如何运行vue项目(详细步骤)
1、首先,将项目里的“node_modules”文件夹删除,这是vue项目的依赖包。因为“node_modules”文件夹太大,一般不会打包上传到svn、git上的,所以没有这个文件夹就不用删。2、删除package-lock.json。package-lock.json记录了整个node_moudles文件夹的树状结构,还记录了模块的下载地址,但是它是基于项目作者的npm版本库生成的,若不删掉这
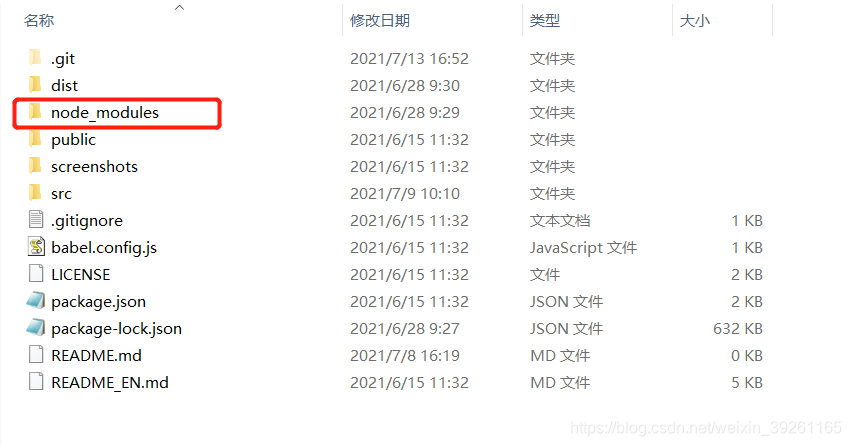
1、首先,将项目里的“node_modules”文件夹删除,这是vue项目的依赖包。
因为“node_modules”文件夹太大,一般不会打包上传到svn、git上的,所以没有这个文件夹就不用删。

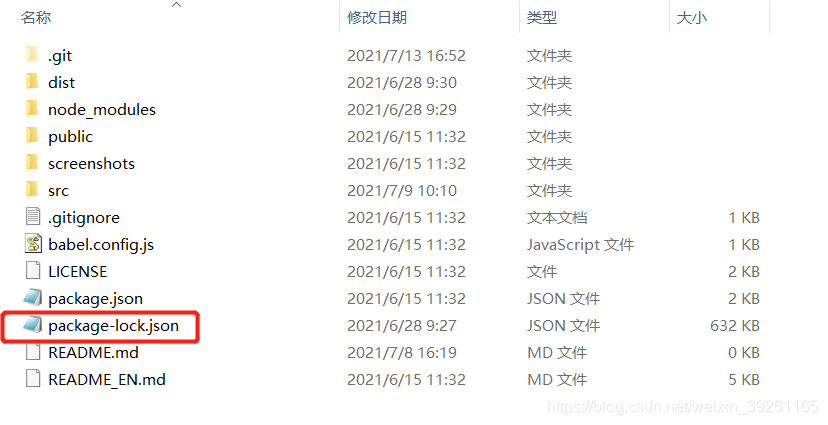
2、删除package-lock.json。
package-lock.json记录了整个node_moudles文件夹的树状结构,还记录了模块的下载地址,但是它是基于项目作者的npm版本库生成的,若不删掉这个依赖文件,容易出现npm版本差异导致的报错。

3、然后打开cmd,cd到项目目录。
具体操作:先输入该盘符,然后再用cd命令切换目录。
4、输入命令npm clean cache -f,清除npm缓存,npm有缓存时,常常出现安装依赖不成功的现象,且一旦出现这个问题,报错信息很完善,但根据报错信息一项一项去解决,却死活解决不了,还找不出原因。
5、输入命令npm install,重新安装依赖。
6、输入命令npm run build 打包。
7、最后输入命令npm run dev/npm run serve(或者npm rum xxx)后项目成功运行。
这里注意有可能不同,npm run dev是vue-cli2.0版本使用的,npm run serve 是vue-cli3.0版本使用的,npm run xxx 中的 xxx 可以理解为键值对的 key,实际上 run 的是在 package.json 里面 scripts 配置的 value。
vue cli2.0
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js"
}
vue cli3.0
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)