关于‘vue‘ 不是内部或外部命令,也不是可运行的程序或批处理文件的解决办法
关于'vue' 不是内部或外部命令,也不是可运行的程序或批处理文件的解决办法
·
一般出现'vue' 不是内部或外部命令,也不是可运行的程序或批处理文件的提示,一般有两种可能,一是当前环境无法找到Vue-cli路径,二是没有配置npm环境变量。下面具体讲解解决办法。
一、当前环境无法找到Vue-cli路径
解决办法执行以下操作:
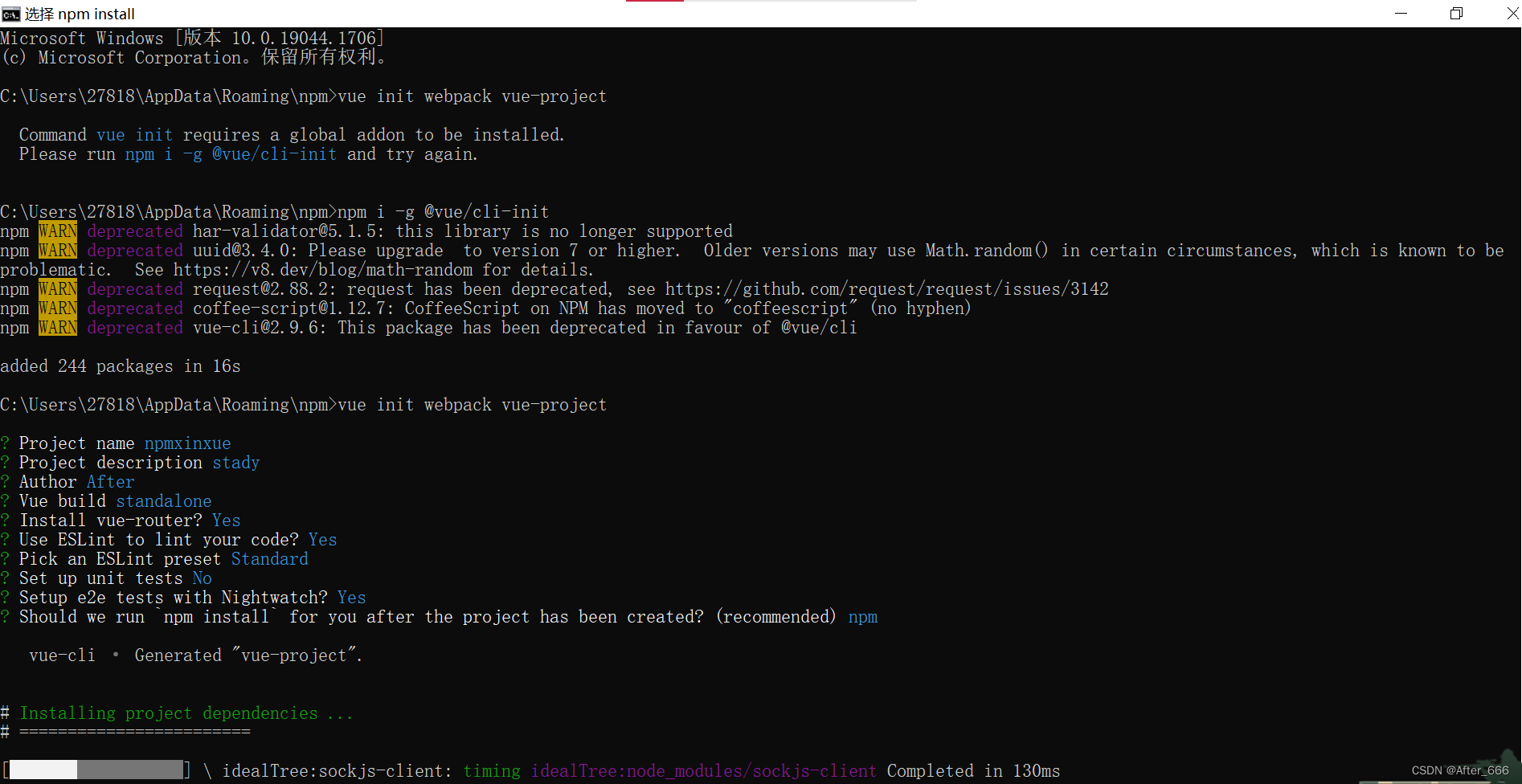
1、桌面命令行执行npm config list,找到npm所在的目录
2、在npm所在目录执行cmd,执行vue init webpack vue-project
3、执行完之后,会出现一些选项,根据自己的需要来选就行
具体效果如下:

