
修复报错 Error in render: “TypeError: Cannot read properties of undefined (reading ‘xxx‘)“
修复报错 Error in render: “TypeError: Cannot read properties of undefined (reading ‘xxx‘)“
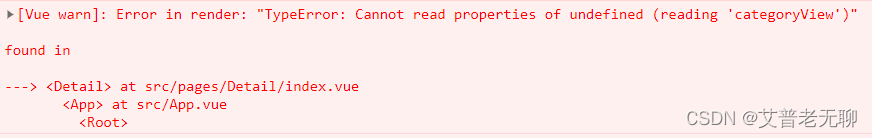
请求接口时,能够完整渲染出整体界面无问题,但是一刷新所渲染的界面就没了,并且开发者工具报出“Error in render: "TypeError: Cannot read properties of undefined (reading ‘xxx’)"错误


原因:
由上图可以看出错误是 不能读取值为undefined的categoryView属性,并且通过vue的调试工具可以看到categoryView属性是在goodsInfo.data下,所以这个错误的主要原因就是goodsInfo中的data属性不存在,也即goodsInfo.data的值为undefined
分析:
vue是异步请求。页面渲染的时候Vuex中state.goodsInfo={}还没有拿到数据,当渲染到绑定了categoryView的div时,因为goodsInfo.data不存在所以会报错。所以我们要在vue中对该data对象进行if判断(v-if = " ")。当data存在时(即已请求到数据,goodsInfo对象不为空)再进行渲染。
(注意,不能用v-show,v-show的机制是结构已加载完成根据条件选择展示或隐藏,而v-if是根据条件判断是否对该结构进行加载展示,)
当我要对goodsInfo.data.categoryView中的内容进行渲染时,对goodsInfo.data进行v-if判断,当goodsInfo中data存在时(即已请求到数据,goodsInfo对象不为空)再对<section>进行结构加载。

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)