
HTML期末大作业~ 仿新浪微博个人主页html网站模板4个页面(HTML+CSS+JavaScript)
HTML期末大作业~ 仿新浪微博个人主页html网站模板(HTML+CSS+JavaScript)临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明
HTML期末大作业~ 仿新浪微博个人主页html网站模板(HTML+CSS+JavaScript)
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
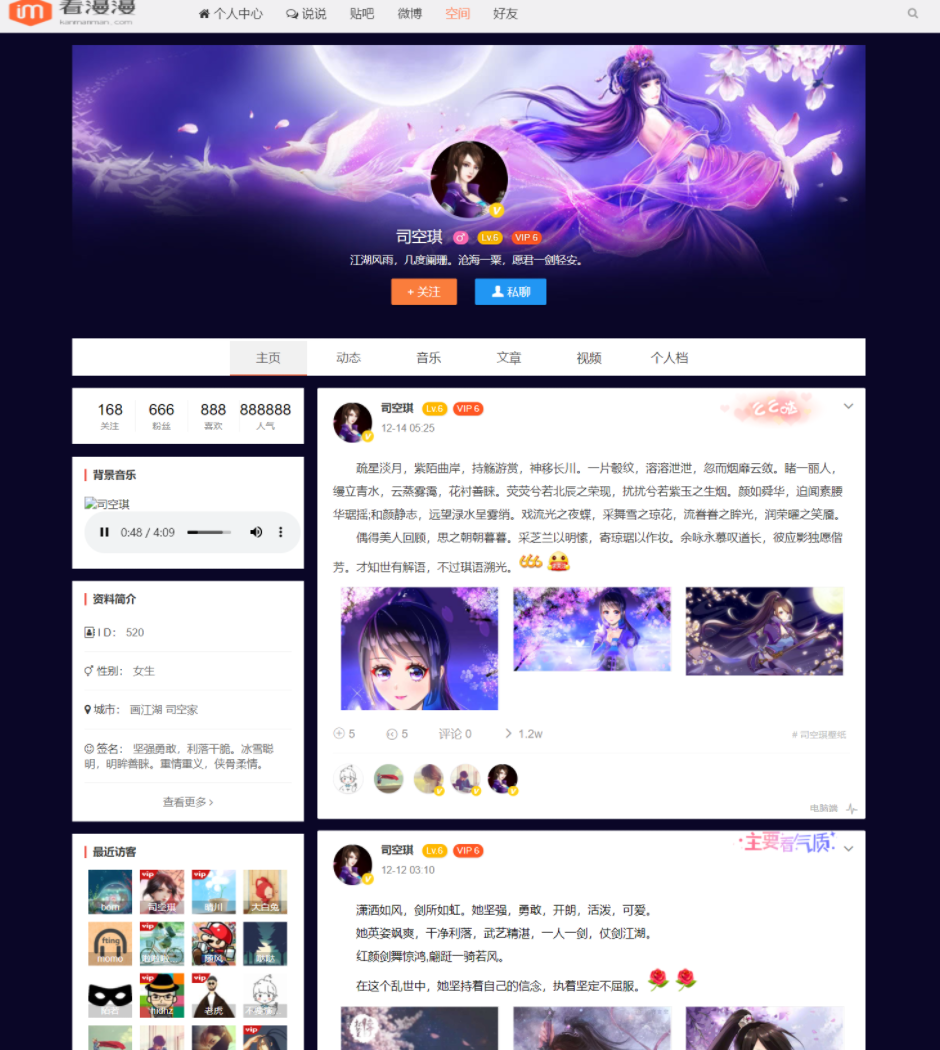
1.网页作品简介方面 :这是一款最新的仿sina个人微博html静态网页模板(轻博客/轻微博/社交空间主题),模板简洁、新颖,包含关注、粉丝、人气、个人资料、文章、视频等。比较适合类似爱装扮空间的女生。喜欢的可下载自行修改、套用网站程序搭建…:
2.网页作品编辑方面:此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
一、作品演示
1.博客主页

2.视频展示

3.音乐播放

4.个人档

二、代码目录

三、代码实现
<!DOCTYPE html>
<html><head>
<link rel="shortcut icon" href="images/tx.jpg" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache">
<meta http-equiv="Expires" content="0">
<title>司空琪个人空间 - lmlblog.com</title>
<meta name="keywords" content="司空琪个人微博,司空琪个人主页,司空琪空间,画江湖动漫" />
<meta name="description" content="司空琪个人微博,司空琪个人主页,司空琪空间说说,画江湖动漫" />
<style type="text/css">
img.wp-smiley,
img.emoji {
display: inline !important;
border: none !important;
box-shadow: none !important;
height: 1em !important;
width: 1em !important;
margin: 0 .07em !important;
vertical-align: -0.1em !important;
background: none !important;
padding: 0 !important;
}
.skq{width:243px;height:750px;margin-left:-708px; position:fixed;top:38px;left:50%;z-index: 55;}
</style>
<link rel='stylesheet' id='style-css' href='css/style.css' type='text/css' media='all' />
<link rel='stylesheet' id='lmlblog-css' href='css/lmlblog.css' type='text/css' media='all' />
<link rel='stylesheet' id='all-css' href='css/all.css' type='text/css' media='all' />
<script type='text/javascript' src='js/jquery.min.js'></script>
<script type='text/javascript' src='js/base.js'></script>
</head>
<body>
<!-- 菜单 -->
<div class="menu-bar">
<div class="head_content">
<h1 class="m-logo"><a href="/" ></a></h1>
<div id="nav" class="menu-menu-1-container"><ul id="menu-menu-1" class="menu">
<li class="menu-item menu-item-type-custom"><a href="#1"><i class="fa fa-home"></i> 个人中心</a></li>
<li class="menu-item menu-item-type-taxonomy menu-item-object-category">
<a href="#1"><i class="fa fa-comments-o"></i> 说说</a></li>
