
HTML期末学生作业~HTML+CSS+JavaScript仿猫眼电影在线网站
❤HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)web期末结课大作业 html+css+javascript网页、电影、仿京东、天猫、服装、 企业网站制作,资源里面有网页的HTML文件、CSS文件、JAVASCRIPT文件和网页中的图片文件,用于大学web网页课程参考以及相关从业人员参考学习❉ 文章目录❤HTML期末学生作业~html+css+javas
❤ HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
web期末结课大作业 html+css+javascript网页、电影、仿京东、天猫、服装、 企业网站制作,资源里面有网页的HTML文件、CSS文件、JAVASCRIPT文件和网页中的图片文件,用于大学web网页课程参考以及相关从业人员参考学习
❉ 文章目录
❉ 一、介绍
使用原生HTML、CSS、JavaScript编写的一个静态电影网站,取名猫眼电影。
以前学习前端基础知识时做的一个小作品,参考了很多电影网站的一个原型,在这里记录一下自己的学习过程及产物。
❉ 二、实现
电影总共9个页面,分别是登录注册页面、首页、电影详情页面和电影选票购票页面。
网站需要登录操作,账号密码写死在JS中,可登录的账号密码为root/root和 username/password
记得当时最难实现的是轮播图这个,不过最后还是做出来了,效果还是挺满意的。
❉ 三、效果
2.效果样式
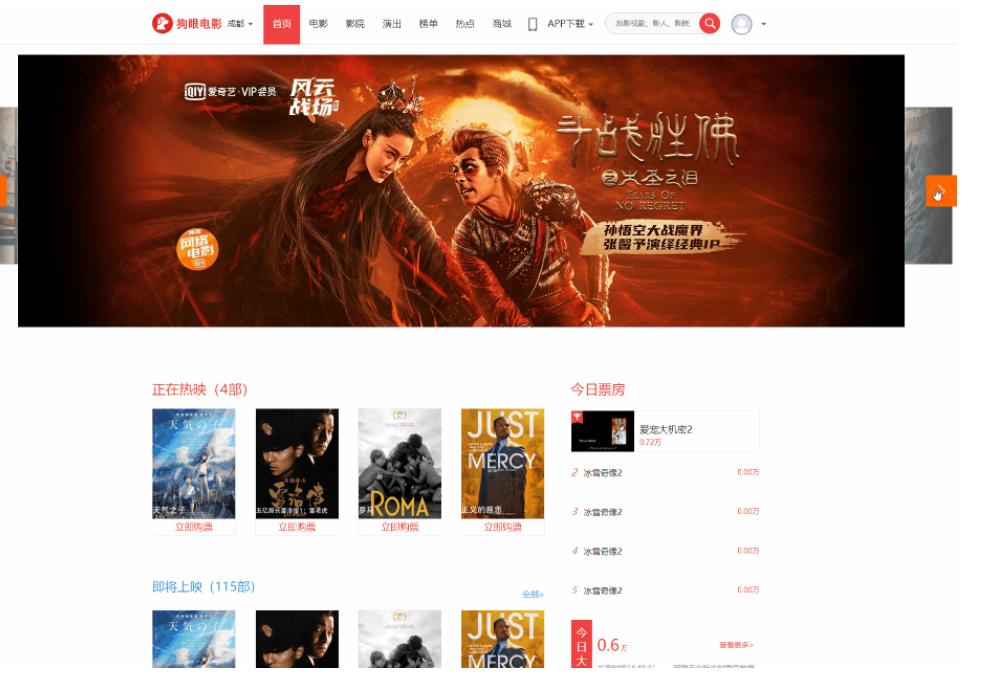
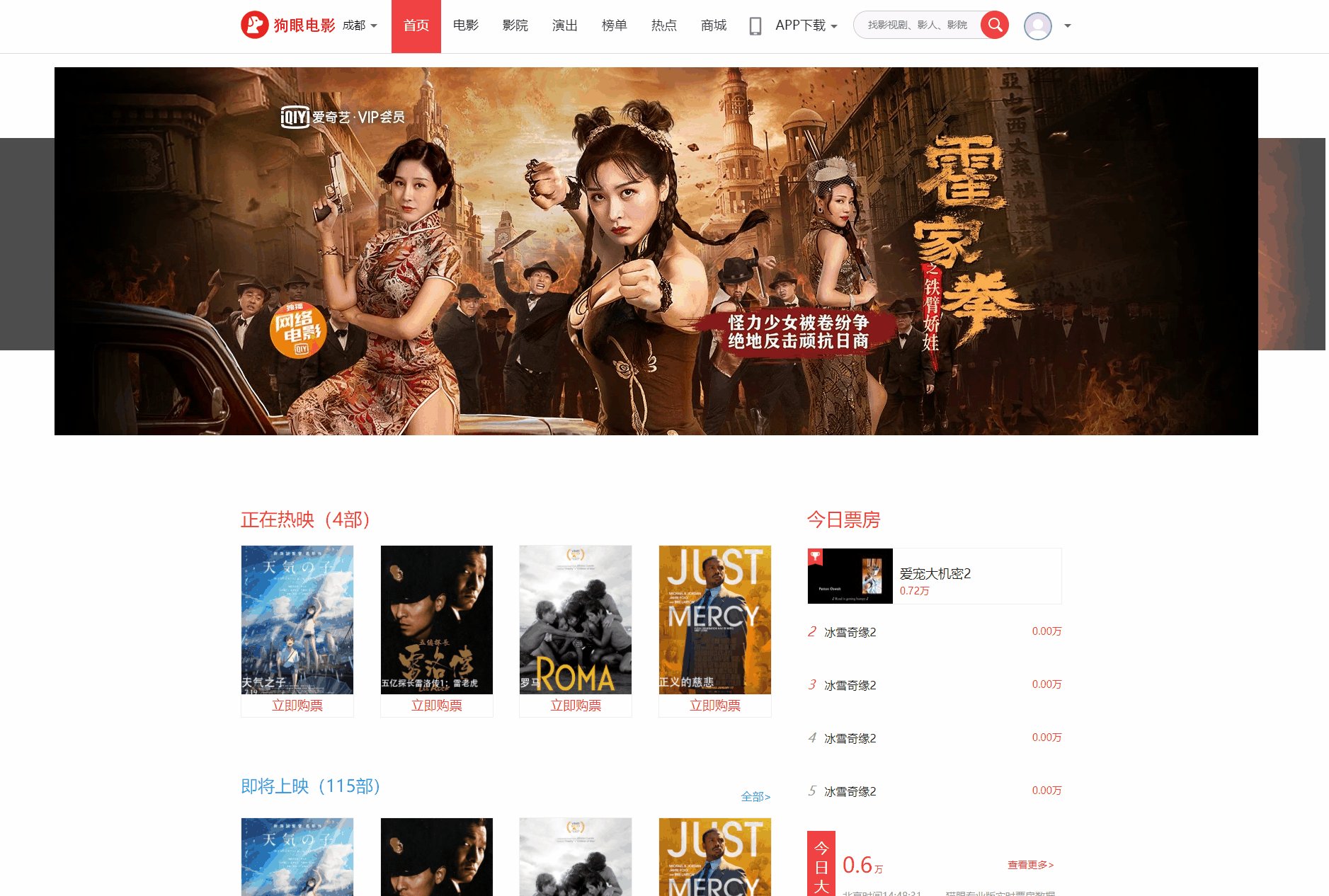
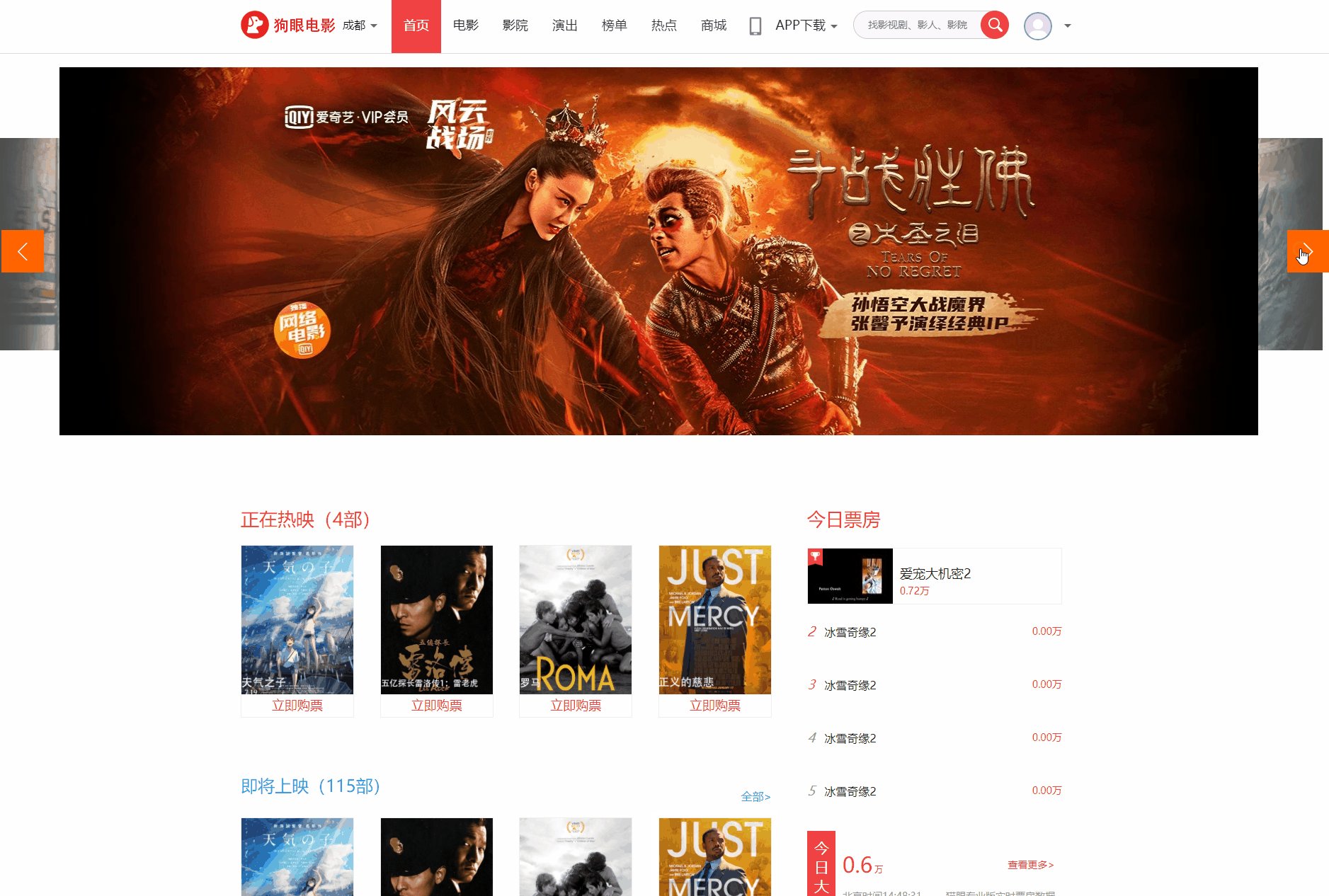
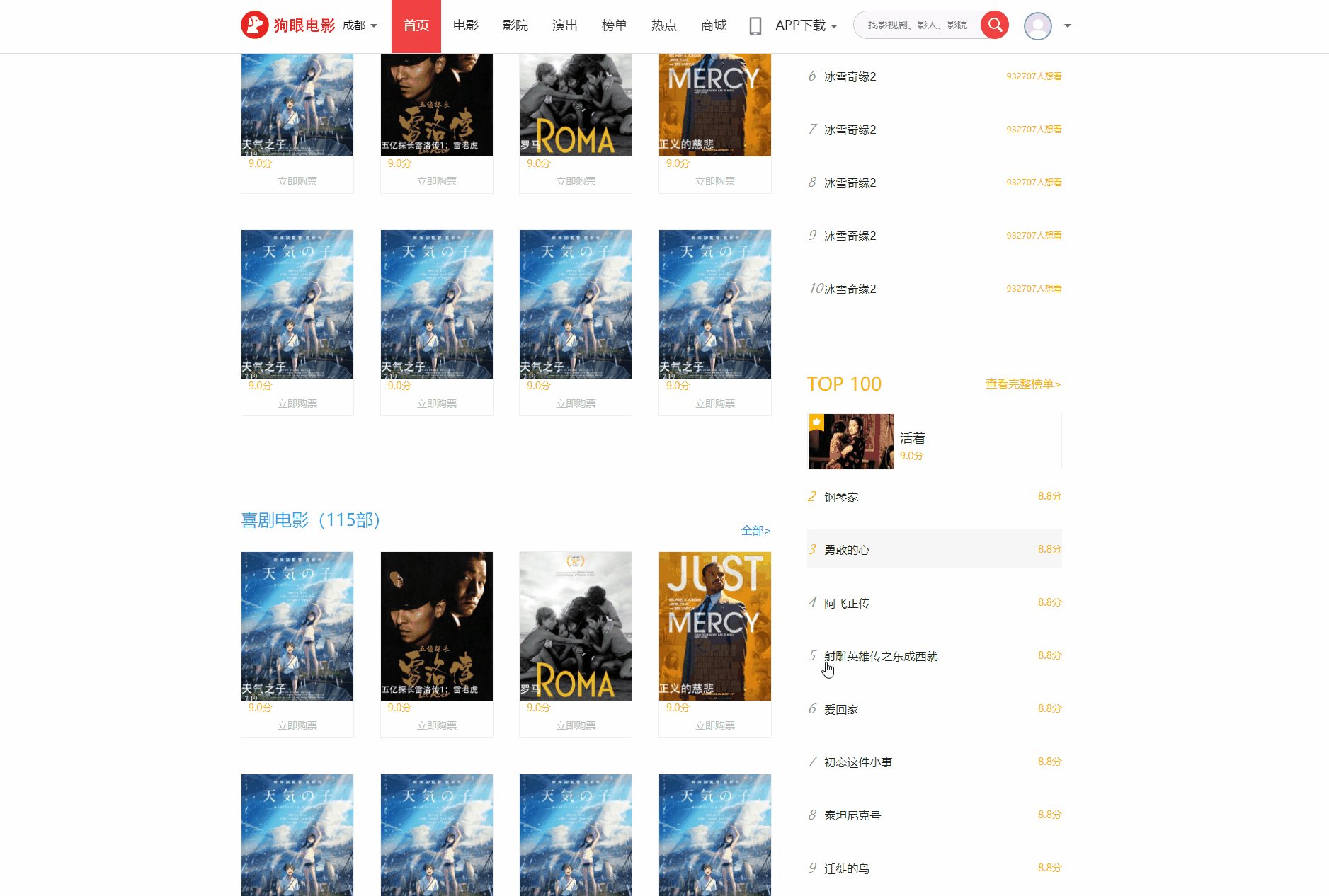
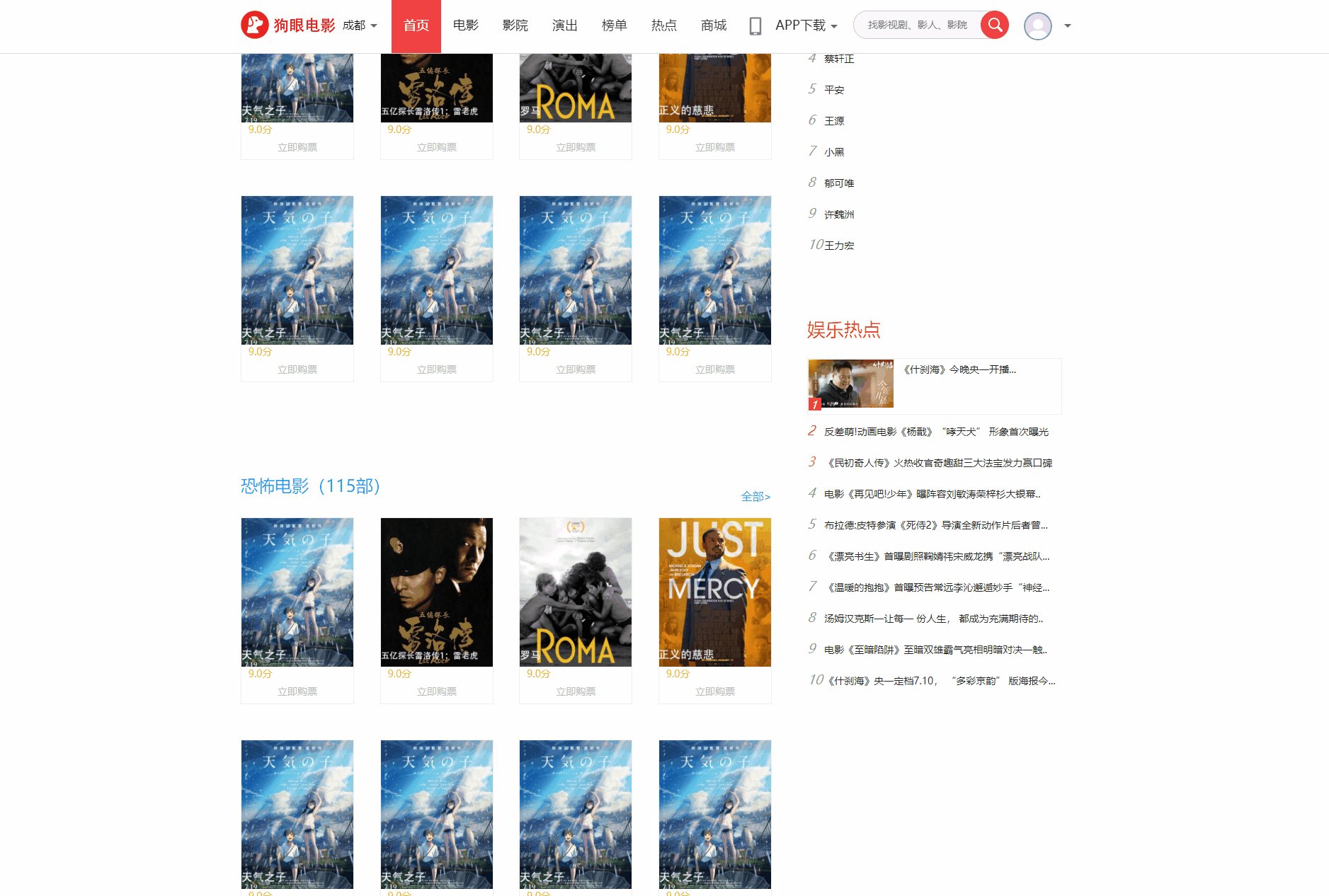
首页

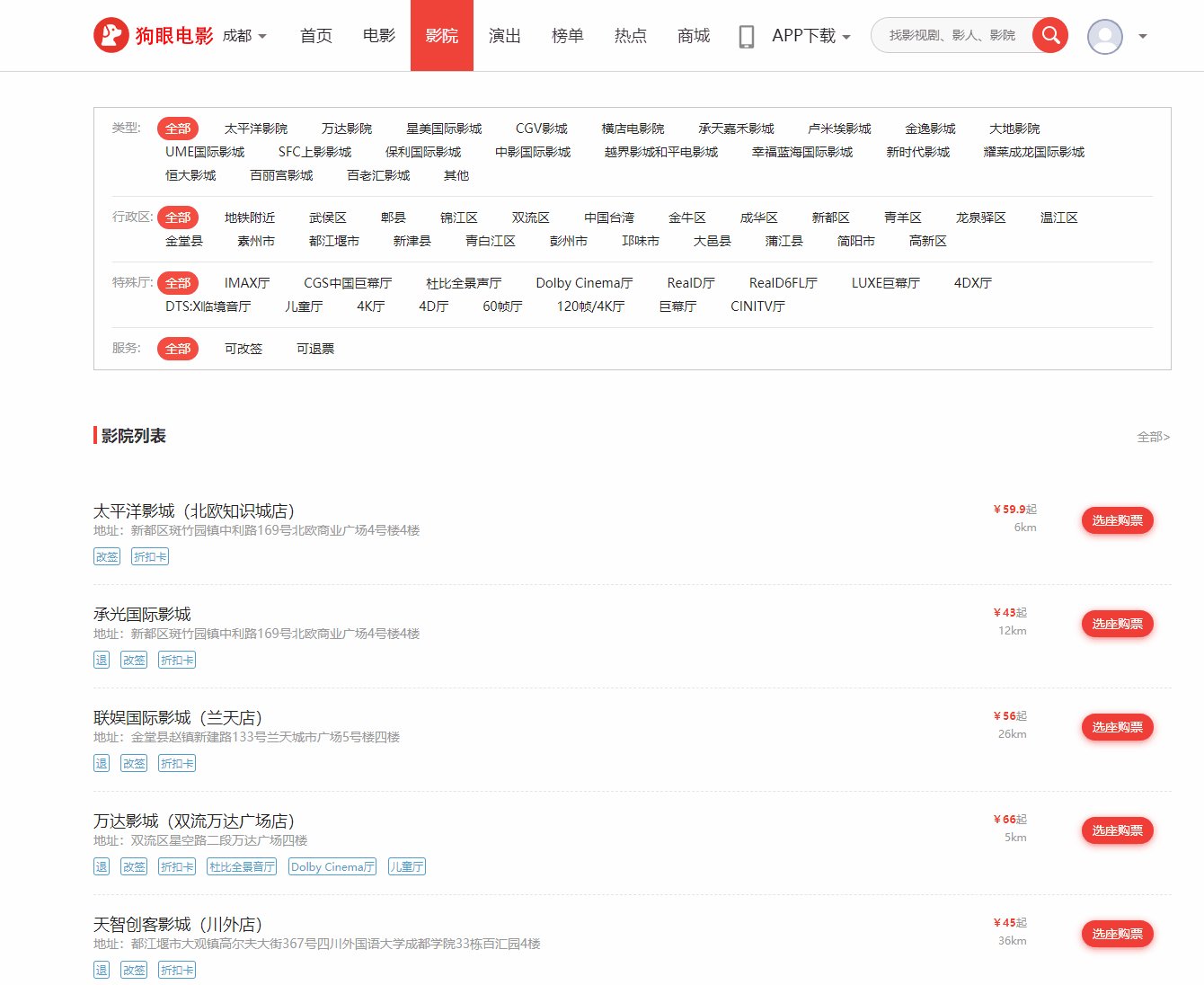
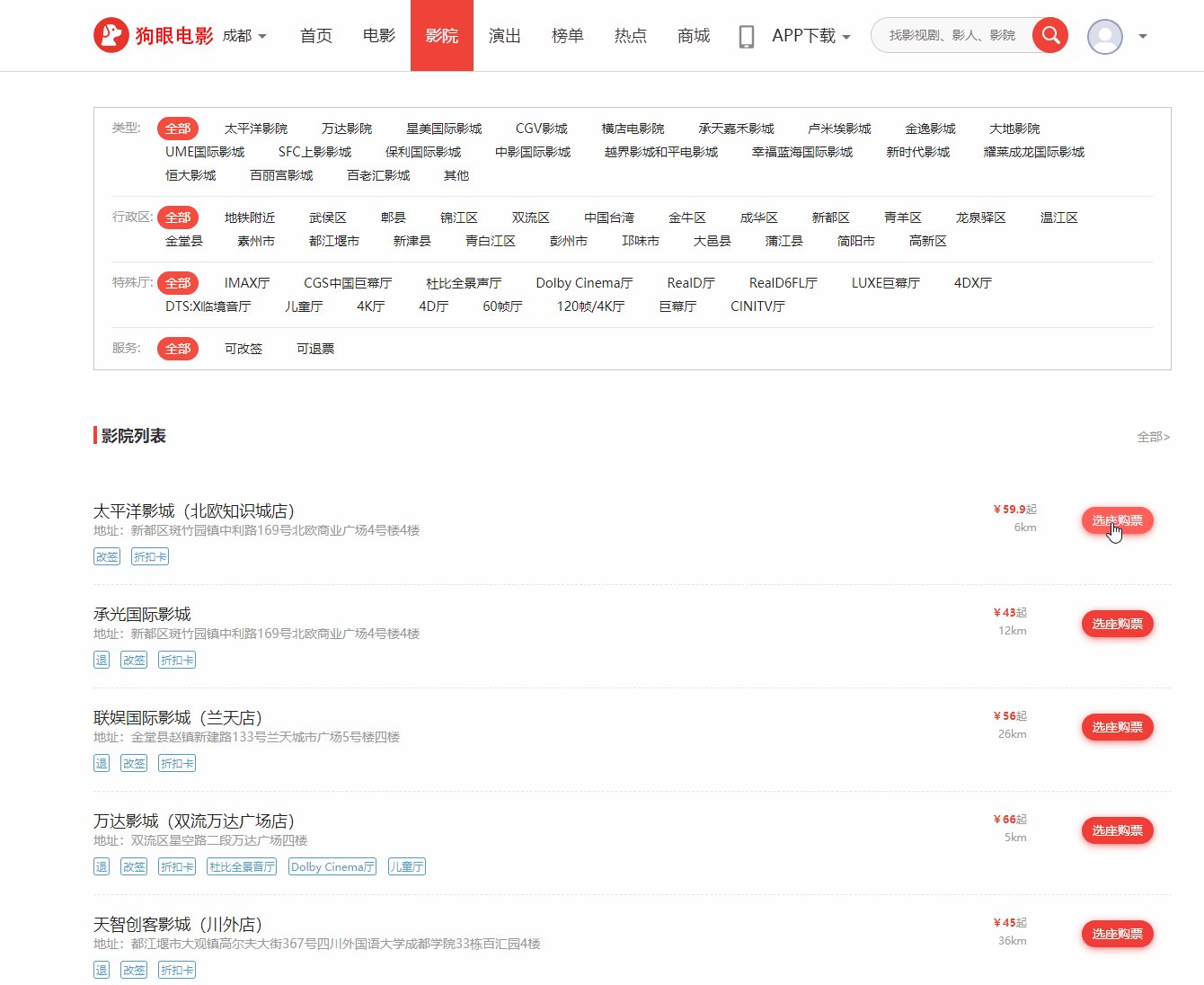
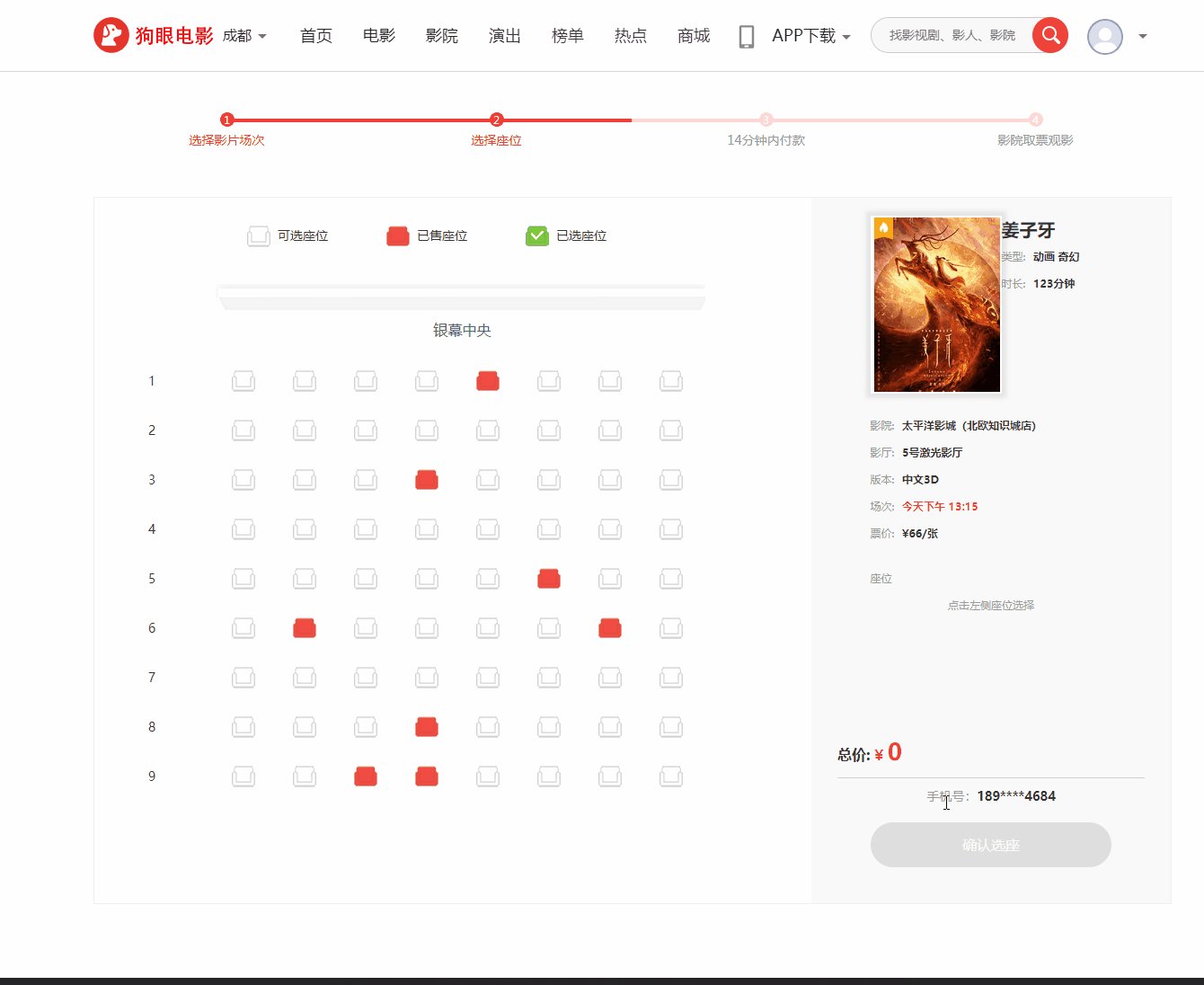
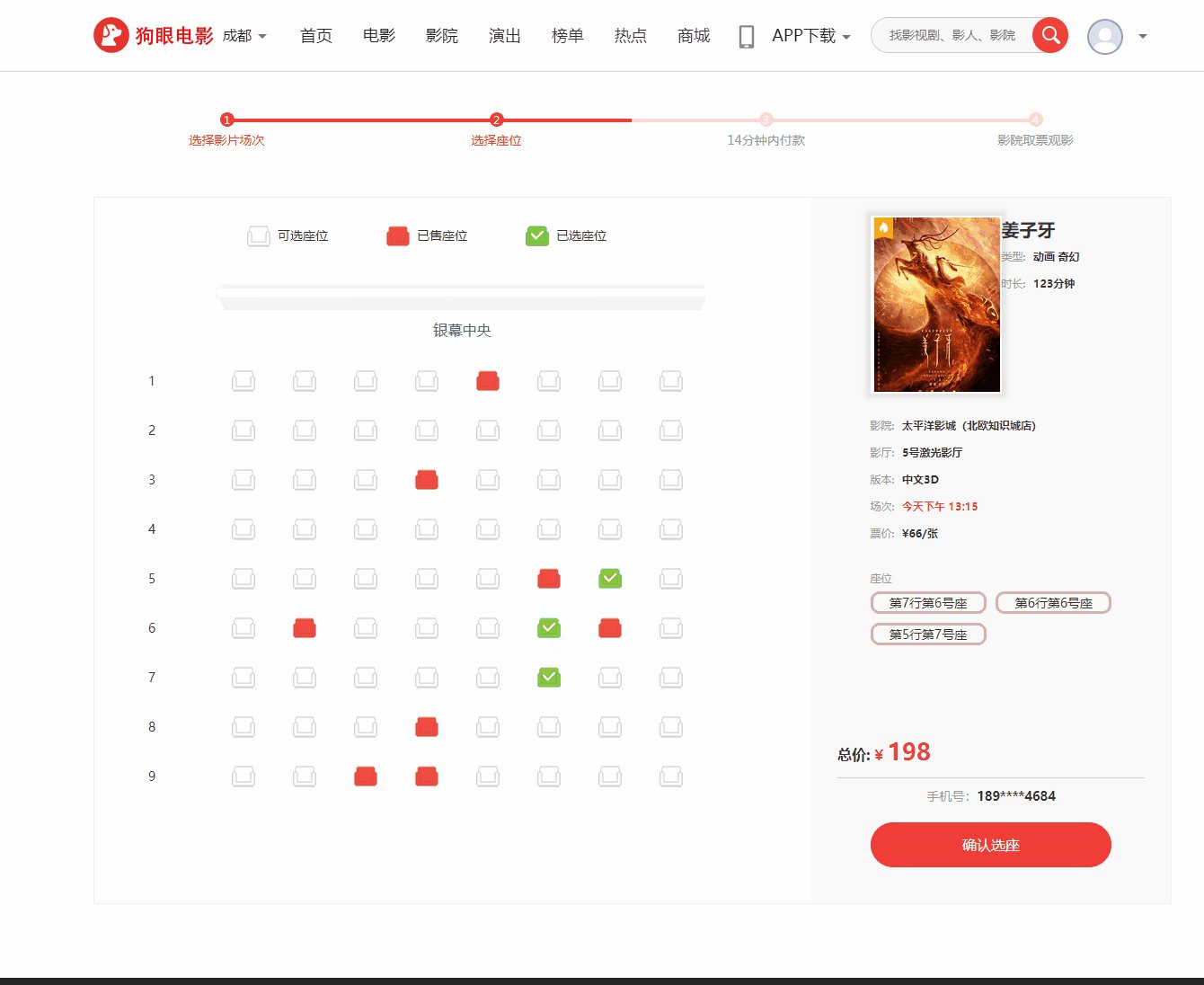
选电影/购票/选座/

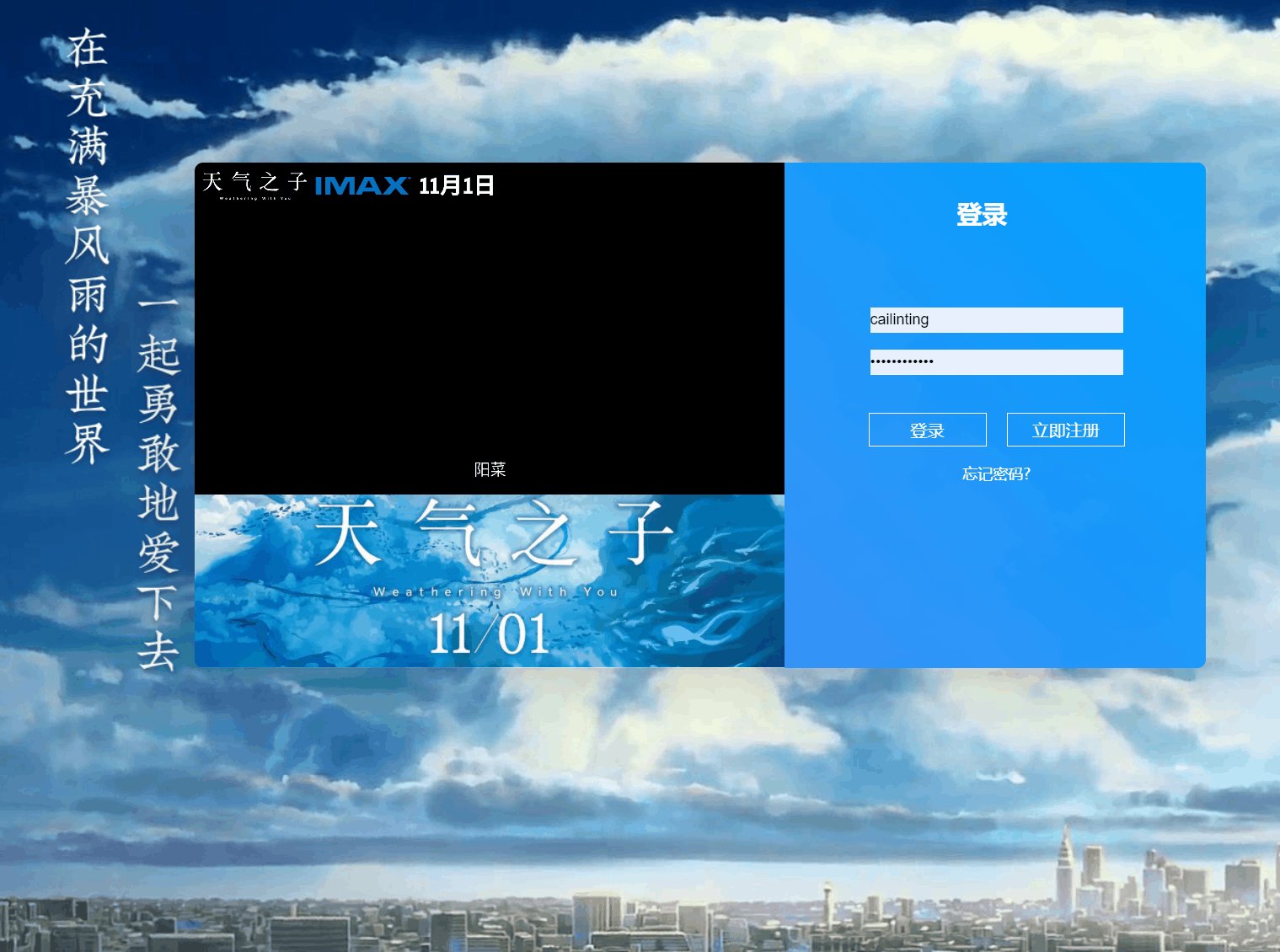
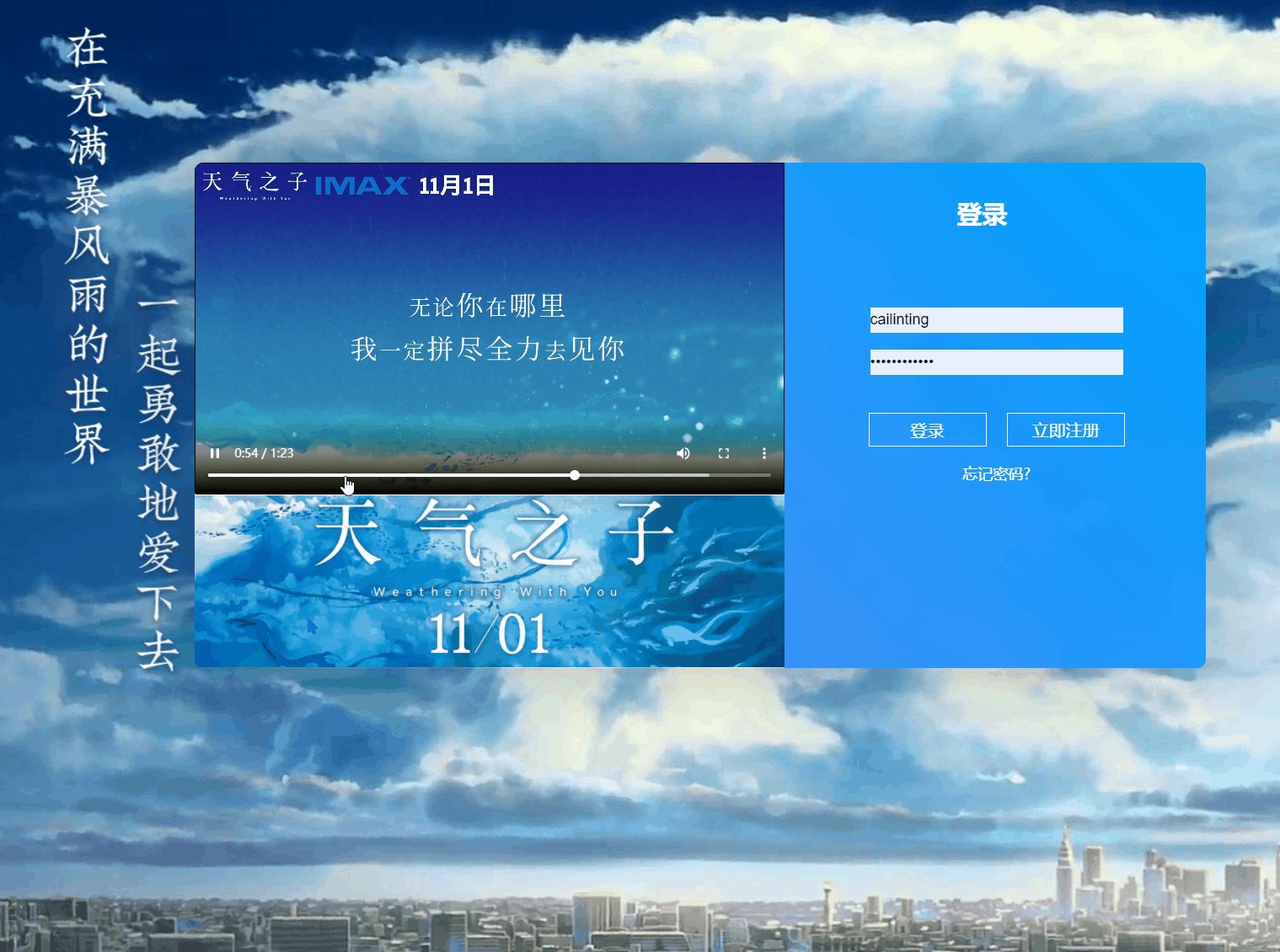
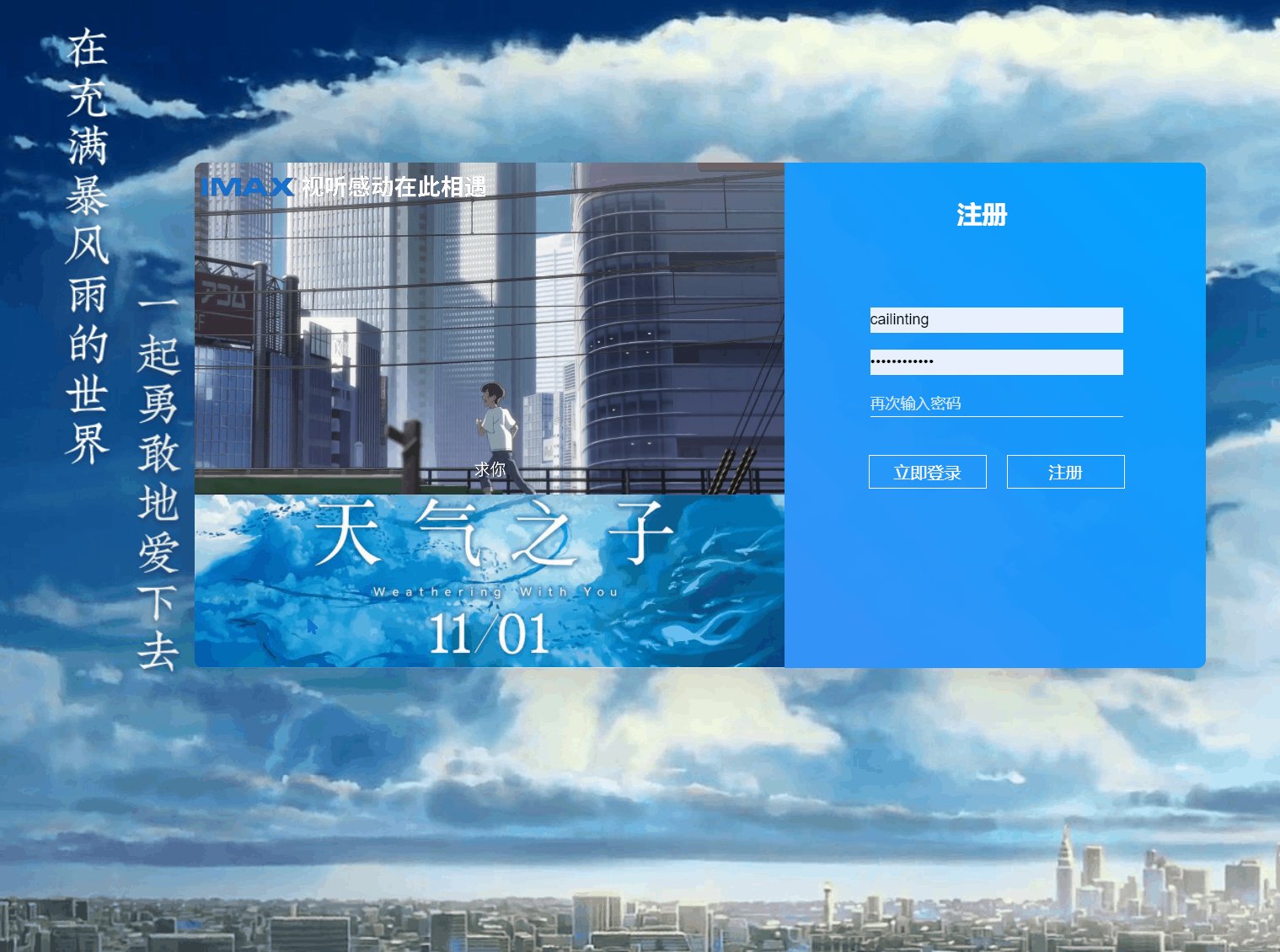
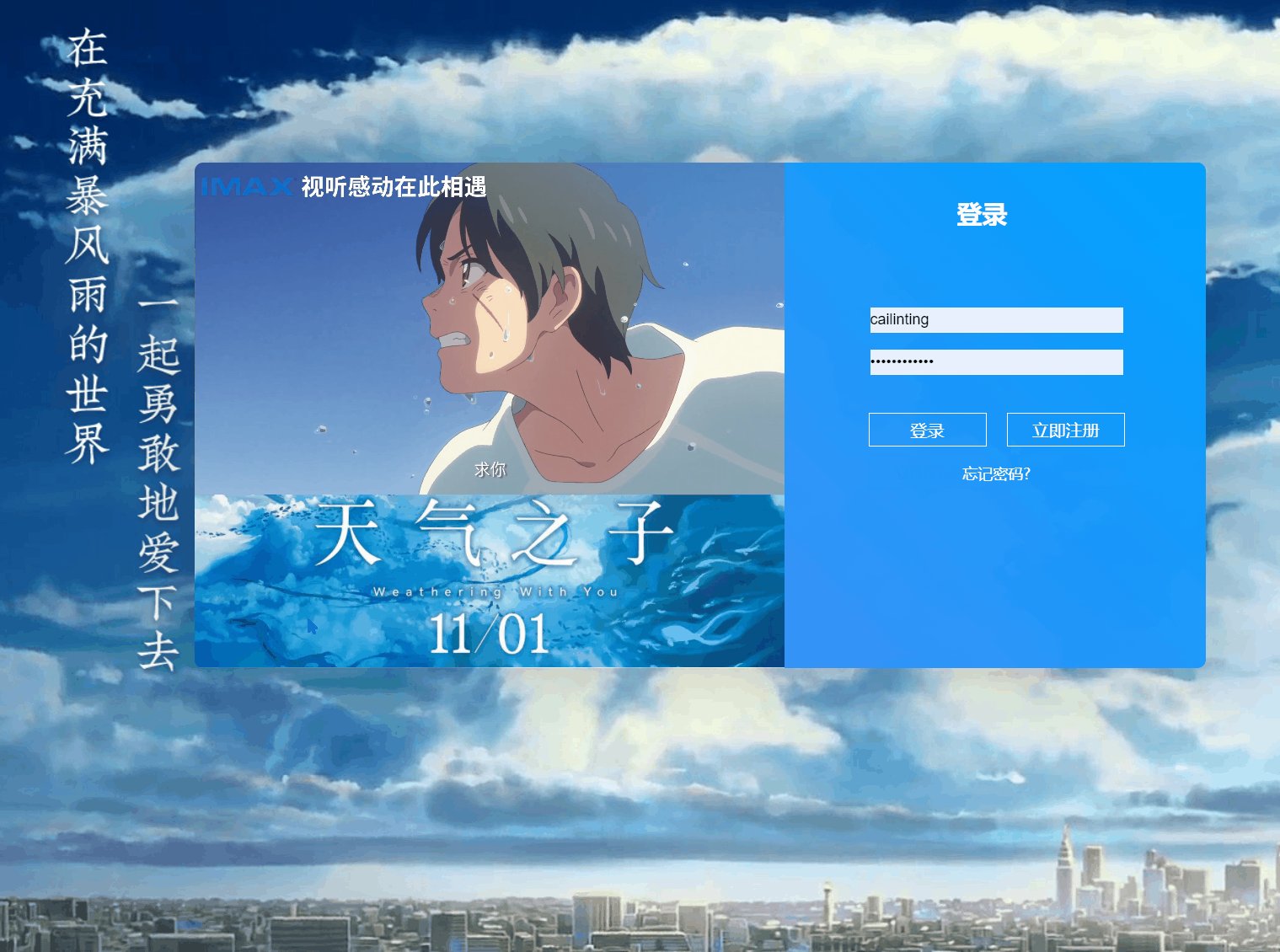
登录/注册

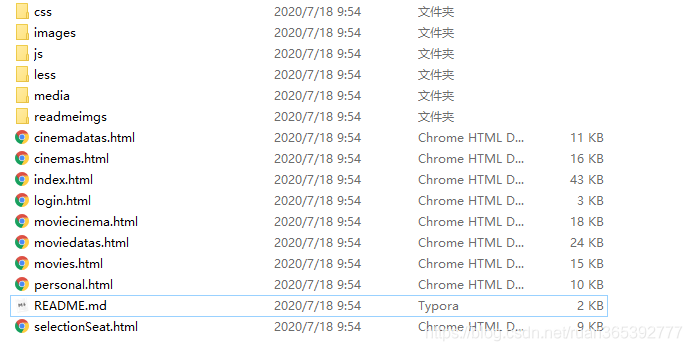
1.文件目录

代码实现
html首页部分
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>电影-大学生模板(期末作业)</title>
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" type="text/css" href="./css/index.css">
</head>
<body>
<header>
<div class="header-body">
<a href="index.html?123" class="logo">猫眼电影</a>
<div class="city">成都
<span class="caret"></span>
</div>
<div class="city-list">
<div class="now-city">
定位城市: 定位失败
</div>
<div class="citys">
<span class="icon"></span> 定位失败
</div>
</div>
<div class="nav">
<ul class="nav-list">
<li><a href="index.html?123" class="nav-model active">首页</a></li>
<li><a href="movies.html" class="nav-model">电影</a></li>
<li><a href="cinemas.html" class="nav-model">影院</a></li>
<li class="nav-model">演出</li>
<li class="nav-model">榜单</li>
<li class="nav-model">热点</li>
<li class="nav-model">商城</li>
</ul>
</div>
<div class="app-download">
<a href="#">
<span class="phone"></span> APP下载
<span class="caret"></span>
<div class="appcode">
<img src="images/phonecode.png" class="app-code"></img>
