
CSS文本设置超出2行显示省略号
如图所示,当居住地址字段太长超过2行时就显示 (…)2、强制2行或多行就要用到CSS3
·
需求
如图所示,当居住地址字段太长超过2行时就显示 (…)

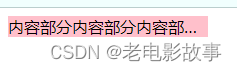
1、强制一行so easy

<div class="line style">
内容部分内容部分内容
</div>
<style>
.style{
width:200px;
// 不需要定义高度
}
</style>
.line{
white-space:nowrap; // 强制一行显示
overflow:hidden; // 超出隐藏
text-overflow:ellipsis; // 省略号
}
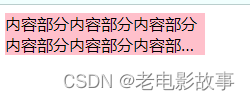
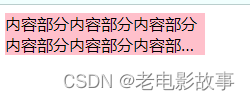
2、强制2行或多行就要用到CSS3

<div class="line style">
内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部
分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部
分内容部分内容部分内容部分内容部分内容部分内容部分
</div>
//两行或多行显示
.line{
text-overflow: -o-ellipsis-lastline;
overflow: hidden; //溢出内容隐藏
text-overflow: ellipsis; //文本溢出部分用省略号表示
display: -webkit-box; //特别显示模式
-webkit-line-clamp: 2; //行数
line-clamp: 2;
-webkit-box-orient: vertical; //盒子中内容竖直排列
}
.style{
width: 200px;
background: pink;
}
希望能够帮到你!
更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容









所有评论(0)