<li class="menu-item"><a href="#1">贴吧</a></li>
<li class="menu-item"><a href="#1">微博</a></li>
<li id="menu-item" class="gengxin menu-item"><a href="#1">空间</a></li>
<li class="menu-item menu-item-has-children"><a href="#1">好友</a>
<ul class="sub-menu">
<li class="menu-item"><a href="#">燕凌姣</a></li>
<li class="menu-item"><a href="#">姬如雪</a></li>
<li class="menu-item"><a href="#">陆林轩</a></li>
<li class="menu-item"><a href="#">红莲</a></li>
<li class="menu-item"><a href="#">陆雪琪</a></li>
<li class="menu-item"><a href="#">画江湖</a></li>
</ul>
</li>
</ul></div>
<div class="head_user_info">
<ul>
<li id="head_search"><i class="fa fa-search"></i></li>
<!-- <li id="head_login" οnclick="#1">登录</li>
<span class="head_login_middle">or</span>
<li id="head_reg" οnclick="#1">注册</li> --></ul>
</div>
<div style="clear: both;"></div>
</div>
</div><!-- menu-bar -->
<div style="clear: both;"></div><div class="lmlblog-member-main" data="1">
<div class="lmlblog-member-bg">
<div class="lmlblog-member-content">
<div class="lmlblog-member-header">
<div class="lmlblog-member-avatar other">
<img src="https://tvax4.sinaimg.cn/crop.0.0.888.888.180/006Dh9Zbly8ft1i9uqjjkj30oo0oo0ue.jpg" class="avatar"/>
<i class="lmlblog-verify lmlblog-verify-a" title="司空琪"></i></div>
<div class="lmlblog-member-username">
<h1>司空琪</h1>
<span class="lmlblog-mark lmlblog-girl"><i class="fa fa-mars"></i></span>
<span class="lmlblog-mark lmlblog-lv" title="经验:3815">Lv.6</span>
<span class="lmlblog-mark lmlblog-vip">VIP 6</span></div>
<div class="lmlblog-member-desc">潇洒若风,剑气如虹,一见司空误终身</div>
<div class="lmlblog-member-follow-info">
<span class="follow no opacity"><i class="lmlblog-icon"></i>+ 关注</span>
<span class="opacity"><i class="lmlblog-icon"></i> 私聊</span>
</div>
</div>
<div class="lmlblog-member-menu clear">
<li><a href="http://www.lmlblog.com/blog/sikongqi/">主页</a></li>
<li>动态</li>
<li><a href="http://www.lmlblog.com/blog/sikongqi/3.html">音乐</a></li>
<li>文章</li>
<li><a href="http://www.lmlblog.com/blog/sikongqi/2.html" target="_blank">视频</a></li>
<li class="on">个人档</li>
</div>
<div class="lmlblog-member-content-list clear">