<p class="down-tip">扫码下载APP</p>
<p class="down-text">选座更优惠</p>
</div>
</a>
</div>
<div class="search">
<div type="text" class="searchinput">
<input type="text" class="input" placeholder="找影视剧、影人、影院">
<input class="submit" type="submit" value="">
</div>
</div>
<div class="userimg">
<img src="images/user.png" alt="">
<span class="caret"></span>
</div>
<div class="userlogin">
<a href="login.html" class=" notlogin">登录</a>
<div class="islogin nologin">
<a href="personal.html">个人中心</a>
<a href="index.html">退出</a>
</div>
</div>
</header>
<!-- 轮播图 -->
<div class="wrap" id="wrap">
<ul class="content"></ul>
<a href="javascript:;" class="prev"><</a>
<a href="javascript:;" class="next">></a>
</div>
<!-- 页面主体 -->
<div class="container">
<div class="main">
<!-- 正在热映 -->
<div class="hot-movie">
<h2>正在热映(4部)</h2>
<div class="movies" id="hotmovies">
</div>
</div>
<!-- 即将上映 -->
<div class="movie-box">
<div class="movie-header">
<h2>即将上映(115部)</h2>
<a href="#">
<span>全部></span>
</a>
</div>
<div class="movies">
<div class="movies-model">
<a href="">
<img src="images/hotmovie1.png" alt="" srcset="">
</a>
<p>46461661人想看</p>
<button onclick="alert('123')">预告片</button>
<button onclick="alert('123')">预售</button>
<p>9月31日上映</p>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie2.png" alt="" srcset="">
</a>
<p>46461661人想看</p>
<button onclick="alert('123')">预告片</button>
<button onclick="alert('123')">预售</button>
<p>10月2日上映</p>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie3.png" alt="" srcset="">
</a>
<p>46461661人想看</p>
<button onclick="alert('123')">预告片</button>
<button onclick="alert('123')">预售</button>
<p>11月1日上映</p>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie4.png" alt="" srcset="">
</a>
<p>46461661人想看</p>
<button onclick="alert('123')">预告片</button>
<button onclick="alert('123')">预售</button>
<p>9月23日上映</p>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie1.png" alt="" srcset="">
</a>
<p>46461661人想看</p>
<button onclick="alert('123')">预告片</button>
<button onclick="alert('123')">预售</button>
<p>9月31日上映</p>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie1.png" alt="" srcset="">
</a>
<p>46461661人想看</p>
<button onclick="alert('123')">预告片</button>
<button onclick="alert('123')">预售</button>
<p>9月31日上映</p>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie1.png" alt="" srcset="">
