【网页设计】期末大作业html+css(个人网站)
【网页设计】期末大作业html+css(个人网站)写在前面代码写在前面这个作业呢使用的是html5+css3布局,用了一些jquery做交互效果。调用了百度地图的api。这是小萌新第一次发作业,请各位大佬凑合着看看哈。先放几张图片凑合看看趴!代码//轮播图var autoLi = $(".auto ul li");var autoImg = $(".auto ul li img");var num
·
写在前面
这个作业呢使用的是html5+css3布局,用了一些jquery做交互效果。调用了百度地图的api。这是小萌新第一次发作业,请各位大佬凑合着看看哈。
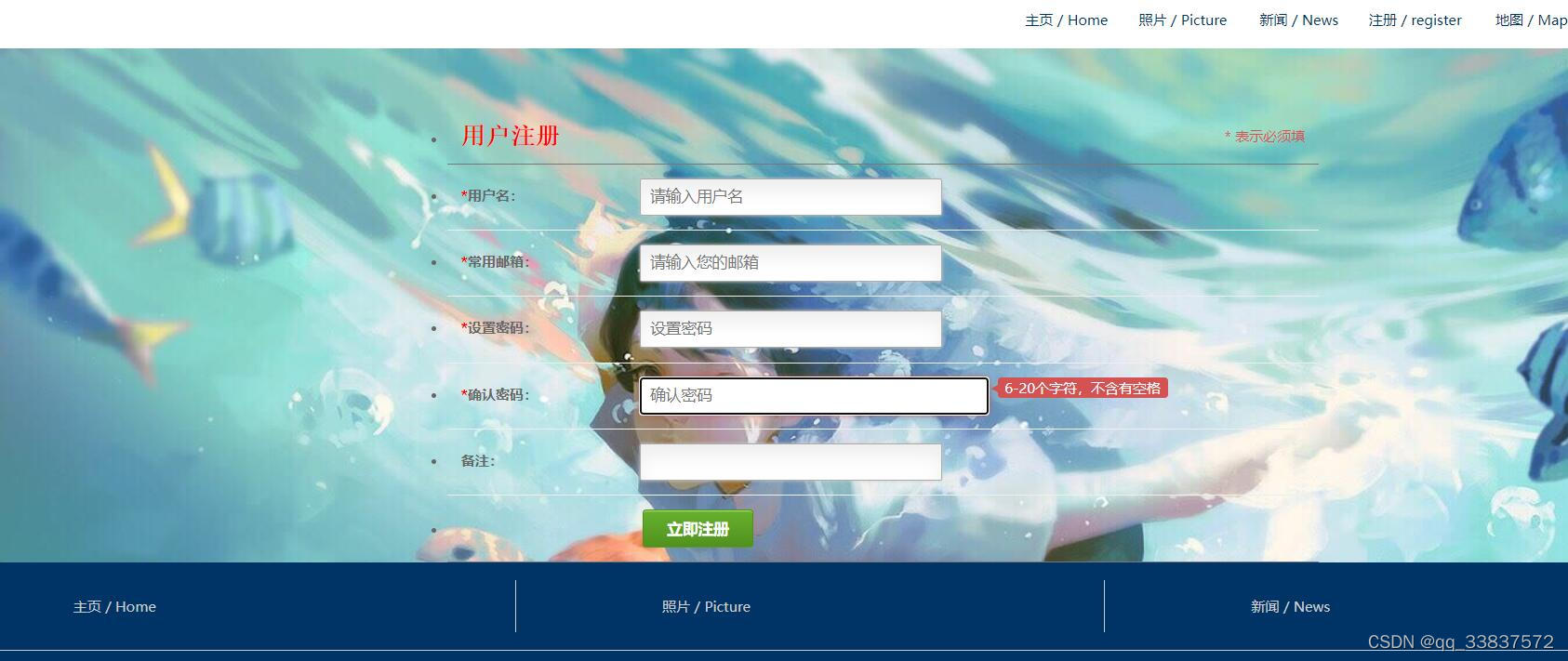
先放几张图片凑合看看趴!




代码
//轮播图
var autoLi = $(".auto ul li");
var autoImg = $(".auto ul li img");
var num = -1;
var point = $(".point");
var pointDiv = $(".point div");
var addCut = $(".addCut");
var addCutDiv = $(".addCut div");
var addCut_cut = $(".addCut_cut");
var addCut_add = $(".addCut_add");
var indexSubmit = $(".indexSubmit");
var point = $(".point");
var point_Div = $(".point div");
point_Div.click(
function(){
num = $(this).index();
pointDiv.css("background-color","#CCCCCC");
autoLi.eq(num).fadeToggle(1500);
pointDiv.eq(num).css("background-color","#003366");
}
);
indexSubmit.click(
function(){
alert("~请登录或者注册~");
}
);
function auto(){
if(num>=2){
num=0;
}else{
num++;
}
//autoLi.hide(100);
pointDiv.css("background-color","#CCCCCC");
autoLi.eq(num).fadeToggle(1500);
pointDiv.eq(num).css("background-color","#003366");
}
addCut_cut.click(
function(){
num=num-2;
auto();
}
);
addCut_add.click(
function(){
//num++;
auto();
}
);
//定时器
//setInterval 每隔1000ms执行一次
function setAuto(){
timer = setInterval("auto()",1500);
}
setAuto();
$(".auto ul").mouseenter(
function(){
clearInterval(timer);
}
).mouseleave(
function(){
setAuto();
}
);
下载地址
这是这个页面的下载地址
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)