<div class="lmlblog-member-left">
<div class="lmlblog-member-left-follow clear">
<li>
<strong>168</strong>
<span>关注</span>
</li>
<li>
<strong>666</strong>
<span>粉丝</span>
</li>
<li>
<strong>888</strong>
<span>喜欢</span>
</li>
<li>
<strong>888888</strong>
<span>人气</span>
</li>
</div>
<div class="lmlblog-member-left-bg-music clear">
<h3>背景音乐</h3>
<div id="lmlblog-memeber-bg-music" class="aplayer"></div>
<img src="http://wx2.sinaimg.cn/large/9c774d91gy1ft4lhr5vbmg20jp08okbw.gif" alt="司空琪">
<audio src="https://img.jinsom.cn/user_files/12551/bg-music/music_1530776683.mp3" controls></audio>
</div>
<div class="lmlblog-member-left-profile">
<h3>资料简介</h3>
<li><i class="fa fa-address-book-o"></i> I D:<span>520<span></li>
<li><i class="fa fa-transgender"></i> 性别:<span>女生<span></li>
<li><i class="fa fa-map-marker"></i> 城市:<span>画江湖 司空家<span></li>
<li><i class="fa fa-smile-o"></i> 签名:<span>坚强勇敢,利落干脆。冰雪聪明,明眸善睐。重情重义,侠骨柔情。<span></li>
<div class="lmlblog-member-left-profile-hide">
<li><i class="fa fa-qq"></i> Q Q:<span>sikongqi<span></li>
<li><i class="fa fa-wechat"></i> 微信:<span>sikongqi<span></li>
<li><i class="fa fa-weibo"></i> 微博:<span>sikongqi<span></li>
<li><i class="fa fa-clock-o"></i> 生日:<span>2月15日<span></li>
</div>
<div class="lmlblog-member-left-profile-more">查看更多 <i class="fa fa-angle-right"></i></div>
</div>
<div class="lmlblog-member-left-visitor clear">
<h3>最近访客</h3>
<li><a href="#1" title="访问时间:22分钟前"><img src="picture/1.gif" class="avatar" /><p>born</p></a></li>
<li><a href="#2" title="访问时间:3小时前"><span class="lmlblog-vip-icon"></span><img src="picture/qi.jpg" class="avatar" /><p>司空琪</p></a></li>
<li><a href="#3" title="访问时间:10小时前"><span class="lmlblog-vip-icon"></span><img src="picture/2.gif" class="avatar" /><p>晴川</p></a></li>
<li><a href="#4" title="访问时间:14小时前"><img src="picture/3.gif" class="avatar" /><p>大白兔</p></a></li>
<li><a href="#5" title="访问时间:15小时前"><img src="picture/4.jpg" class="avatar" /><p>momo</p></a></li>
<li><a href="#6" title="访问时间:1天前"><span class="lmlblog-vip-icon"></span><img src="picture/5.png" class="avatar" /><p>啦啦啦123</p></a></li>
