from origin ‘null‘ has been blocked by CORS policy: Cross origin requests are only supported for pro
问题:visual studio code 中使用 open in browser 插件,在浏览器中打开 html 文件后,如下图所示:从Sources选项卡中可以看出来,并没有加载 javascript 文件,如下图所示:html 文件内容如下<!DOCTYPE html><html lang="en"><head><meta charset="UTF-
问题:
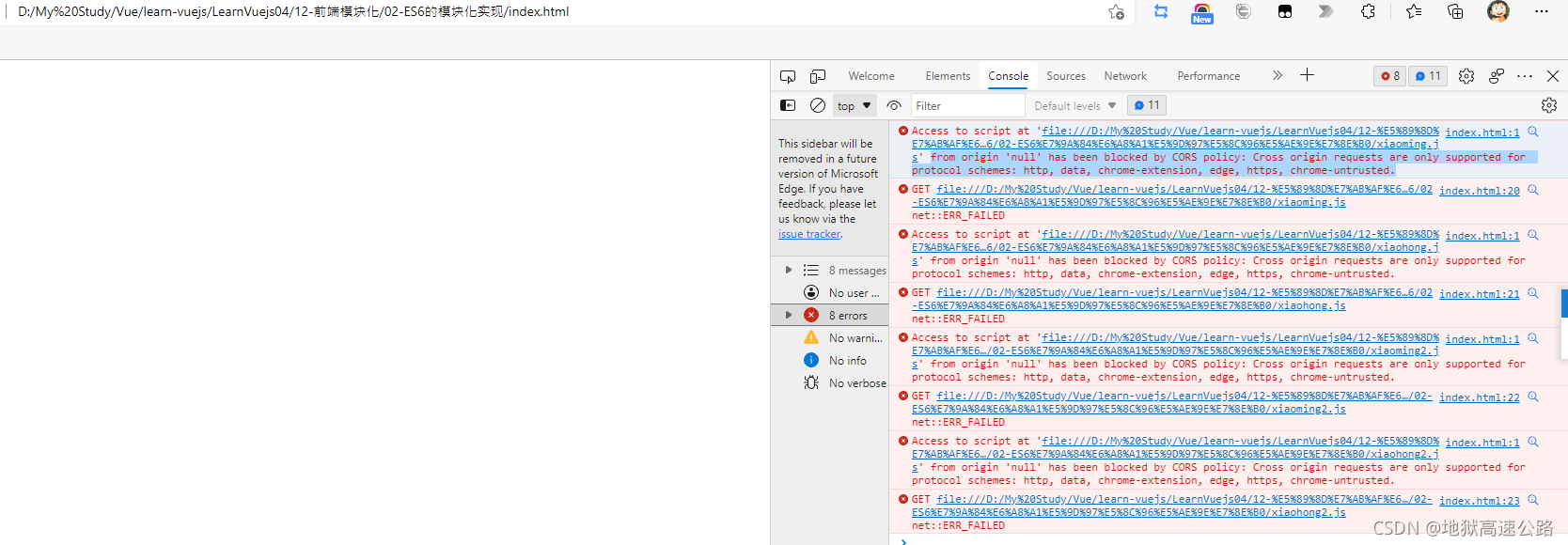
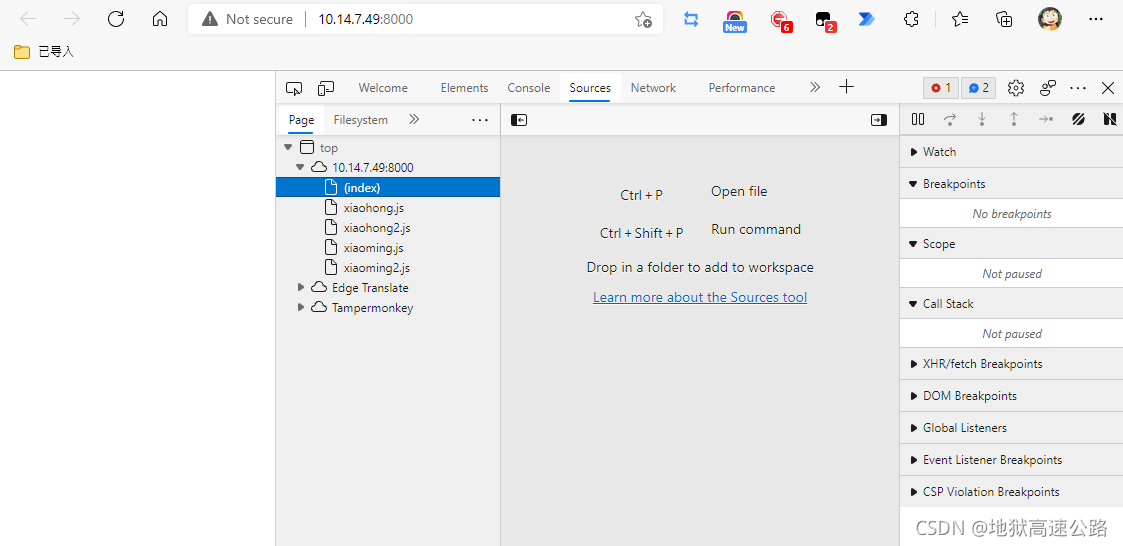
visual studio code 中使用 open in browser 插件,在浏览器中打开 html 文件后,如下图所示:

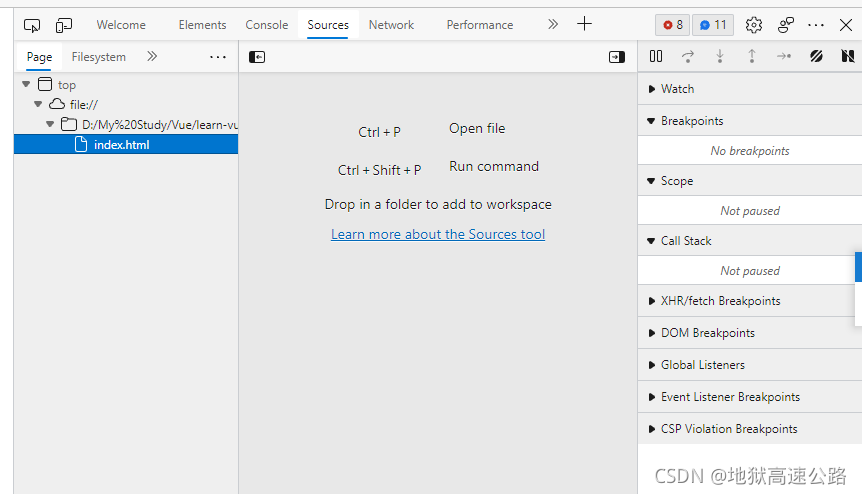
从Sources选项卡中可以看出来,并没有加载 javascript 文件,如下图所示:

html 文件内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
1.项目组长
2.小明
3.小红
每个人开发自己的模块
-->
<!-- 使用type="module" 定义为模块 -->
<script src="./xiaoming.js" type="module"></script>
<script src="./xiaohong.js" type="module"></script>
<script src="./xiaoming2.js" type="module"></script>
<script src="./xiaohong2.js" type="module"></script>
</body>
</html>
报错内容为:
Access to script at 'file:///D:/My%20Study/Vue/learn-vuejs/LearnVuejs04/12-%E5%89%8D%E7%AB%AF%E6%A8%A1%E5%9D%97%E5%8C%96/02-ES6%E7%9A%84%E6%A8%A1%E5%9D%97%E5%8C%96%E5%AE%9E%E7%8E%B0/xiaoming.js' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, edge, https, chrome-untrusted.
解决办法:
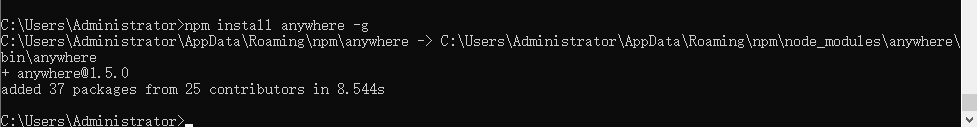
我这里安装了 node.js 环境,使用 npm 安装 anywhere ,npm install anywhere -g 如下图:

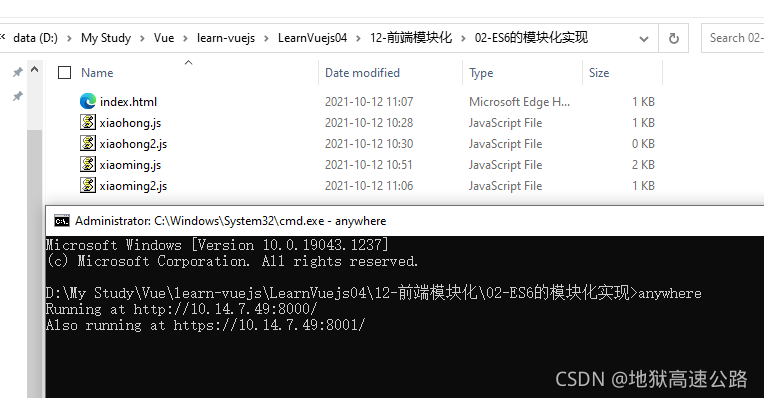
切换到需要运行的 html 文件的目录,在 cmd 中运行 anywhere,如下:

运行 anywhere 后发现,js 文件全部加载进来了。

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)