Node.js下载及安装步骤
Node.js下载及安装步骤一、安装环境1、本机系统:Windows 11(64位)2、Node.js:v16.14.2LTS(64位)二、安装Node.js步骤1、下载对应系统的Node.js版本:Download | Node.js2、选安装目录进行安装3、环境配置4、测试...
一、安装环境
1、本机系统:Windows 11(64位)
2、Node.js:v16.14.2LTS(64位)
二、安装Node.js步骤
1、下载对应系统的Node.js版本:Download | Node.js
2、选安装目录进行安装
3、环境配置
4、测试
三、前期准备
1、Node.js简介
a、Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。 发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。
b、简单的说 Node.js 就是运行在服务端的 JavaScript。 Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。底层架构是:javascript. 文件后缀:.js
c、Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
2、下载Node.js
打开官网下载链接:Download | Node.js 我这里下载的是node-v16.14.2-x64.msi,如下图:
四、开始安装
1、下载完成后,双击“node-v16.14.2-x64.msi”,开始安装Node.js






安装默认安装即可,安装完成之后,查看是否安装成功
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口,输入node -v和npm -v

安装完后的目录如下图所示:

注意:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
五、环境配置
说明:环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Software\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Software\nodejs\node_global"
npm config set cache "D:\Software\nodejs\node_cache"

接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Software\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Software\nodejs\node_global】




六、测试
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
(注意:执行的时候建议使用管理员权限打开CMD,否则有可能会提示权限不够报错)

安装: npm install cnpm -g --registry=https://registry.npm.taobao.org
四、配置淘宝镜像源
基于 Node.js 安装cnpm(淘宝镜像)
将npm的模块下载仓库从默认的国外站点改为国内的站点,这样下载模块的速度才能比较快,现在用的都是淘宝镜像源(https://registry.npm.taobao.org),使用淘宝镜像源有两种方式:
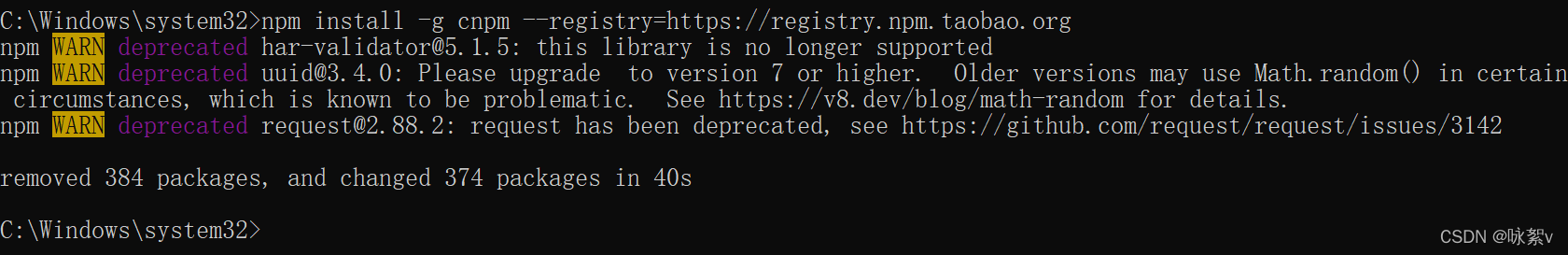
安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)