<li><a href="#7" title="访问时间:1天前"><img src="picture/6.gif" class="avatar" /><p>随风</p></a></li>
<li><a href="#8" title="访问时间:1天前"><img src="picture/7.gif" class="avatar" /><p>哒哒</p></a></li>
<li><a href="#9" title="访问时间:1天前"><img src="picture/8.gif" class="avatar" /><p>陌若</p></a></li>
<li><a href="#10" title="访问时间:2天前"><span class="lmlblog-vip-icon"></span><img src="picture/9.gif" class="avatar" /><p>hidhz</p></a></li>
<li><a href="#11" title="访问时间:2天前"><span class="lmlblog-vip-icon"></span><img src="picture/10.gif" class="avatar" /><p>老虎</p></a></li>
<li><a href="#12" title="访问时间:3天前"><img src="picture/11.gif" class="avatar" /><p>不要演有事说</p></a></li>
<li><a href="#13" title="访问时间:3天前"><img src="picture/12.gif" class="avatar" /><p>瑾似流年</p></a></li>
<li><a href="#14" title="访问时间:3天前"><img src="picture/13.gif" class="avatar" /><p>九张机</p></a></li>
<li><a href="#15" title="访问时间:4天前"><img src="picture/14.jpg" class="avatar" /><p>美美哒</p></a></li>
<li><a href="#16" title="访问时间:4天前"><span class="lmlblog-vip-icon"></span><img src="picture/15.gif" class="avatar" /><p>zanbocm</p></a></li>
<li><a href="#2528" title="访问时间:4天前"><img src="picture/16.gif" class="avatar" /><p>yfdaifhc</p></a></li>
<li><a href="#52" title="访问时间:4天前"><img src="picture/17.png" class="avatar" /><p>xcxla</p></a></li>
<li><a href="#0292" title="访问时间:4天前"><img src="picture/18.jpg" class="avatar" /><p>墨虹客栈</p></a></li>
<li><a href="#1753" title="访问时间:5天前"><img src="picture/19.jpg" class="avatar" /><p>空间吧</p></a></li>
</div>
<div class="lmlblog-member-left-bg-xg clear">
<h3>相关推荐</h3>
<div id="lmlblog-memeber-bg-xg" class="aplayer"></div>
<a href="http://www.lmlblog.com/blog/yanlingjiao/1.html" target="_blank"><h2>燕凌姣个人主页</h2>
<img src="http://www.lmlblog.com/blog/yanlingjiao/images/jiao8.jpg" alt="燕凌姣个人主页">
<p> 一袭蓝衣亭亭玉立,姣若春梅绽雪,神如月射寒江,香培玉琢、英姿飒爽;其静兰生幽谷,其动若飞若扬,性格大气坚毅、疏朗开阔,举止敢爱敢恨、聪明磊落...他就是燕凌姣</p></a>
</div>
</div>
<div class="lmlblog-member-right">
<div class="lmlblog-post-list">
<div class="lmlblog-posts-list words" style="background-image:url(images/058.png); " data="4197">
<!-- 动态内容部分,包括列表 -->
<div class="lmlblog-post-user-info">
<div class="lmlblog-post-user-info-avatar" user-data="1">