</a>
<p>46461661人想看</p>
<button onclick="alert('123')">预告片</button>
<button onclick="alert('123')">预售</button>
<p>9月31日上映</p>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie1.png" alt="" srcset="">
</a>
<p>46461661人想看</p>
<button onclick="alert('123')">预告片</button>
<button onclick="alert('123')">预售</button>
<p>9月31日上映</p>
</div>
</div>
</div>
<!-- 热播电影 -->
<div class="movie-box">
<div class="movie-header c hotmovie ">
<h2>热播电影(115部)</h2>
<a href="#">
<span>全部></span>
</a>
</div>
<div class="movies movies-hot">
<div class="movies-model">
<a href="">
<img src="images/hotmovie1.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie2.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie3.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie4.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie1.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie1.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie1.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie1.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
</div>
</div>
<!-- 喜剧电影 -->
<div class="movie-box">
<div class="movie-header">
<h2>喜剧电影(115部)</h2>
<a href="#">
<span>全部></span>
</a>
</div>
<div class="movies">
<div class="movies-model">
<a href="">
<img src="images/hotmovie1.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie2.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie3.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie4.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie1.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie1.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie1.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie1.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
</div>
</div>
<!-- 恐怖片 -->
<div class="movie-box">
<div class="movie-header">
<h2>恐怖电影(115部)</h2>
<a href="#">
<span>全部></span>
</a>
</div>
<div class="movies">
<div class="movies-model">
<a href="">
<img src="images/hotmovie1.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie2.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie3.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie4.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie1.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie1.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie1.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
