | 否 | 要提交的数据 |
| callback | function | 否 | 数据提交成功时的回调函数 |
5.$.post()向服务器提交数据
模拟添加图书信息:
$.post(
'http://www.liulongbin.top.com:3006/api/addbook', //请求的URL地址
{ //提交的数据
bookname: '水浒传',
author: '施耐庵',
publisher: '上海图书出版社'
}, function(res) {
console.log(res); // 这里的 res 是服务器返回的数据
})6.$.ajax()函数的语法
相比于$.get()和$.post()函数, jQuery 中提供的$.ajax()函数,是一个功能比较综合的函数,它允许我们对Ajax请求进行更详细的配置。
$.ajax(函数的基本语法如下:
$.ajax({
type: '', //请求的方式,例如GET或POST
url: '',//请求的URL地址
data: { },// 这次请求要携带的数据
success: function(res) { } // 请求成功之后的回调函数
})
7.使用$.ajax()发起GET请求
使用$.ajax()发起GET请求时,只需要将type属性的值设置为'GET' 即可:
$.ajax({
type: 'GET', //请求的方式
url: 'http://www.liulongbin.top:3006/api/getbooks', // 请求的URL地址
data: { id: 1 },// 这次请求要携带的数据
success: function(res) { //请求成功之后的回调函数
console. log (res)
}
})
运行下列代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery.min.js"></script>
<style>
</style>
</head>
<body>
<button id="btnget">发起post请求</button>
<script>
$(function() {
$('#btnget').on('click',function() {
$.ajax({
type: 'GET', //请求的方式
url: 'http://www.liulongbin.top:3006/api/getbooks', // 请求的URL地址
data: { id: 1 },// 这次请求要携带的数据
success: function(res) { //请求成功之后的回调函数
console. log (res)
}
})
})
})
</script>
</body>
</html>在浏览器中单击按钮后,看response下是否有数据获取到:

8.使用$.ajax()发起POST请求
使用$.ajax()发起POST请求时,只需要将type属性的值设置为'POST' 即可,并且这是data参数放的是要提交给服务器的数据,具体示例参照GET
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)