<a href="#1" style="display: inline-block;">
<span class="lmlblog-vip-icon"></span><img src="images/tx2.jpg" class="avatar"/>
<i class="lmlblog-verify lmlblog-verify-a" title="司空琪"></i></a>
<div class="lmlblog-user-info-card">
<div class="info_card_loading"><img src="picture/chat-loading.gif"><p>资料加载中...</p>
</div>
</div>
</div>
<div class="lmlblog-post-user-info-name">
<a href="#1">
<font style="color:#333;font-weight:600">司空琪</font>
</a>
<span class="lmlblog-mark lmlblog-lv" title="经验:3815">Lv.6</span><span class="lmlblog-mark lmlblog-vip">VIP 6</span>
</div>
<div class="lmlblog-post-user-info-time" title="2017-12-14 05:25">12-14 05:25</div>
</div>
<div class="lmlblog-post-setting">
<i class="fa fa-angle-down"></i>
</div>
<div class="lmlblog-post-content qi">
<h1 align=center> <STRONG>画江湖之杯莫停司空琪</STRONG></h1>
<P> 你是司空琪,鲜衣怒马,快意恩仇,长夜漫漫无所惧;</P>
<P> 你是司空琪,烈烈真性,玉骨冰心,不卑不亢脉脉情。</P>
<P> 数年多磨难,风雨独自搀。</P>
<P> 辗转非所怨,甘苦与谁言?</P>
<P> 你坚毅刚强,侠骨柔情。生于虎狼宗家,你没有锦衣玉食,没有嘘寒问暖,没有笑语和阳光。环绕在你身边的,从始至终都是亲人间的勾心斗角,叔父的利用,少主的觊觎。然而正是这般逆境,才造就了你这么优秀,这么坚强果敢的女孩。一剑一匕首,紫衣清丽,行事洒脱干练,打斗间潇洒自如。即使面对刚劲的对手,即使被打伤在地,即使鲜血洒落,你也仍会扶剑而起,听不见丝毫呻吟,甚至就连一声服软也不屑说出。然后呢?你会继续奔赴下一程旅途,下一个敌人。</P>
<P> 你如野蔷薇般美丽倔强,凛冽纤丽,惊才绝艳。</P>
<p align="center"><img src="http://wx4.sinaimg.cn/large/9c774d91gy1ft3svj3u3hg20jg08cnpd.gif" alt="画江湖杯莫停司空琪" width="600" height="auto"/></p>
<P> 你冰雪聪明,明眸善睐。面对澹台真人,你想到的不是硬拼,而是利用手中的尸蝉,不费一兵一卒让局面反败为胜,同时解救他人。二叔无情的胁迫,多年前真相的水落石出,在心灰意冷过后反将一军,扭转战局。你的神情冷静如冰雪,一抹浅笑昭示着你的胜利;你的眸子燃烧着愤恨,一挥手一顿足,往事如烟烟消云散。眉目如画,顾盼生辉,你的容颜下隐藏的睿智,是如此动人。</P>
<p align="center"><img src="images/qi10.jpg" alt="画江湖杯莫停司空琪" width="600" height="auto"/></p>
<P> 你数年跋涉,毫不放弃。你可曾祈求过上苍的垂怜,把运气分给你一点点?豆蔻年华间本该有父亲的垂怜,而你的父亲却很多年前就患了痴症。几句执着,千里奔赴一笑而过,案上残红风雨吹落。你的背后孤冷,你的心头沉疴,多少年来一个人默默承受着。拜师学艺,试炼尸蝉无悔,不过是想让父亲再温柔地唤你一声阿琪。中宵梦醒,几个夜晚辗转难眠,几次幻梦灭,你在父亲得病上花了那么多心思,心疼你的理解你的又有几人?</P>
<P> 你重情重义,柔情于何。聚散匆匆,因果无常。前尘如梦,一行清泪一缕柔情。</P>
<P> 妹妹在你眼前化为冰晶,烟消云散,再也不见;师傅在你眼前血焰吞噬,湮灭飞灰,参商永隔。父亲瘫痪,等待你的还有两个重要亲人的毁灭,尸骨无存。你的痛哭,你的慌乱,你的仇恨与重生。迫切想要抓住的,不过是指间沙,稍纵即逝。自此,能与你分享酸甜苦辣,能懂得你的伤痕累累的人化做了风。</P>
<P> 别后相思空一水,重来回首已三生啊。</P>
<p align="center"><img src="images/qi4.jpg" alt="司空琪吧"/></p>
<P> 珠帘锁玉,雪褪窗沿,你独倚高楼,冷月寒霜倾世醉;</P>