<div class="movies-model">
<a href="">
<img src="images/hotmovie1.png" alt="" srcset="">
</a>
<p>9.0分</p>
<button class="buynow">立即购票</button>
</div>
</div>
</div>
</div>
<!-- 侧边栏 -->
<div class="aside">
<!-- 今日票房 -->
<div class="rank">
<h2>今日票房</h2>
<div class="ranklist">
<ul class="ranks">
<li class=" rangk-item-first clearfix">
<a href="#">
<div class="first-item clearfix">
<img src="images/rank.png" alt="" srcset="">
</div>
<p class="name">爱宠大机密2</p>
<p class="money">0.72万</p>
</a>
</li>
<li class="rank-item">
<a href="#">
<div class="index-box">
<i class="index index-hot">2</i>
<span>冰雪奇缘2</span>
</div>
<span class="index-money">0.00万</span>
</a>
</li>
<li class="rank-item">
<a href="#">
<div class="index-box">
<i class="index index-hot">3</i>
<span>冰雪奇缘2</span>
</div>
<span class="index-money">0.00万</span>
</a>
</li>
<li class="rank-item">
<a href="#">
<div class="index-box">
<i class="index">4</i>
<span>冰雪奇缘2</span>
</div>
<span class="index-money">0.00万</span>
</a>
</li>
<li class="rank-item">
<a href="#">
<div class="index-box">
<i class="index">5</i>
<span>冰雪奇缘2</span>
</div>
<span class="index-money">0.00万</span>
</a>
</li>
</ul>
</div>
</div>
<!-- 今日大盘 -->
<div class="aside-total">
<h2 class="total-nav">今日大盘</h2>
<div class="total-body">
<h2>0.6 <span>万</span></h2>
<span class="more">查看更多></span>
<p class="time"><span>北京时间14:48:31</span> <span>猫眼专业版实时票房数据</span></p>
</div>
</div>
<!-- 最受期待 -->
<div class="hope">
<h2>最受期待 <span>查看完整榜单></span></h2>
<div class="hope-body">
<ul class="hope-list">
<li class="hope-item-top1">
<a href="#">
<div class="hope-img">
<img src="images/hope1.png" alt="">
</div>
<div class="hope-text">
<p class="hope-name">姜子牙</p>
<p class="hope-time">上映时间:2020</p>
<p class="hope-num">932707人想看</p>
</div>
</a>
</li>
<li class="hope-item-top">
<a href="#">
<div class="hope-img">
<img src="images/hope2.png" alt="">
</div>
<p class="hope-name">哪吒重生</p>
<p class="hope-num">932707人想看</p>
</a>
</li>
<li class="hope-item-top left">
<a href="#">
<div class="hope-img">
<img src="images/hope3.png" alt="">
</div>
<p class="hope-name">唐人街探案3</p>
<p class="hope-num">932707人想看</p>
</a>
</li>
<li class="hope-item">
<a href="#">
<div class="index-box">
<i class="index index-hot">4</i>
<span>冰雪奇缘2</span>