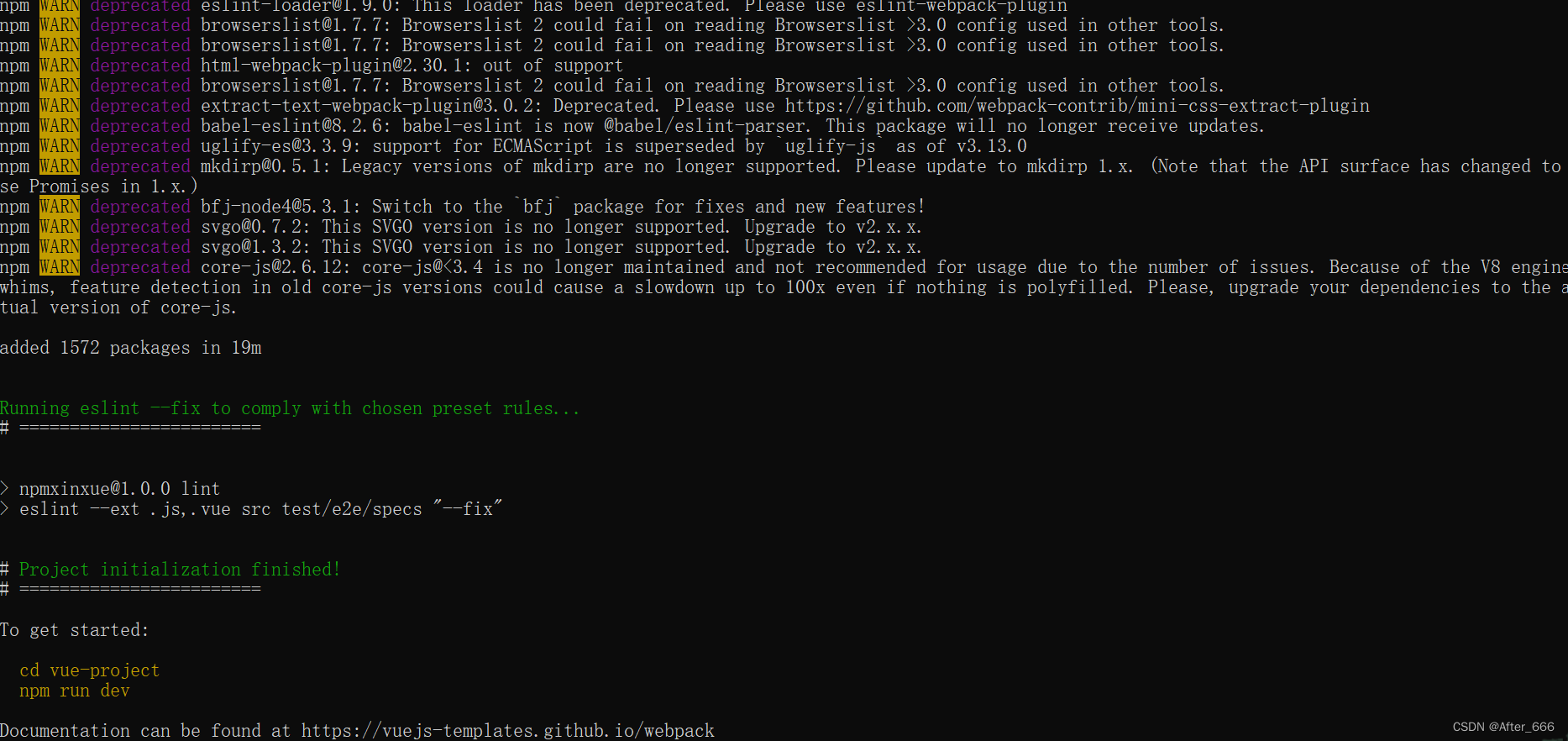
执行完之后的结果如下:

二、没有配置npm环境变量:
解决办法执行以下操作:
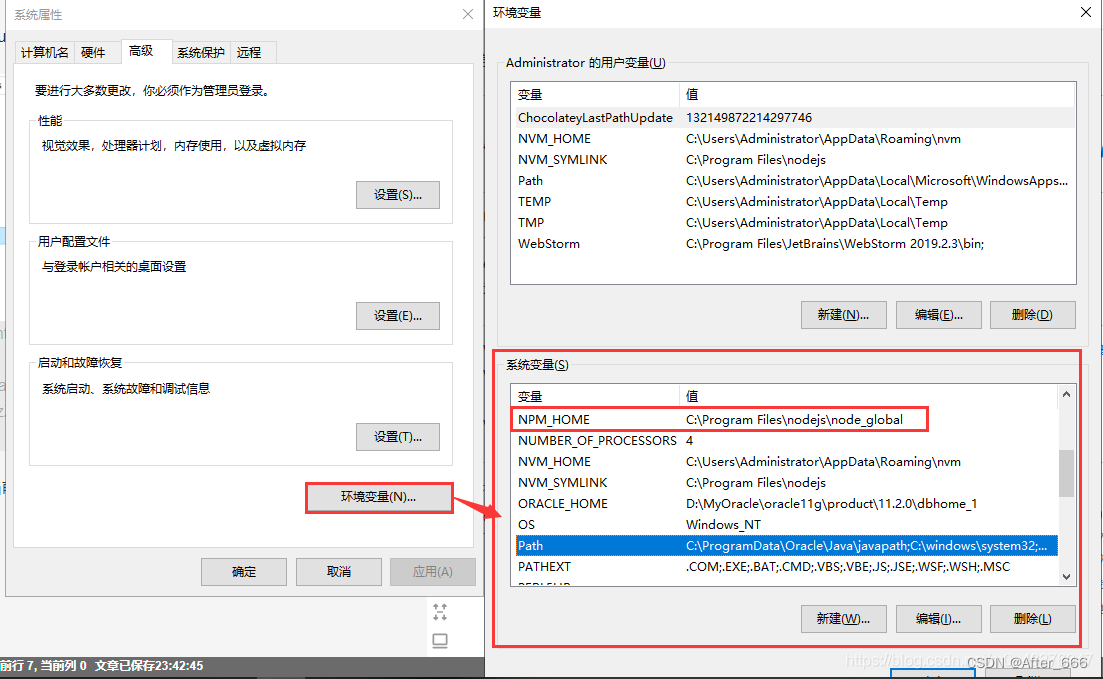
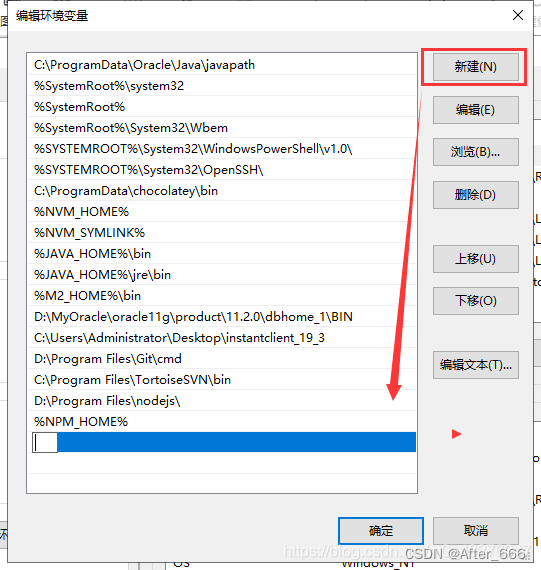
步骤:桌面右击“我的电脑”-属性-高级系统设置-环境变量

环境变量 两种添加方式:
1、直接新建-规范取一个变量名-将vue.cmd所在路径复制到变量值

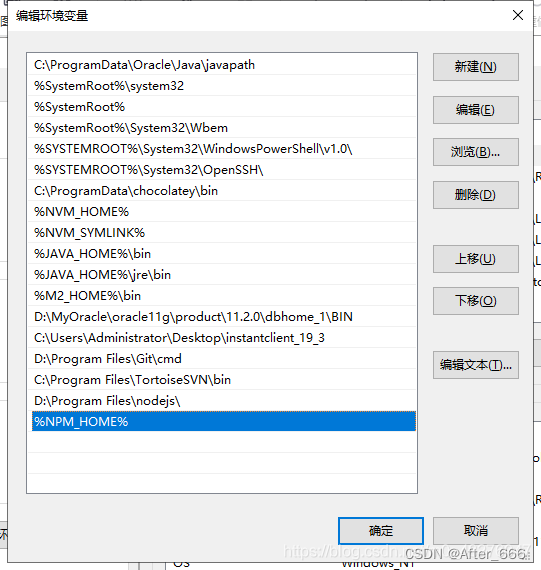
然后在path中添加此变量名,注意用%号包裹住。

2、直接复制vue.cmd所在的路径,然后不用点击新建,找到path点击编辑,在里面新建将路径放进去即可

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)