<P> 梨花白雪,曲径通幽,你紫杉素雅,春花秋月笑温良。</P>
<P> 你入这江湖的初衷,不过是想救你的父亲。自此经历过的所有风霜雨雪,刀光剑影,我不曾见你惧怕过。你独立,坚强,从未想过逃避什么。你的这一份初心,我们愿共同珍惜,珍惜你这么好的姑娘。</P>
<P> 江湖风雨,几度阑珊。沧海一粟,愿君一剑轻安。</P>
<P align=center> 念君跋涉影寂寞,</P>
<P align=center> 司世抚鞘夜婆娑。</P>
<P align=center> 空尔前尘因果执,</P>
<P align=center> 琪语瑶华情思摹。</P>
</div>
<div class="lmlblog-post-bar">
<li class="lmlblog-no-like">
<i class="lmlblog-icon"></i> <span>5</span>
</li>
<li onclick='list_comments_show(this);'>
<i class="lmlblog-icon"></i> <span>5</span>
</li>
<li onclick='lmlblog_pop_login_style();'>
<i class="lmlblog-icon"></i>评论 <span>0</span>
</li>
<li>
<i class="lmlblog-icon"></i> <span>1.2w</span>
</li>
<li class="tag clear">
<i class="lmlblog-icon"></i><a href="#2" title="画江湖杯莫停司空琪"># 司空琪吧 #画江湖杯莫停</a></li>
</div>
<div class="lmlblog-post-like-list">
<a href="#17" id="had_like_11788">
<img src="picture/11.gif" class="avatar" /></a>
<a href="#18" id="had_like_11499"><img src="picture/12.gif" class="avatar" /></a>
<a href="#22" id="had_like_11488"><img src="picture/20.png" class="avatar" />
<i class="lmlblog-verify lmlblog-verify-a" title="认证信息:作者许仙白"></i></a><a href="#22" id="had_like_11477">
<img src="picture/13.gif" class="avatar" />
<i class="lmlblog-verify lmlblog-verify-a" title="认证信息:168号计师"></i></a><a href="#22" id="had_like_1">
<img src="images/tx2.jpg" class="avatar"/>
<i class="lmlblog-verify lmlblog-verify-a" title="司空琪"></i></a></div>
<div class="lmlblog-post-footer-bar">
<span title="2017-12-14 05:25:48">12月14日 05:25</span>
<span>电脑端</span><i class="lmlblog-icon"></i></div>
</div><!-- posts_list -->
</div>
</div>
</div>
</div>
</div>
</div>
<div style="clear:both"></div>
<div class="footer">
<div class="footer_b_foot">
<div class="footer_b_top">
</div>
<div class="footer_b_bottom">Design by 2017 画江湖杯莫停 司空琪个人主页 司空琪微博/空间/贴吧官博。内容源于网络搜集,仅学习、分享交流。</div>
</div>
</div>
<div class=skq><img alt="司空琪 " src="http://img1.yingyou360.cn/article/201611/4e76042534f3ff06944968ce3d024af4.png"></div>
</body>
<script type='text/javascript' src='js/layui.js'></script>
</html>
四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