</div>
<span class="hope-num">932707人想看</span>
</a>
</li>
<li class="hope-item">
<a href="#">
<div class="index-box">
<i class="index index-hot">5</i>
<span>冰雪奇缘2</span>
</div>
<span class="hope-num">932707人想看</span>
</a>
</li>
<li class="hope-item">
<a href="#">
<div class="index-box">
<i class="index index-hot">6</i>
<span>冰雪奇缘2</span>
</div>
<span class="hope-num">932707人想看</span>
</a>
</li>
<li class="hope-item">
<a href="#">
<div class="index-box">
<i class="index index-hot">7</i>
<span>冰雪奇缘2</span>
</div>
<span class="hope-num">932707人想看</span>
</a>
</li>
<li class="hope-item">
<a href="#">
<div class="index-box">
<i class="index index-hot">8</i>
<span>冰雪奇缘2</span>
</div>
<span class="hope-num">932707人想看</span>
</a>
</li>
<li class="hope-item">
<a href="#">
<div class="index-box">
<i class="index index-hot">9</i>
<span>冰雪奇缘2</span>
</div>
<span class="hope-num">932707人想看</span>
</a>
</li>
<li class="hope-item">
<a href="#">
<div class="index-box">
<i class="index index-hot">10</i>
<span>冰雪奇缘2</span>
</div>
<span class="hope-num">932707人想看</span>
</a>
</li>
</ul>
</div>
</div>
<!-- top100 -->
<div class="top">
<h2>TOP 100 <span>查看完整榜单></span></h2>
<div class="toplist">
<ul class="topone">
<li class=" top-item-first clearfix">
<a href="#">
<div class="first-item clearfix">
<img src="images/top1.png" alt="" srcset="">
</div>
<p class="name">活着</p>
<p class="money">9.0分</p>
</a>
</li>
<li class="top-item">
<a href="#">
<div class="index-box">
<i class="index index-hot">2</i>
<span>钢琴家</span>
</div>
<span class="index-money">8.8分</span>
</a>
</li>
<li class="top-item">
<a href="#">
<div class="index-box">
<i class="index index-hot">3</i>
<span>勇敢的心</span>
</div>
<span class="index-money">8.8分</span>
</a>
</li>
<li class="top-item">
<a href="#">
<div class="index-box">
<i class="index">4</i>
<span>阿飞正传</span>
</div>
<span class="index-money">8.8分</span>
</a>
</li>
<li class="top-item">
<a href="#">
<div class="index-box">
<i class="index">5</i>
<span>射雕英雄传之东成西就</span>
</div>
<span class="index-money">8.8分</span>
</a>
</li>
<li class="top-item">
<a href="#">
<div class="index-box">
<i class="index">6</i>
<span>爱回家</span>
</div>
<span class="index-money">8.8分</span>
</a>
</li>
<li class="top-item">
<a href="#">
<div class="index-box">
<i class="index">7</i>
