js中数组排序的五种方式
1.Javascript的sort方法,本方法的原理是冒泡排序,这里默认从小到大排序<script>var arr = [23,13,34,65,65,45,89,13,1];var newArr = arr.sort(function(a,b){return a - b;});console.log(newArr);//输出结果 [1, 13, 13, 23, 34, 45, 65,
下面主要介绍了数组排序的五种方式——sort()方法、选择排序、冒泡排序、插入排序和快速排序,
刚兴趣的朋友,可以往下看哦。
1.js中的sort()方法
基本思想:根据提供的排序规则,对数组元素进行排序。
使用数字排序,必须通过一个函数作为参数来调用。
var arr = [123,203,23,13,34,65,65,45,89,13,1];
function func(a,b){
return a-b;
}
console.log(arr.sort(func)); //(11) [1, 13, 13, 23, 34, 45, 65, 65, 89, 123, 203]2.选择排序
基本思想:首先在未排序数组中找到最小(大)元素,存放在数组的起始位置。
再从剩余数组元素中继续寻找最小(大)元素,返回放在已排序数组的末尾
重复第二步,直到所有元素都排序完成
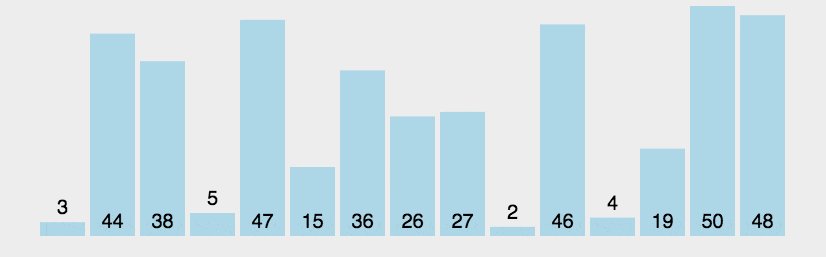
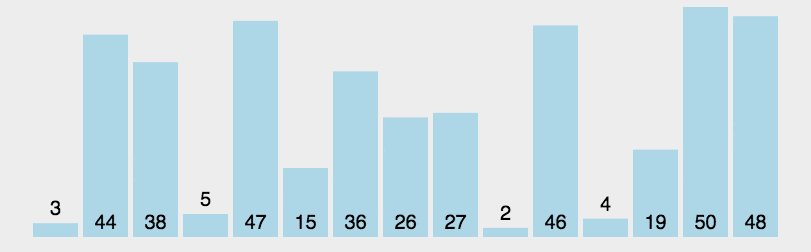
动画演示:

var arr = [123,203,23,13,34,65,65,45,89,13,1];
for(var i=0;i<arr.length;i++){
for(var j=i+1;j<arr.length;j++){
//如果第一个比第二个大,就交换他们两个位置
if(arr[i]>arr[j]){
var temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
}
}
console.log(arr); //(11) [1, 13, 13, 23, 34, 45, 65, 65, 89, 123, 203]3.冒泡排序
基本思想:一次比较两个相邻的数,如果不符合规则互换位置,一次比较就能够将最大或最小的值放在数组最后一位
继续对除【最后一位】之外的所有元素重复上述过程
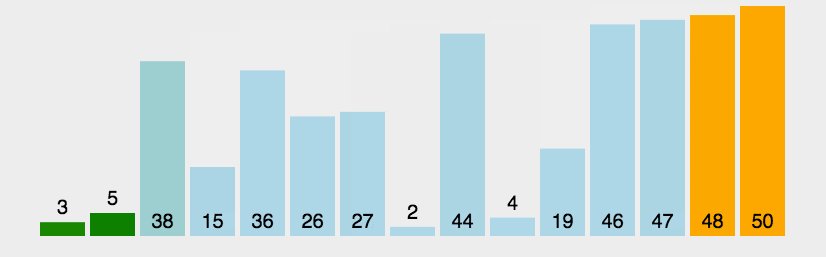
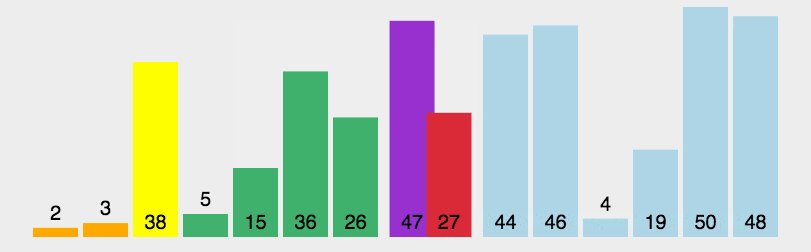
动画演示:

var arr = [123,203,23,13,34,65,65,45,89,13,1];
for(var i=0; i<arr.length-1; i++){
//每一轮比较要比多少次
for(var j=0; j<arr.length-1-i; j++){
//如果第一个比第二个大,就交换他们两个位置
if(arr[j]>arr[j+1]){
var temp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = temp;
}
}
}
console.log(arr); //(11) [1, 13, 13, 23, 34, 45, 65, 65, 89, 123, 203]4.插入排序
基本思想:将数组第一个元素看做一个有序序列,把第二个元素到最后一个元素当成是未排序序列。
从头到尾依次扫描未排序序列,将扫描到的每个元素插入有序序列的适当位置。
如果待插入的元素与有序序列中的某个元素相等,则将待插入元素插入到相等元素的后面。
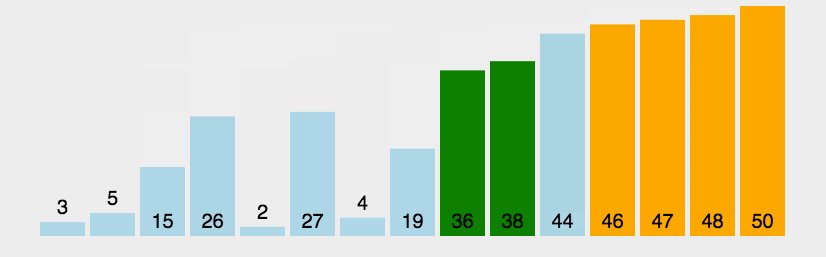
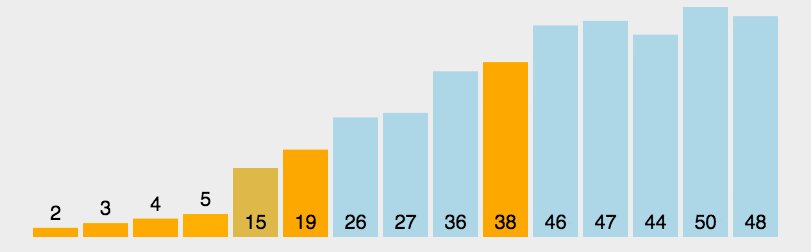
动画演示:

var arr = [123,203,23,13,34,65,65,45,89,13,1];
var preIndex, current;
for(var i=1;i<arr.length;i++){
preIndex = i-1;
current = arr[i];
while(preIndex>=0 && arr[preIndex]>current) {
arr[preIndex+1] = arr[preIndex];
preIndex--;
}
arr[preIndex+1] = current;
}
console.log(arr); //(11) [1, 13, 13, 23, 34, 45, 65, 65, 89, 123, 203]5.快速排序(依托递归函数)
基本思想:在已知数据集合中随便去一个基准(pivot)
将其余数据以基准为中心,大于分放右边,小于的放左边
将左右两个子集重复以上两个步骤
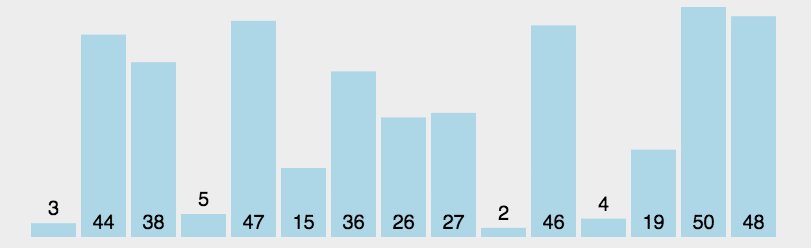
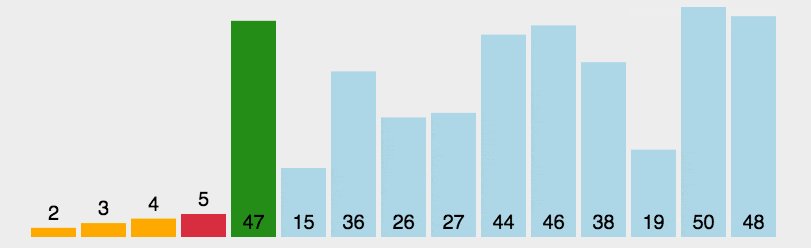
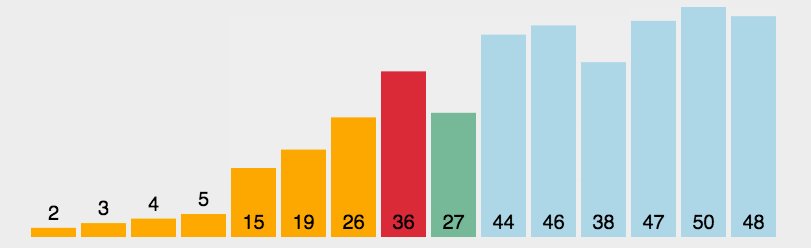
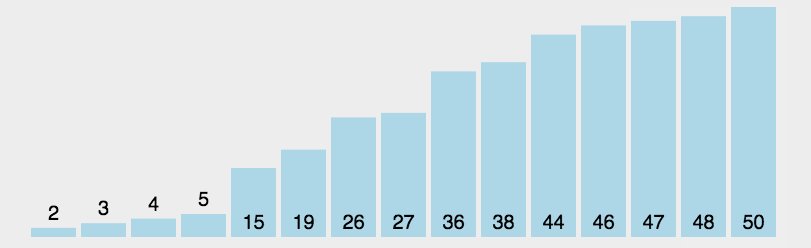
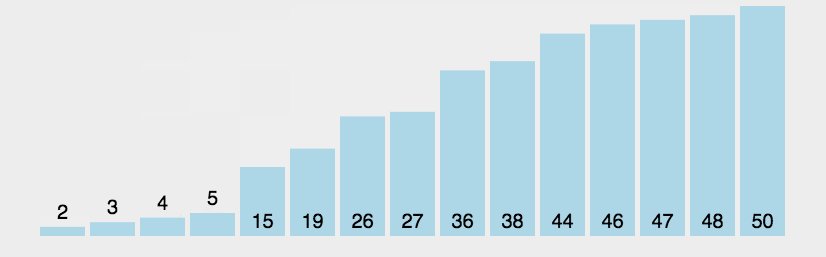
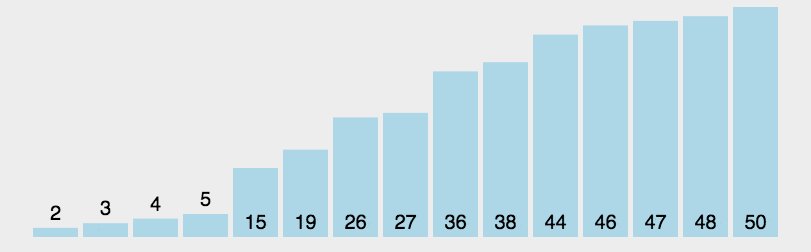
动画演示:

var arr = [123,203,23,13,34,65,65,45,89,13,1];
//创建快速排序函数
function quickSort(tempArr){
//递归终止条件
if(tempArr.length<=1){
return tempArr;
};
//取基准
var pivotIndex = Math.floor(tempArr.length/2);
var pivot = tempArr.splice(pivotIndex,1);
//分左右
var leftArr = [];
var rightArr = [];
for(var i=0;i<tempArr.length;i++){
if(tempArr[i]>pivot){
rightArr.push(tempArr[i]);
}else{
leftArr.push(tempArr[i]);
};
};
return quickSort(leftArr).concat(pivot,quickSort(rightArr));
};
console.log(quickSort(arr)); //(11) [1, 13, 13, 23, 34, 45, 65, 65, 89, 123, 203]
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容









所有评论(0)