五、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

六、更多HTML期末大作业作品文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
13.web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
14.HTML期末大作业~酒店网站模板(HTML+CSS+JavaScript)
15.HTML学生网页设计作业源码~开心旅游网站设计与实现(HTML期末大作业)
17.HTML我的家乡杭州网页设计作业源码(div+css)
18.HTML网页设计期末课程大作业~动漫樱桃小丸子5页表格div+css学生网页设计作业源码
19.HTML学生网页设计作业成品~化妆品官方网站设计与实现(HTML+CSS+JS)共8个页面
20.HTML大学生动漫网页设计作业源码 ~ 火影忍者动漫7页面带特效带轮播(HTML+CSS+JavaScript)
21.一套完整仿拉勾网HTML静态网页模板(含38个独立HTML)
22.HTML期末作业课程设计大作业~环境保护学生网页设计作业源码(HTML+CSS)
23 Web大学生网页作业成品~美食餐饮网站设计与实现(HTML+CSS+JavaScript)
24.HTML期末大作业~绿色农产品食品类网站设计与实现(HTML+CSS+JavaScript)
25.HTML期末大作业~花店鲜花商城网站模板设计与实现(HTML+CSS+JavaScript)
26.HTML期末大作业~大学生旅游官网设计作业成品(HTML+CSS+JavaScript)
28.HTML期末大作业~我的家乡(洛阳城)旅游网页设计作业成品(HTML+CSS+JavaScript)
29.HTML期末大作业 ~ 凤阳旅游网页设计作业成品(HTML+CSS+JavaScript)
30.HTML期末大作业 ~ 凤阳智慧旅游官方旗舰店(我的家乡)(HTML+CSS+JavaScript)
31.HTML期末大作业课程设计~仿阴阳师游戏官网首页html模板(HTML+CSS)
32.HTML期末大作业课程设计动漫主题html5网页~奇恩动漫首页html模板(HTML+CSS)
33.HTML期末大作业课程设计~动漫游戏官网10个页面(HTML+CSS+JavaScript)
34.个人设计web前端大作业~响应式游戏网站源码(HTML+CSS+Bootstrap)
35.HTML期末大作业~个人图片资源网页设计共5个页面(HTML+CSS+JavaScript)
36.web课程设计网页规划与设计~在线阅读小说网页共6个页面(HTML+CSS+JavaScript+Bootstrap)
37.HTML期末大作业~清新手工肥皂网站展示4个页面(HTML+CSS+JavaScript+Bootstrap)
38.学生HTML个人网页作业作品~蛋糕甜品店铺共11个页面(HTML+CSS+JavaScript)
39.HTML期末大作业~棋牌游戏静态网站(6个页面) HTML+CSS+JavaScript
40.HTML期末大作业~速鲜站餐饮食品html网页(共6个页面)HTML+CSS+JavaScript
41.HTML网页设计结课作业~仿小米商城网站纯HTML模板源码(8个页面)(HTML+CSS)
42.HTML网页设计结课大作业~仿凡客服装商城主页纯HTML模板源码(HTML+CSS+JS)
43.HTML网页设计结课作业~仿蘑菇街商城网站源码(HTML+CSS+JS)
44.web课程设计网页规划与设计~时尚服装购物商城模板html源码(HTML+CSS+JS)
45.web网页设计期末课程大作业~粉色的服装购物商城页面模板(HTML+CSS+JS)
46.HTML期末大作业~节日礼品购物商城网站html模板 11个页面 (HTML+CSS+JavaScript)
47.学生HTML个人网页作业作品~个人主页博客网页设计制作(6个页面)
48.HTML期末大作业~学生个人博客静态页面模板6个页面(HTML+CSS+JavaScript)
49.HTML期末大作业~web前端开发个人博客HTML整站模板
50.期末学生HTML个人网页作业作品蓝色的异清轩响应式个人博客模板源码(6个页面)bootstrap响应式博客网站模板html
51.HTML期末大作业~简单的程序员个人博客网站模板源码(7个页面)(HTML+CSS)
52.HTML期末大作业~简洁的个人博客网站前台页面HTML模板7个页面(html+css+js)
53.HTML+CSS大学生个人网站作业模板~黑色的html5个人博客网站模板整站下载(5个页面)
54.用HTML+CSS做一个漂亮简单的个人网页~个人相册介绍个人主页模板(6个页面) 学生HTML个人网页作业作品
七、更多表白源码
更多推荐
 已为社区贡献61条内容
已为社区贡献61条内容









所有评论(0)