<span>初恋这件小事</span>
</div>
<span class="index-money">8.8分</span>
</a>
</li>
<li class="top-item">
<a href="#">
<div class="index-box">
<i class="index">8</i>
<span>泰坦尼克号</span>
</div>
<span class="index-money">8.8分</span>
</a>
</li>
<li class="top-item">
<a href="#">
<div class="index-box">
<i class="index">9</i>
<span>迁徙的鸟</span>
</div>
<span class="index-money">8.8分</span>
</a>
</li>
<li class="top-item">
<a href="#">
<div class="index-box">
<i class="index">10</i>
<span>蝙蝠侠:黑暗骑士</span>
</div>
<span class="index-money">8.8分</span>
</a>
</li>
</ul>
</div>
</div>
<!-- 热门影人 -->
<div class="people">
<h2>热门影人</h2>
<div class="peoplelist">
<ul class="peoples">
<li class=" people-item-first clearfix">
<a href="#">
<div class="first-item clearfix">
<img src="images/people.png" alt="" srcset="">
</div>
<p class="name">大张伟</p>
</a>
</li>
<li class="people-item">
<a href="#">
<div class="index-box">
<i class="index index-hot">2</i>
<span>蔡国庆</span>
</div>
</a>
</li>
<li class="people-item">
<a href="#">
<div class="index-box">
<i class="index index-hot">3</i>
<span>黄一山</span>
</div>
</a>
</li>
<li class="people-item">
<a href="#">
<div class="index-box">
<i class="index">4</i>
<span>蔡轩正</span>
</div>
</a>
</li>
<li class="people-item">
<a href="#">
<div class="index-box">
<i class="index">5</i>
<span>平安</span>
</div>
</a>
</li>
<li class="people-item">
<a href="#">
<div class="index-box">
<i class="index">6</i>
<span>王源</span>
</div>
</a>
</li>
<li class="people-item">
<a href="#">
<div class="index-box">
<i class="index">7</i>
<span>小黑</span>
</div>
</a>
</li>
<li class="people-item">
<a href="#">
<div class="index-box">
<i class="index">8</i>
<span>郁可唯</span>
</div>
</a>
</li>
<li class="people-item">
<a href="#">
<div class="index-box">
<i class="index">9</i>
<span>许魏洲</span>
</div>
</a>
</li>
<li class="people-item">
<a href="#">
<div class="index-box">
<i class="index">10</i>
<span>王力宏</span>
</div>
</a>
</li>
</ul>
</div>
</div>
<!-- 娱乐热点 -->
<div class="hotspot">
<h2>娱乐热点</h2>
<div class="hotspotlist">
<ul class="hotspots">
<li class=" hotspot-item-first clearfix">
<a href="#">
<div class="first-item clearfix">
<img src="images/hotspot.png" alt="" srcset="">
</div>
<p class="name">《什刹海》今晚央一开播...</p>
</a>
</li>
<li class="hotspot-item">
<a href="#">
<div class="index-box">
<i class="index index-hot">2</i>
<span>反差萌!动画电影《杨戬》“哮天犬” 形象首次曝光</span>
</div>
</a>
</li>
<li class="hotspot-item">
<a href="#">
<div class="index-box">
<i class="index index-hot">3</i>
<span>《民初奇人传》火热收官奇趣甜三大法宝发力赢口碑</span>
</div>
</a>
</li>
<li class="hotspot-item">
<a href="#">
<div class="index-box">
<i class="index">4</i>
<span>电影《再见吧!少年》曝阵容刘敏涛荣梓杉大银幕..</span>
</div>
</a>
</li>
<li class="hotspot-item">
<a href="#">
<div class="index-box">
<i class="index">5</i>
<span>布拉德:皮特参演《死侍2》导演全新动作片后者曾...</span>
</div>
</a>
</li>
<li class="hotspot-item">
<a href="#">
<div class="index-box">
<i class="index">6</i>
<span>《漂亮书生》首曝剧照鞠婧祎宋威龙携“漂亮战队...</span>
</div>
</a>
</li>
<li class="hotspot-item">
<a href="#">
<div class="index-box">
<i class="index">7</i>
<span>《温暖的抱抱》首曝预告常远李沁邂逅妙手“神经...</span>
</div>
</a>
</li>
<li class="hotspot-item">
<a href="#">
<div class="index-box">
<i class="index">8</i>
<span>汤姆汉克斯一让每一 份人生, 都成为充满期待的..</span>
</div>
</a>
</li>
<li class="hotspot-item">
<a href="#">
<div class="index-box">
<i class="index">9</i>
<span>电影《至暗陷阱》至暗双雄霸气亮相明暗对决一触..</span>
</div>
</a>
</li>
<li class="hotspot-item">
<a href="#">
<div class="index-box">
<i class="index">10</i>
<span>《什刹海》央一定档7.10, “多彩京韵” 版海报今...</span>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
js登录部分
//用户的用户名和密码
var user = {'root': 'root', 'username': 'password'};
function initLoginPage() {
//初始化验证码
const captcha = document.getElementById('captcha-img');
captcha.src = generateCaptcha();
captcha.onclick = function () {
captcha.src = generateCaptcha();
};
//初始化输入框的事件
initInputEvent();
//初始化登录按钮点击事件
document.getElementById("form-submit-btn").onclick = login;
}
/**
* 产生验证码并且设置session
*/
function generateCaptcha() {
ele_captcha.onfocus = function () {
this.placeholder = "";
ele_captchaError.style.color = "#FF8D1B";
ele_captchaError.innerHTML = "✎ 验证码:";
};
ele_captcha.onblur = function () {
this.placeholder = "请输入验证码";
ele_captchaError.innerHTML = "";
};
} var code = getRandomString();
setSession('Captcha', code);
var canvas = getStringCanvas(code);
return canvasToBase64Image(canvas);
}
/**
* 得到随机字符串
* @param {number} len [字符串长度]
* @return {[String]} [随机字符串]
*/
function getRandomString(len) {
var ostr = "abcdefghijkmnpqrstuvwxyzABCEFGHJKLMNPQRSTWXYZ1234567890";
var len = len || 4;
var ostr_len = ostr.length;
var randomString = "";
for (var i = 0; i < len; i++) {
randomString += ostr.charAt(Math.floor(Math.random() * ostr_len));
}
return randomString;
}
/**
* 得到随机颜色的16进制值
* @return {[String]} [颜色的十六进制值]
*/
function getRandomColor() {
return '#' + ('00000' + (Math.random() * 0x1000000 << 0).toString(16)).substr(-6);
}
/**
* HTML5 canvas对象转换成png格式图片的base64编码字符串
* @param canvas {HTMLCanvasElement}
* @returns {string}png格式图片的base64编码字符串
*/
function canvasToBase64Image(canvas) {
return canvas.toDataURL("image/png");
}
/**
* 获得
* @param string
* @returns {HTMLCanvasElement}
*/
function getStringCanvas(string) {
var canvas = document.createElement("canvas"); //创建canvas的对象
var context = canvas.getContext("2d"); //canvas画图的环境
canvas.width = 80;
canvas.height = 30;
var string = string || "capa";
// 填充字符串
for (var i = 0; i < string.length; i++) {
var txt = string.charAt(i);
var text_x = 10 + i * 18;
var text_y = 20 + Math.random() * 6;
// 产生一个随机角度
var angle = Math.random() - 0.8;
context.font = "bold 22px 微软雅黑";
context.fillStyle = getRandomColor();
context.translate(text_x, text_y); // 移动到想0+x,0+y
context.rotate(angle);
context.fillText(txt, 0, 0);
// 还原
context.rotate(-angle);
context.translate(-text_x, -text_y);
}
function checkLoginInfo() {
let isSuccess = true;
// !!把一个任意类型的值转换为布尔类型,存在为true,不存在为false
if (!!user[ele_username.value]) {
if (user[ele_username.value] !== ele_password.value) {
ele_passwordError.style.color = "#F00";
ele_passwordError.innerHTML = "× 密码错误!";
isSuccess = false;
}
} else {
ele_usernameError.style.color = "#F00";
ele_usernameError.innerHTML = "× 用户名错误!";
isSuccess = false;
}
if (ele_captcha.value.toLowerCase() !== getSession("Captcha").toLowerCase()) {
ele_captchaError.style.color = "#F00";
ele_captchaError.innerHTML = "× 验证码错误!";
isSuccess = false;
}
return isSuccess;
}
}
❉ 四、总结
电影总共9个页面,分别是登录注册页面、首页、电影详情页面和电影选票购票页面。
回过头来看看,还是觉得挺牛逼的,当时啥框架都不会,原生实现。
希望现在继续保持当初这份学习热情和干劲,进行不断的探索与进步。
与君共勉!!
五、做好的网页效果,如何通过发链接给别人看?
1.1解决部署上线~> 部署上线工具(永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
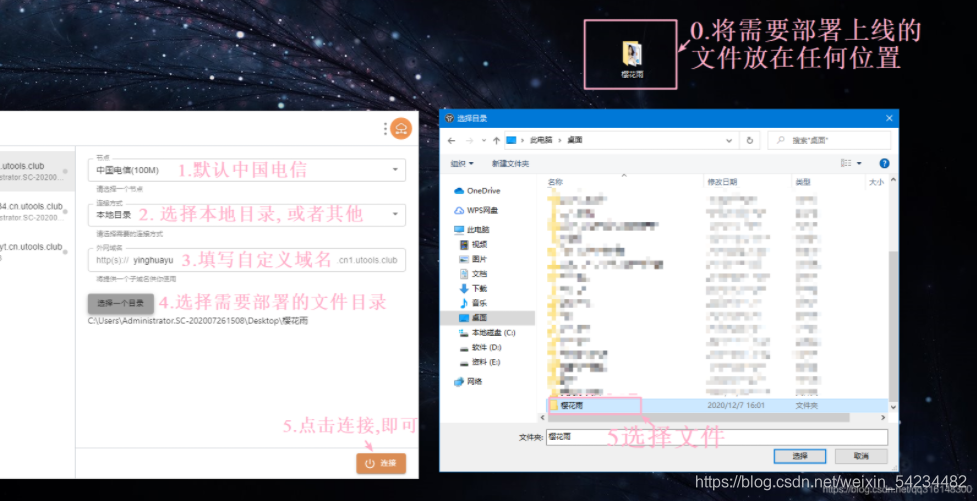
1.1部署流程

1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~

六、前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~

七、❉ 源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

八、❉更多表白源码
更多推荐
 已为社区贡献89条内容
已为社区贡献89条内容









所有评论(0)